本サイトにはプロモーションが含まれています。
ブログのサイトマップの作り方!WordPressプラグインで自動生成
ブログのサイトマップは、ブログ内の全記事へのリンクをまとめたページです。
サイトマップには読者と検索エンジンの回遊性を高めるという効果があり、利便性やSEOの観点で必要なものとなります。
ブログのサイトマップを自動作成する方法やGoogleへ効果的に送信する方法とは?
本記事は、ブログブートキャンプのブログの始め方に関する内容となります。
 レオ
レオWordPressで運営中のブログにサイトマップを設置したいんだけど、どうやればいいの?
 アレックス
アレックスWordPressの場合は、プラグインで簡単にサイトマップを自動作成できるぞ!作成〜登録までのやり方を確認していこう。
気になるところへ読み飛ばす
ブログに必要なサイトマップとは?

ブログでは、検索エンジン向けのXMLサイトマップと読者向けのHTMLサイトマップが必要です。
いずれのサイトマップもブログ内の回遊性を高めるために作成するものですが、対象が読み取りやすい形式で両方必要ということになります。
- XMLサイトマップ
クローラーが読み取りやすいXML形式 - HTMLサイトマップ
人間が読み取りやすいHTML形式
検索エンジン用のXMLサイトマップ

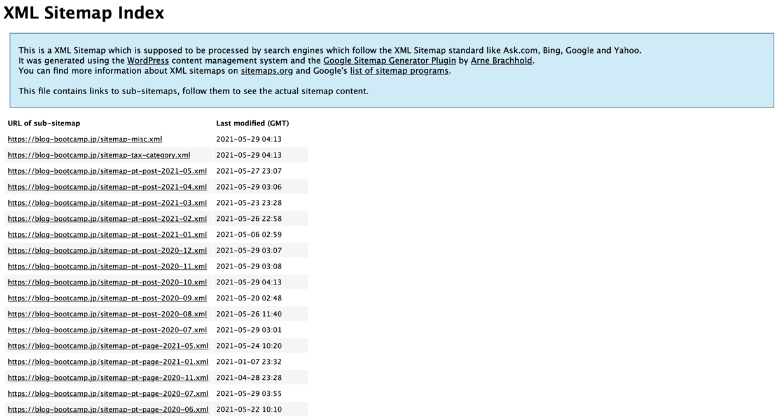
XMLサイトマップは、ブログ内にある全記事のURLをXML形式にまとめたファイルのことです。
記事のURLや優先度、更新頻度、最終更新日が記載されていて、検索エンジンのクローラーはXMLサイトマップを参考にブログ内を探索します。
XMLサイトマップにより、深い階層に存在する記事も検索エンジンへ確実に伝えることができるため、SEO対策の観点でも重要な要素です。
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より高度なクロールを行います。サイトマップはサイト内の重要なページとファイルを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日、ページの変更頻度、すべての代替言語ページなど)も提供します。
引用元: Google検索セントラル-上級者向けSEO-サイトマップについて
 レオ
レオ小規模サイトでは、サイトマップは必要ないって聞いたけど?
 アレックス
アレックス基本的には、サイトマップを提供することでプラスの結果が得られ、デメリットはないぞ。
そんなに手間もかからないので、ぜひ作成しておこう。
人間の読者用のHTMLサイトマップ

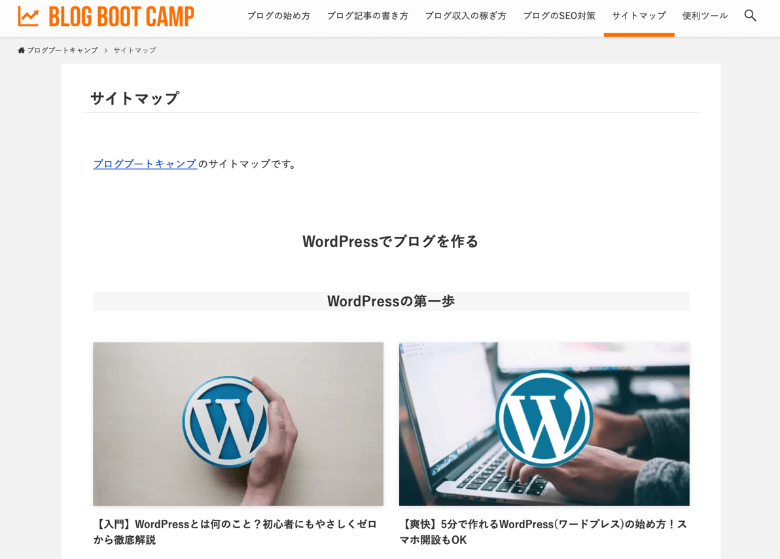
HTMLサイトマップは、ブログ内にある全記事をまとめて表示してあるページのことです。
特にブログの場合は、記事を投稿していくと過去記事が埋もれてしまうので、ユーザビリティ確保のためにHTMLサイトマップを作成します。
ブログでは、固定ページとしてHTMLサイトマップを作成し、グローバルメニューやフッターのような目立つ位置に設置しておくのが一般的です。
スポンサーリンク
ブログのサイトマップの作り方

ここからは、WordPressブログにおけるサイトマップの作り方を具体的に解説していきます。
WordPressでは便利なプラグインが用意されているので、プラグインをインストールして設定するだけで、サイトマップが自動で完成します。
XMLサイトマップの作り方

WordPressでXMLサイトマップを自動で作成するには、XML Sitemapsを使います。
2024年現在のWordPressでは標準でXMLサイトマップが出力されていますが、プラグインの方が情報量が多いXMLサイトマップを生成できます。
使い方は簡単で、プラグインをインストール・有効化しておけば、記事投稿の際にサイトマップを自動更新して検索エンジンに通知してくれます。

HTMLサイトマップの作り方
WordPressでHTMLサイトマップを自動で作成するには、PS Auto Sitemapを使います。
PS Auto Sitemapは開発者が日本人で設定項目も全て日本語で用意されていることから、日本での利用者が多いWordPressプラグインです。
PS Auto Sitemapも使い方は簡単で、プラグインをインストールすると表示されるコードを固定ページに設置して公開するだけでOKです。
 アレックス
アレックスWordPressでHTMLサイトマップをプラグインなしで作りたい場合は、固定ページに手動でリンク集を作ればOKだ!

WordPress以外を利用している場合

WordPress以外の場合は、sitemap.xml Editorというサイトマップメーカーが使えます。
sitemap.xml Editorはオンラインのサイトマップ自動生成ツールで、サイトのURLを入力するとXMLサイトマップをダウンロードできます。
ダウンロードしたXMLサイトマップは、自分のブログのトップ階層にアップロードしてください。
XMLサイトマップの登録&送信方法

XMLサイトマップを作成したら、検索エンジンに登録・送信するところまでやっておきましょう。
サイトマップを Google が使用できるようにするには、サイトマップを robots.txt ファイルに追加するか、Search Console に直接送信します。
引用元: Google検索セントラル-サイトマップの作成と送信
XMLサイトマップを検索エンジンに活用してもらうには、作成するだけではなく、サーチコンソールによる送信が必要になります。
1. サーチコンソールにログイン

https://search.google.com/search-console/
まずは、サーチコンソールにログインします。
サーチコンソールに未登録の場合は、プロパティタイプでドメインを選び、表示される手順に従って所有権を確認してから進めてください。
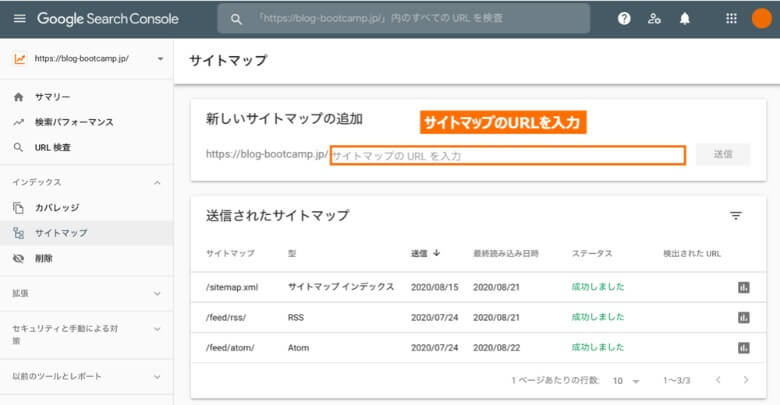
2. サイトマップのURLを送信

Googleサーチコンソールの左メニューで「インデックス→サイトマップ」と選択します。
各ブログのサイトマップのURLは、https://example.com/sitemap.xmlです。
サイトマップの項目にsitemap.xmlと入力して「送信」をクリックすれば、サイトマップが定期的にGoogleに送信されるようになります。
まとめ
今回は、ブログのサイトマップについて、作り方や検索エンジンへの送信方法を解説しました。
記事のポイントをまとめます。
- ブログのサイトマップとは、全記事へのリンクをまとめたページのことです
- 検索エンジン用XMLサイトマップと読者用HTMLサイトマップが必要です
- プラグインでサイプマップを作成し、サーチコンソールに登録しましょう
以上、「ブログのサイトマップの作り方」でした。
同じカテゴリーの記事

- ブログを開設してみよう
- ブログの方向性を決める
- ブログ運営のための下準備
- 世代別ブログの始め方
この記事の参考情報
- サイトマップ関連
sitemap.org - Google検索セントラル
サイトマップについて、サイトマップの作成と送信 - WordPress-サイトマップ作成プラグイン
XML Sitemaps、Yoast SEO、All in One SEO、Simple Sitemap、PS Auto Sitemap



