本サイトにはプロモーションが含まれています。
初心者でも自分でできるホームページの作り方 | スマホもパソコンもOK
ホームページを自分で作成したい方に向けて、ホームページの作り方を解説します。
昔はHTMLを手動で編集するのが一般的でしたが、CMSの登場で誰でもより簡単にホームページを作れるようになりました。
この機会にホームページの作り方を学んで、ホームページを制作してみませんか?
本記事は、ブログブートキャンプのホームページの作り方に関する内容となります。
 レオ
レオホームページを作成してみたいんだけど、作り方を教えて!
 アレックス
アレックスワードプレスや他CMSを利用して、自分のホームページや会社・お店のホームページを作成する方法を学んでいこう。
気になるところへ読み飛ばす
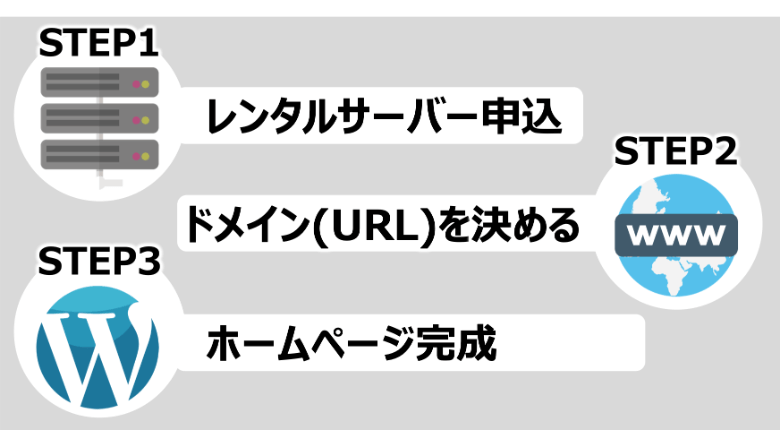
ホームページ作成方法のまとめ
| ホームページ作成方法 | 主な用途 | 初期費用 | 月額費用 | その他手数料 | お試し期間 | 独自ドメイン | 運営側の広告 |
|---|---|---|---|---|---|---|---|
 WordPress WordPress |
情報発信 | 無料 エックスサーバー |
1,320円 (税込) エックスサーバー |
― | 10日間無料 エックスサーバー |
利用可能 | 表示なし |
| Wix | 情報発信 | 無料 | 無料プランあり 有料: 550〜4,180円 (税込) |
― | 14日間返金保証 | 有料プランで利用可能 550円/月↑ (税込) |
有料プランで非表示 990円/月↑ (税込) |
| ジンドゥー |
情報発信 | 無料 | 無料プランあり 有料: 965〜5,190円 (税込) |
― | なし | 有料プランで利用可能 965円/月↑ (税込) |
有料プランで非表示 965円/月↑ (税込) |
| ペライチ |
情報発信 | 無料 | 無料プランあり 有料: 1,078〜3,278円 (税込) |
― | 30日間無料 | 有料プランで利用可能 1,078円/月↑ (税込) |
有料プランで非表示 1,078円/月↑ (税込) |
| STORES予約 |
予約システム | 無料 | 無料プランあり 有料: 8,778〜66,000円 (税込) |
決済手数料: 4.99% + 99円 | 7日間無料 | 利用不可 | 有料プランで非表示 8,778円/月↑ (税込) |
| Shopify | ネットショップ | 無料 | 29〜299ドル (税込) | 決済手数料: 3.40%↓ | 14日間無料 | 利用可能 | 表示なし |
| BASE |
ネットショップ | 無料 | 無料 | サービス利用料: 3.00% 決済手数料: 3.60% + 40円 |
なし | 利用可能 | 有料Appで非表示 500円/月 (税込) |
| カラーミーショップ |
ネットショップ | フリープラン:無料 有料プラン:3,300円 (税込) |
無料プランあり 有料: 4,950〜 9,595円 (税込) |
決済手数料: 3.45%↑ | 30日間無料 | 利用可能 SSL化で1,100円/月 (税込) |
表示なし |
 ホームページビルダー ホームページビルダー |
情報発信 | 17,600円 (税込) ソフトウェア本体 |
1,550〜6,270円 (税込) レンタルサーバー |
― | なし | サーバー申込で利用可能 1,550円/月↑ (税込) |
表示なし |
初心者でも自分でできるホームページ作成方法の主な特徴を比較表にまとめました。
ホームページは、個人や団体・企業の情報発信から、お店や教室・セミナーの予約システム、ネットショップなど、様々な用途で活用できます。
各ホームページ作成方法のロゴをクリックすると、さらに詳しい情報を確認できます。
無料プランと有料プランの違い
ホームページ作成サービスの無料プランと有料プランの大きな違いは、次の2点になります。
- 独自ドメインが使えるかどうか
無料プランは、独自ドメインが使えずサブドメインになるものが多いです。 - 運営側の広告が表示されるかどうか
無料プランは、ページ内に運営側の広告が強制表示されるものが多いです。
判断基準としては、URLに独自ドメインを使いたい方や、ホームページに運営側の広告が入ることを許容できない方は有料プランを選びましょう。
運営側の広告を自分の広告に置き換えれば、有料プランの費用分以上は簡単に稼げるので、基本的には有料プランを選ぶことをおすすめします。
独自ドメインのURLって必要?

ホームページの作成に本格的に取り組みたいのであれば、独自ドメインのURLは必須となります。
独自ドメインを使わない場合は、ホームページ作成サービス配下のURLでの運営となり、集客やブランディングの観点で不利になってしまいます。
住宅に例えると、独自ドメインは個人所有の一軒家、サブドメインはアパートの一室で、独自ドメインではホームページを自分の資産にできます。

ホームページの作り方が学べる本
スポンサーリンク
ホームページの作り方【ワードプレス】

定番のホームページ作成方法として,WordPressを用いたホームページの作り方を紹介します。
WordPress(ワードプレス)とは、Webコンテンツを作成・管理できるシステムで、全Webサイトの40%以上でWordPressが採用されています。

WordPressでホームページを開設するにはサーバーが必要になるのですが、月額1,000円ほど出せれば便利なレンタルサーバーを活用できます。
今回は、国内のレンタルサーバーでシェアNo.1のエックスサーバーを利用して、WordPressでホームページを作成する方法を解説していきます。
1. サーバーの申し込み
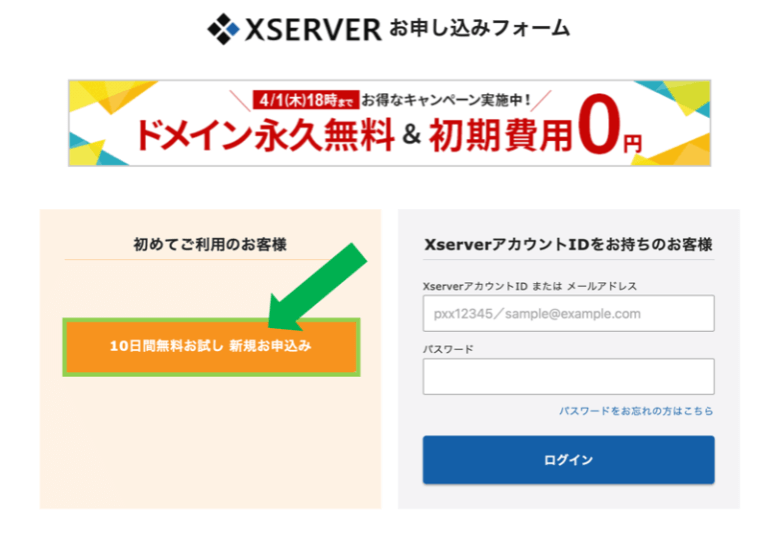
まずは、エックスサーバー 公式サイトにアクセスして、サーバー申し込みを進めていきましょう。
 アレックス
アレックス上記リンクから、サーバー申し込みとWordPressによるホームページ開設が可能だ!

公式サイトの「お申し込みはこちら」をクリックすると申し込みフォームが表示されるので、左側の「10日間無料 新規お申し込み」を選択します。
2. サーバーの基本設定

エックスサーバーの申し込みにあたり、料金プランの選択やサーバーの基本設定をしていきます。
ここではプランで下位プランの「スタンダード(旧X10)」、WordPressクイックスタートで「利用する」を選択してください。
クイックスタートは、WordPressのインストールを自動で完了できるオプションで、はじめてのホームページ開設の方は利用をおすすめします。
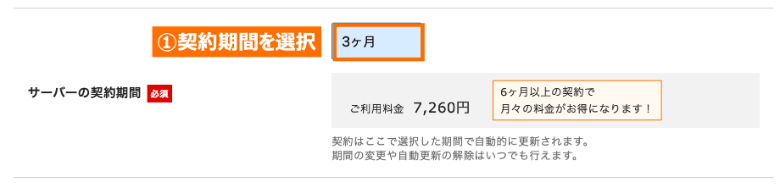
契約期間の選択

サーバーの契約期間を3 / 6 / 12 / 24 / 36ヶ月のいずれかから選択してください。
6ヶ月以上を選ぶと長期割が適用されますが、最初は支払額が手頃な3ヶ月契約がおすすめです。
| 3ヶ月 | 6ヶ月 | 12ヶ月 | 24ヶ月 | 36ヶ月 | |
|---|---|---|---|---|---|
| 初期費用 | 無料 | 無料 | 無料 | 無料 | 無料 |
| 月額費用(税込) | 1,320円 | 1,210円 | 1,100円 | 1,045円 | 990円 |
| 長期割引率 | ― | 8%オフ | 17%オフ | 21%オフ | 25%オフ |
| 支払総額(税込) | 7,260円 | 10,560円 | 16,500円 | 28,380円 | 38,940円 |
取得ドメインの決定

WordPressやレンタルサーバーに設定する独自ドメインを入力して取得しましょう。
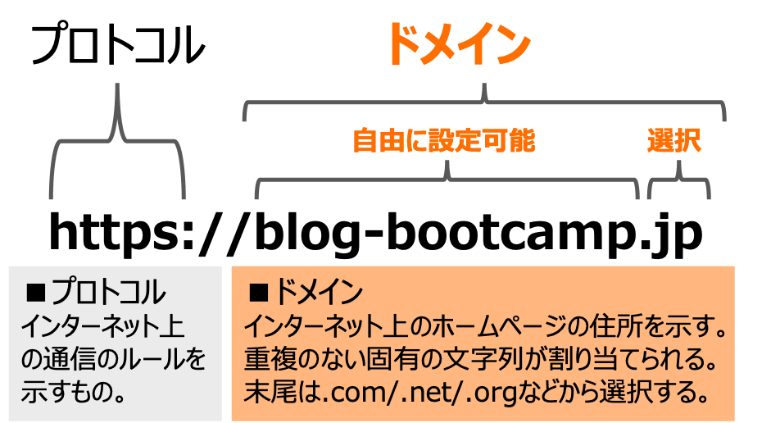
ここで入力したドメインは、次のようにホームページのURLを構成する文字列となります。

ドメインの前半部分は、ホームページ名やジャンル名と同じ文字列に設定して覚えやすいものにしておくと、後のブランド力に効いてきます。
ドメインの後半部分は、.comや.netなどから選択する方式です。何でも良いのですが、迷ったら最もメジャーな.comが無難になります。
 レオ
レオ色々と迷いすぎて、ドメインをなかなか決められない!
 アレックス
アレックス考えているホームページのタイトル名やジャンル名を英語にして、そのまま選べばOKだ!
末尾は.comや.netを選ぶとドメインが永久無料になるぞ。
そこそこでよしとする
完璧な名前を選ぶことに夢中になってしまう人がたくさんいますが、その時間は、まずまずのドメイン名を使って優れたブランドを構築するために費やすこともできたはずです。完璧なドメインを選ぶことに捕らわれてなかなかビジネスやプロジェクトを立ち上げられない、ということにならないようにしましょう。
引用元: Google Domains-最適なドメイン名の決め方
WordPress情報の入力

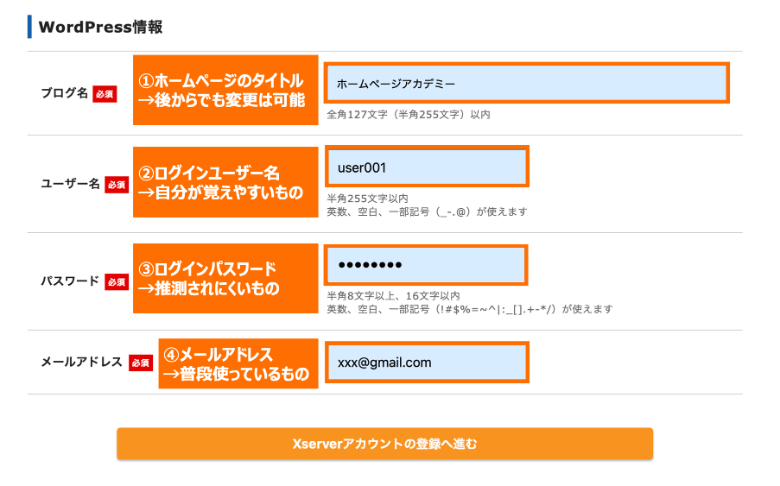
続いて、WordPressのインストールやログインに必要な情報を入力していきます。
WordPress情報の各入力項目は以下の通りです。
- ブログ名
ホームページのタイトルを入力します。後から変更可能です。ブログとなっていますが、きちんとホームページを開設できるので安心してください。 - ユーザー名
ログイン時に使うユーザー名を入力します。 - パスワード
ログイン時に使うパスワードを入力します。 - メールアドレス
WordPress管理用のメールアドレスを入力します。
全ての項目の入力が完了したら、「Xserverアカウントの登録へ進む」をクリックしてください。
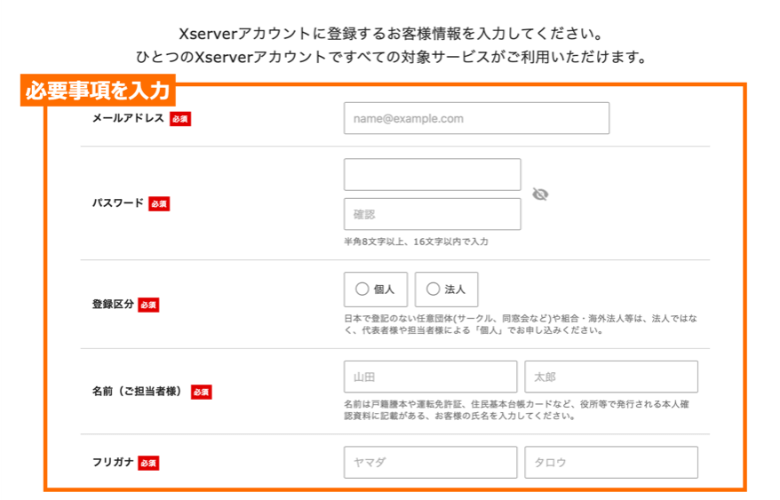
3. アカウント情報の入力

氏名や住所、電話番号など、登録に必要なユーザー情報を入力していきます。
また、費用の支払いに使うクレジットカード情報も登録してください。クイックスタートで使える支払い方法はクレジットカードのみです。
全ての項目を正しく入力できたら、最下部にある「次へ進む」をクリックしてください。
4. メール認証・SMS認証
最後に、登録したメールアドレスとスマートフォンの電話番号を利用して本人認証を行います。
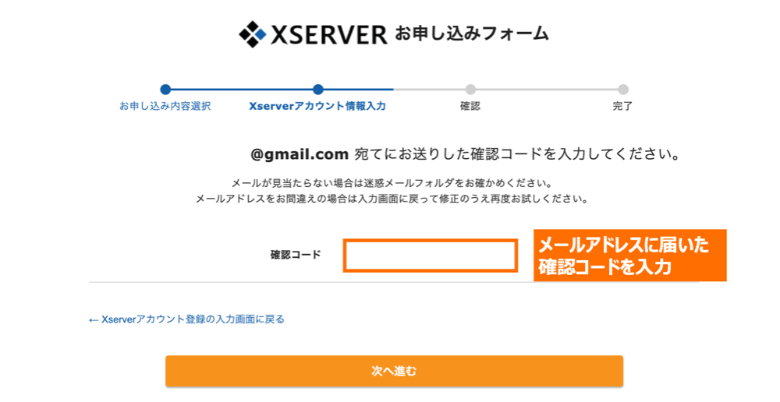
メール認証

アカウント情報として登録したメールアドレス宛に6桁の数字の確認コードが届きます。
6桁の数字を入力欄にそのまま入力して、「次へ進む」をクリックしてください。

入力内容の確認画面が表示されるので、間違いのないことを確認して「SMS・電話認証へ進む」をクリックしましょう。
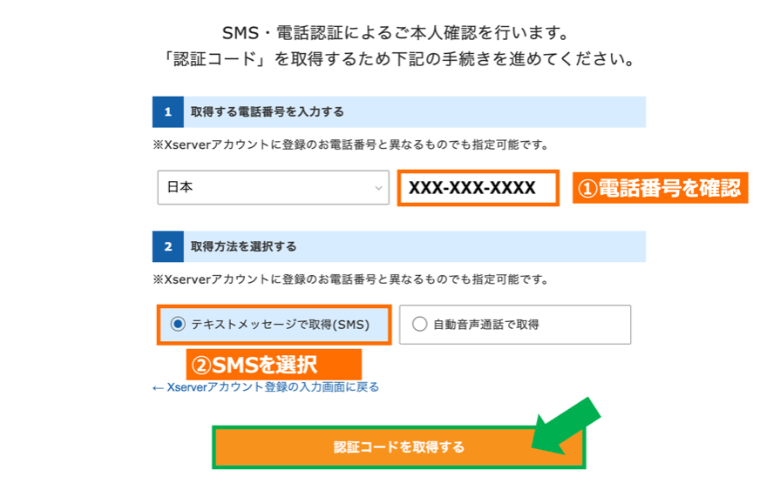
SMS認証

SMS認証用の電話番号が正しいことを確認して、「認証コードを取得する」をクリックしてください。
SMSが使える携帯電話の電話番号を持っていない場合は、音声通話を選択することもできます。

スマホのSMSを確認すると、エックスサーバーの認証コードが届いているので、確認して公式サイトで5桁の数字の認証コードを入力します。

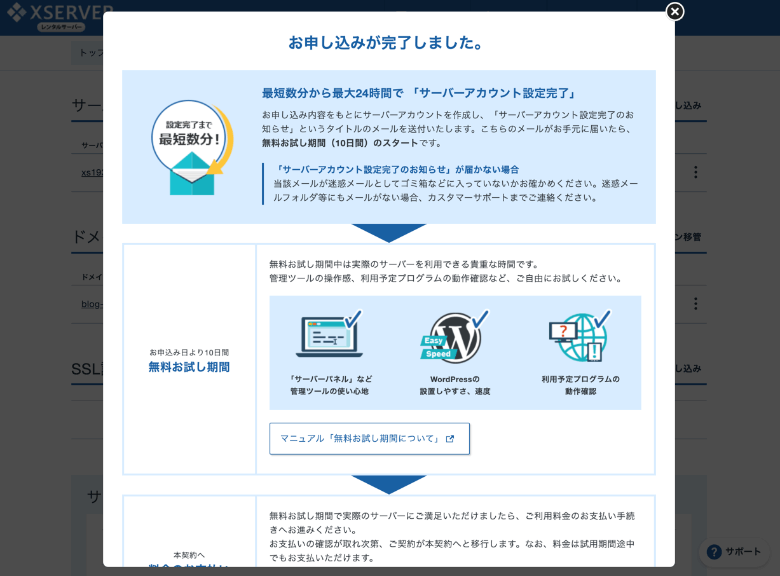
上記のような申し込み完了画面が表示されます。
反映には少し時間がかかりますが、既にクイックスタートでWordPressの開設も完了しています。
5. WordPressログイン

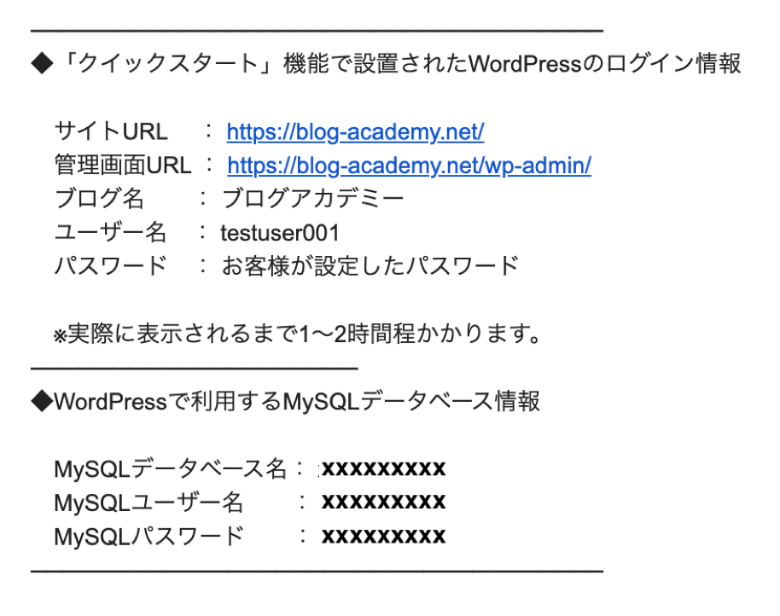
申し込みが完了すると、「【Xserver】■重要■サーバーアカウント設定完了のお知らせ」という件名でログイン情報に関するメールが届きます。
WordPressのサイトURLや管理画面URLを確認してアクセスしてみましょう。エラー画面が出た場合は、反映まで1時間ほど待てばOKです。

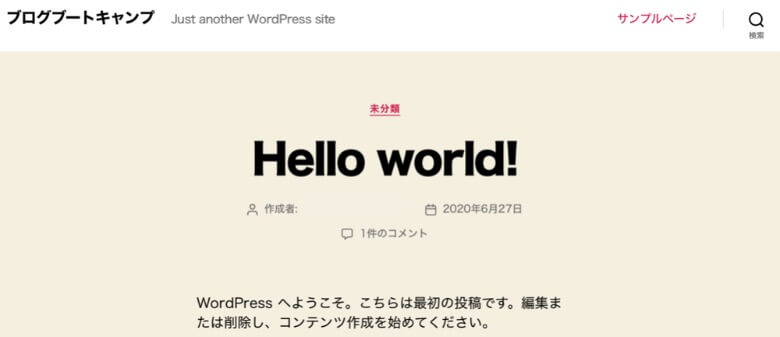
作成が完了した初期状態のWordPressを用いたホームページは上の画像のようになります。
 レオ
レオコンテンツは何もないけど、ホームページの原型ができた!
 アレックス
アレックスWordPressではテーマを導入することで、おしゃれで見やすいホームページになるぞ。



次は、WordPressのテーマを選んだり、ホームページのページ追加方法を学んでいきましょう。
ホームページ開設後にやること

上の画像のようなエラー画面が表示された場合は、サーバー側やドメイン側の処理中の状態です。
トラブルではないので特に対処は必要なく、少し時間を空けてから再度アクセスするとWordPressが表示されるようになります。
ホームページの作り方【その他CMS】

ここからは、ホームページの目的別に最適なCMSを活用したホームページの作り方を紹介します。
CMSとは、Contents Management System:コンテンツ・マネジメント・システムの略で、ホームページを簡単に作成/管理できるシステムです。
安くて手間もかからない方法で、まるでプロに任せたようなホームページを自分で作成してみましょう。
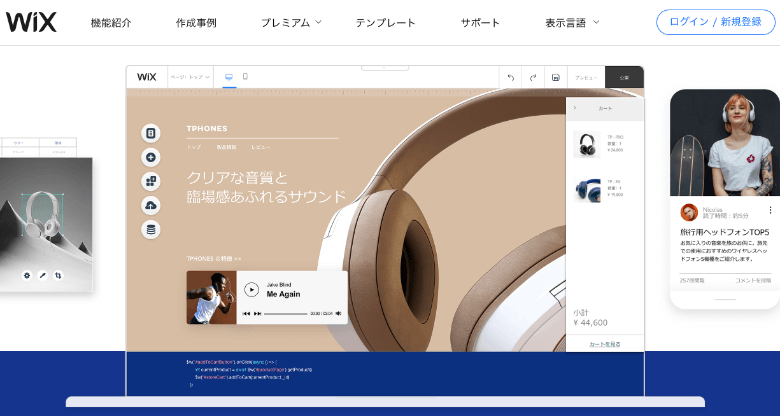
Wix(ウィックス)

URL: https://ja.wix.com
| 無料プラン | あり |
| 無料プランの容量 | 500MB |
| 無料プランのページ数 | 100ページ |
| 独自ドメイン | 利用可: 550円/月↑ |
| ネットショップ機能 | あり: 1,980円/月↑ |
| 予約システム機能 | あり: 1,980円/月↑ |
| 問い合わせフォーム | あり: 無料↑ |
| 広告の非表示 | 可能: 990円/月↑ |
Wixとは、世界190ヵ国で2億人以上が利用しているホームページ作成サービスです。
様々な目的に使える600種類以上のテンプレートを利用可能で、他のホームページ作成サービスと比べても機能面が充実していることが強みです。
ホームページ作成の基本的な操作はエディタをドラッグ&ドロップで編集するだけでOKで、必要に応じてHTMLを直接編集することもできます。

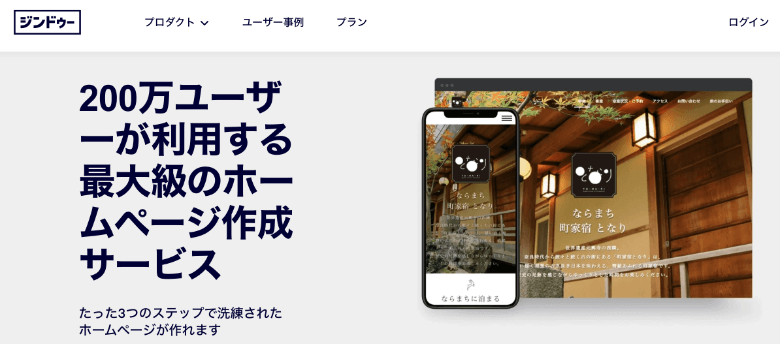
ジンドゥー(Jimdo)

URL: https://www.jimdo.com/jp/
| 無料プラン | あり |
| 無料プランの容量 | 500MB |
| 無料プランのページ数 | 無制限 |
| 独自ドメイン | 利用可: 965円/月↑ |
| ネットショップ機能 | あり: 無料↑ |
| 予約システム機能 | なし |
| 問い合わせフォーム | あり: 無料↑ |
| 広告の非表示 | 可能: 965円/月↑ |
ジンドゥーとは、ドイツ発で日本ではKDDIグループが運営するホームページ作成サービスです。
ホームページ制作が未経験の方でも直感的な操作で簡単にホームページを作れることが特徴で、おしゃれなホームページがすぐに完成します。
「AIによる作成アシスト機能を中心に使うAIビルダー」と「ホームページを自分で作り込むクリエイター」という2つのサービスがあります。

ペライチ

URL: https://peraichi.com
| 無料プラン | あり |
| 無料プランの容量 | 無制限 |
| 無料プランのページ数 | 1ページ |
| 独自ドメイン | 利用可: 1,078円/月↑ |
| ネットショップ機能 | あり: 2,178円/月↑ |
| 予約システム機能 | あり: 3,278円/月↑ |
| 問い合わせフォーム | あり: 1,078円/月↑ |
| 広告の非表示 | 可能: 1,078円/月↑ |
ペライチとは、1ページで完結するペラサイトに特化したホームページ作成サービスです。
有料プランでは、オンライン決済機能やネット予約管理機能、メルマガ配信機能を利用できるので、小〜中規模のビジネスでの活用も可能です。
ペライチは、その名の通り1ページ構成のホームページを作りたい方におすすめとなります。
STORES(ストアーズ)予約

URL: https://stores.jp/reserve
| 無料プラン | あり |
| 無料プランの容量 | 無制限 |
| 無料プランのページ数 | 2ページ |
| 独自ドメイン | 利用不可 |
| ネットショップ機能 | STORES |
| 予約システム機能 | あり: 無料↑ |
| 問い合わせフォーム | あり: 無料↑ |
| 広告の非表示 | 可能: 8,778円/月↑ |
STORES予約とは、24時間365日受付可能なネット予約システムが作れるサービスです。
カレンダーによる予約管理を中心に、自動メール配信やオンライン決済、キャンセル待ちなど、すぐに使える様々な機能が提供されています。
レンタルスペース、ヨガ教室、ピラティス教室、料理教室、音楽教室、イベント・セミナーの予約など幅広いビジネスで活用されています。
Shopify(ショッピファイ)

| 無料プラン | なし |
| 無料プランの容量 | ― |
| 無料プランのページ数 | ― |
| 独自ドメイン | 利用可: 無料↑ |
| ネットショップ機能 | あり: 29ドル/月↑ |
| 予約システム機能 | なし |
| 問い合わせフォーム | あり: 29ドル/月↑ |
| 広告の非表示 | 可能: 29ドル/月↑ |
Shopifyとは、2004年にカナダで創業した本格的なネットショップを作成できるサービスです。
後に紹介するBASEやカラーミーショップよりも機能面で優れていて、ネットショップ作成サービスの中では世界シェアNo.1を獲得しています。
Shopifyは月額費用がかかりますが、商品が売れた際の決済手数料が3.40%と安く、売上が多いほど他サービスと比べて低コストになります。
BASE(ベイス)

URL: https://thebase.in
| 無料プラン | あり |
| 無料プランの容量 | 無制限 |
| 無料プランのページ数 | 無制限 |
| 独自ドメイン | 利用可: 無料 |
| ネットショップ機能 | あり: 無料 |
| 予約システム機能 | なし |
| 問い合わせフォーム | あり: 無料 |
| 広告の非表示 | 可能: 500円/月 |
BASEとは、テレビCMでもお馴染みの誰でも簡単にネットショップが作れるサービスです。
BASEでは、商品登録機能から決済機能や解析ツールなど、インターネットで商品を販売するために必要な機能がひと通り提供されています。
初期費用や月額費用はかからない代わりに、商品が売れた際に販売手数料3.6%+40円と決済手数料3%で合計6.6%+40円が必要になります。
カラーミーショップ

URL: https://shop-pro.jp
| 無料プラン | あり |
| 無料プランの容量 | 200MB |
| 無料プランのページ数 | 10ページ |
| 独自ドメイン | 利用可: 無料↑ SSL化に1,100円/月 |
| ネットショップ機能 | あり: 無料↑ |
| 予約システム機能 | なし |
| 問い合わせフォーム | あり: 無料↑ |
| 広告の非表示 | 可能: 無料↑ |
カラーミーショップとは、GMOペパボが運営するネットショップ作成サービスです。
国内ネット業界で最大手のGMOグループが運営しているため、開店サポートから運営ノウハウの共有まで手厚いサポート体制が整っています。
商品販売時に約4%の決済手数料はかかりますが販売手数料はかからないため、BASEと比べると売上が増えるほど低コストになっていきます。
ホームページ作成ソフト

URL: https://www.justsystems.com/jp/products/hpb/
ホームページ作成ソフトでは、1994年〜の歴史を持つホームページ・ビルダーがおすすめです。
テンプレートを組み合わせるだけで簡単にホームページ作成が可能で、個人のホームページから企業のホームページ、ECサイトまで対応済です。
ただし、作成したホームページをインターネットに公開するには、ホームページビルダーサービスなどのレンタルサーバーが別途必要になります。
ホームページ作成で気になるQ&A

最後に、ホームページの作り方に関連してよくある質問をQ&A形式にまとめました。
以下に記載している項目以外にも疑問点があれば、問い合わせから気軽に質問してください。
ホームページは無料で作れる?
ホームページ作成サービスの無料プランを活用すれば、お金をかけず無料で作ることが可能です。
ただし、無料プランでは独自ドメインが使えない・運営側の広告が表示される・容量が少ないという大幅な機能制限があることがほとんどです。
月に1,000〜3,000円ほど出せれば、WordPressやShopifyなどの世界標準の環境を使えるので、出費を許容できないか検討してみましょう。
ホームページとブログの違いは?
ホームページとブログは本質的には同じで、サイト構造やコンテンツの見せ方が異なるだけです。
一般には、トップページを中心に情報が整理されて固定されているのがホームページで、情報がリアルタイムに更新されていくのがブログです。
例えば、当サイトはWordPressで作成しているブログですが、トップページにはコンテンツを固定してホームページ形式の見せ方をしています。
ここでいうホームページとは、Webサイトと呼ばれるインターネット上のひとまとまりのWebページのことです。元々は、Webサイトの入り口のページをホームページと呼んでいましたが、日本ではWebサイトと同じ意味で使われるようになりました。
引用元: 国民のための情報セキュリティサイト-ホームページの仕組み
これまでのホームページでは、新しく情報を追加する場合に、自分のコンピュータで変更するWebページのHTMLファイルを編集して公開していました。これに対して、ブログではインターネット上の管理者用のWebサイトに新しい情報を登録するだけで、自動的に日記風に情報を追加することができるようになっています。
引用元: 国民のための情報セキュリティサイト-ブログの仕組み
HTMLでホームページを作りたい

プロのWebコーダーでなければ、HTMLを1から書いてホームページを作るのは避けるべきです。
その理由は、単純に効率が悪いからです。2024年現在は、CMSのエディターを視覚的に操作/入力してHTMLを自動生成する方法が主流です。
基本的には、WordPressやWix、ShopifyなどのCMSをベースとして活用して、カスタマイズが必要な箇所だけをHTML/CSSで調整しましょう。
会社のホームページを作るには?
会社のホームページを作るためのプラットフォームとしては、WordPressをおすすめします。
WordPressではコーポレートサイト向けのテーマ(テンプレート)も提供されていて、企業イメージに合わせたホームページを簡単に作成可能です。
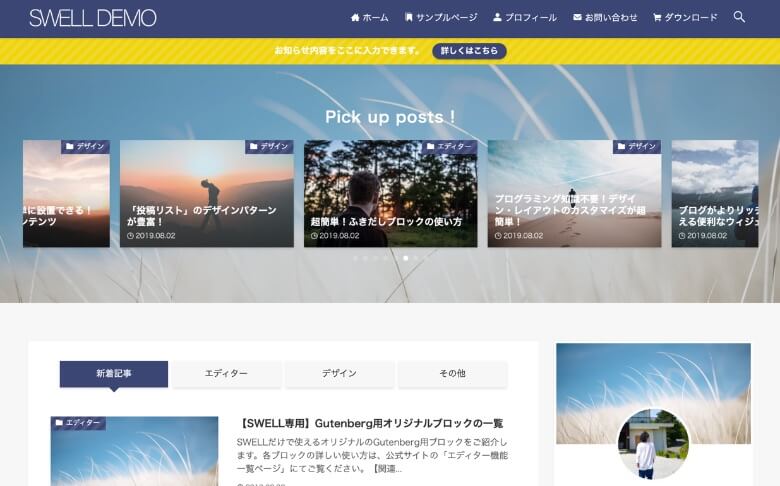
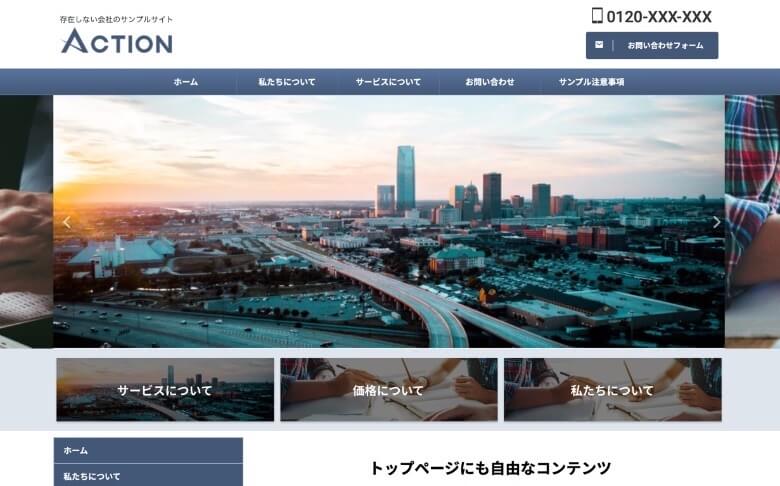
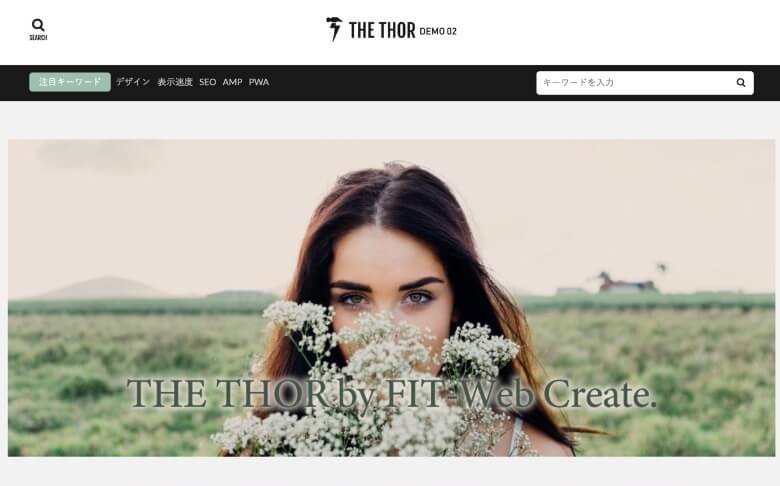
例えば、以下のような有名どころのコーポレートサイトや政府系のサイトがWordPressを用いて作成されているホームページの実例になります。




お店のホームページを作るには?

お店のホームページには、ECサイトに特化したホームページ作成サービスの活用がおすすめです。
これらのサービスでは、ネットショップに必要な商品管理や決済の機能が提供されていて、特別な知識がなくてもすぐにECサイトを構築可能です。
サービス選びで迷ったら、世界シェアNo.1で決済手数料が最安のShopifyを選んでみてください。
まとめ
今回は、ホームページの作り方について、ワードプレスや他のCMSを用いる方法を解説しました。
記事のポイントをまとめます。
- 情報発信やECサイトなどの用途別に、ホームページの作り方を紹介しました
- ホームページ作成の王道として、ワードプレスを用いる手順を説明しました
- Wix/Jimdo/Shopifyなど、ホームページの作成に使えるCMSを紹介しました
以上、「初心者でも自分でできるホームページの作り方」でした。