本サイトにはプロモーションが含まれています。
【2024年最新】Autoptimizeの設定方法・使い方(不具合の対処も紹介)
Autoptimizeは、WordPressのソースコードを圧縮して高速化するプラグインです。
HTML・CSS・JavaScriptから改行やスペースを削除したり、非同期の読み込みにより、表示速度を大幅に高速化できます。
Autoptimizeの設定方法や使い方、不具合時の対処法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオWordPressの表示速度をもっと高速化したい!
 アレックス
アレックスAutoptimizeでは、WordPress高速化に関連する機能をまとめて実装できるぞ!設定方法を確認していこう。
Autoptimizeとは

Autoptimizeは、WordPressのソースコードを圧縮することで高速化できるプラグインです。
通常は、テーマファイルやfunction.phpを直接編集する必要があるソースコードの最適化を簡単な設定だけで実現することができます。
Autoptimizeのプラグインにより最適化できる項目は次の通りで、ほぼ全てをカバーしています。
- HTMLの最適化
- CSSの最適化
- JavaScriptの最適化
- 画像の最適化
 レオ
レオAutoptimizeって色々な最適化機能があるんだね!
 アレックス
アレックスそうなんだ。PageSpeed Insightsで指摘されるような項目をまとめて対策できるぞ!
Autoptimizeのデメリット
Autoptimizeのデメリットとして、設定を誤ると機能の干渉で不具合を起こすこともあります。
よくある例として、高機能なWordPressテーマを使っていて既にHTML・CSS・JavaScriptを最適化している場合は、二重設定は不要です。
WordPressテーマ側の設定項目も確認して、同じ高速化機能はどちらか片方だけを有効にするよう注意しながら導入を進めていきましょう。
スポンサーリンク
Autoptimizeの設定方法・使い方

Autoptimizeの設定は簡単で、管理画面でいくつかの項目にチェックを入れていくだけです。
設定が必要となる項目は、次の3つになります。

WordPress管理画面で「設定→Autoptimize」をクリックすると、各設定項目が表示されます。
JS、CSS&HTMLの最適化
まずは、JavaScript・CSS・HTMLのソースコードを圧縮するための設定を行います。
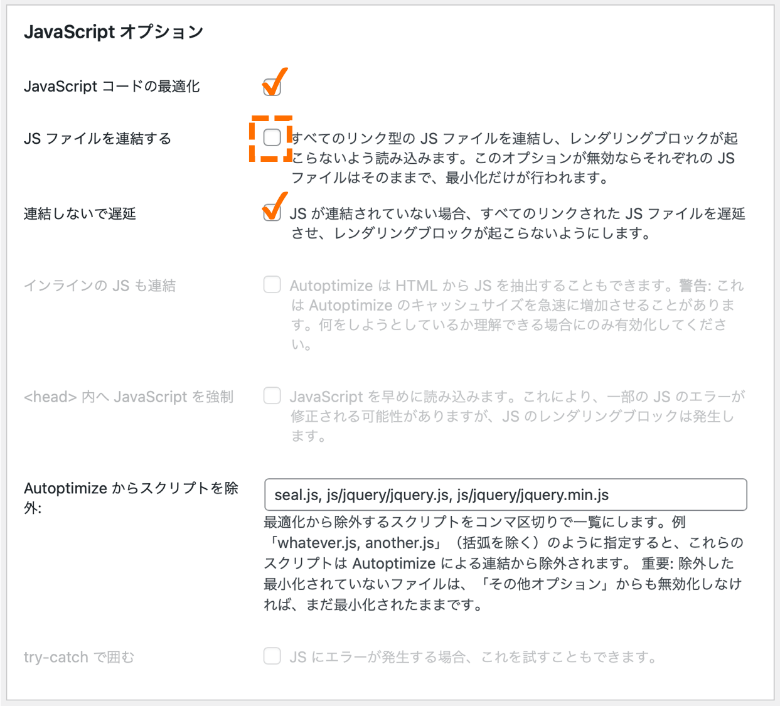
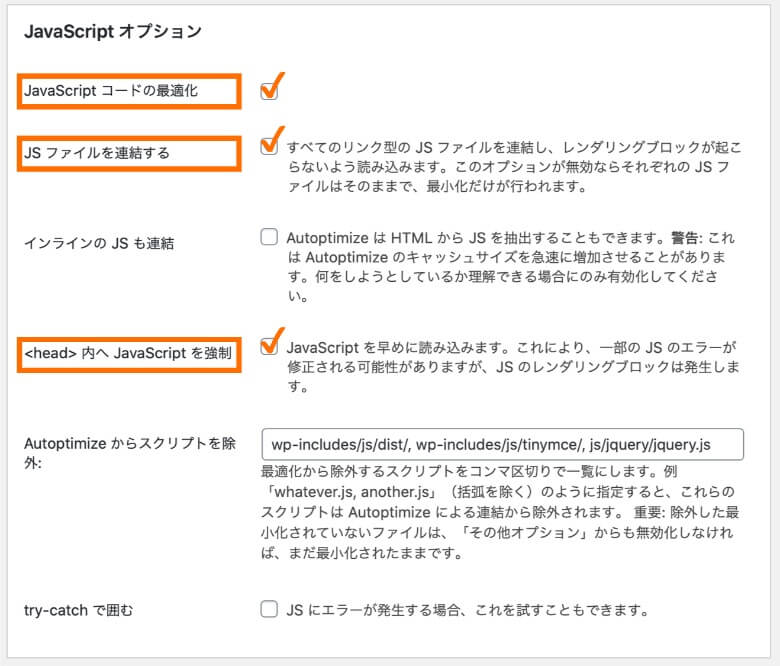
JavaScriptオプション

JavaScriptオプションでは、以下の通り設定をしてください。
- JavaScriptコードの最適化にチェック
- JSファイルを連結するのチェックを外す
- 連結しないで遅延にチェック
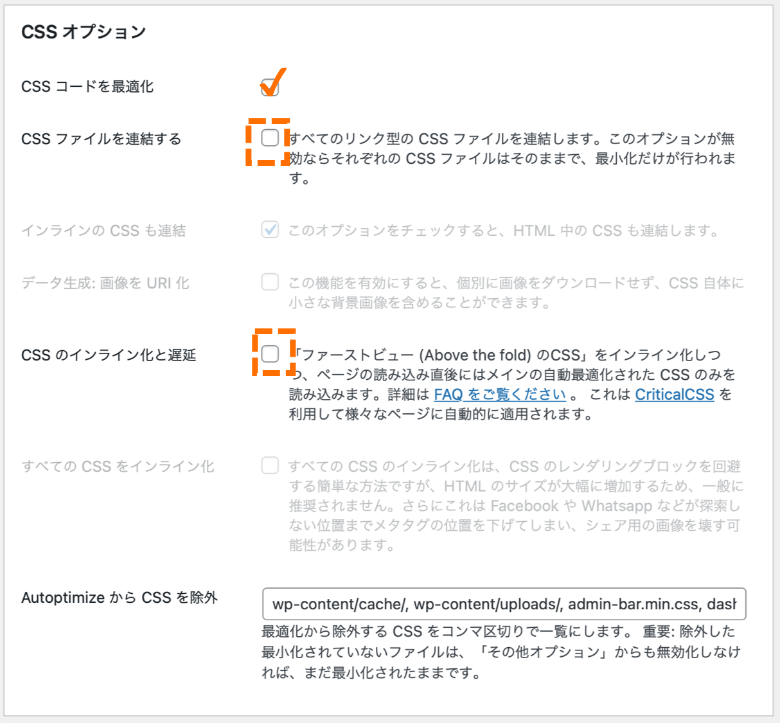
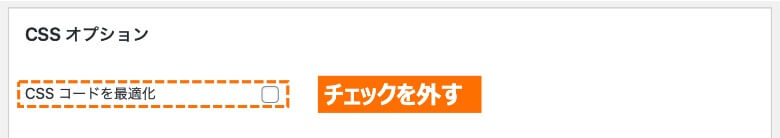
CSSオプション

CSSオプションでは、以下の通り設定をしてください。
- CSSコードを最適化にチェック
- CSSファイルを連結するのチェックを外す
HTMLオプション

HTMLオプションでは、以下の項目にチェックを入れてください。
- HTMLコードを最適化にチェック
設定が終わったら、最下部にある「変更の保存とキャッシュを削除」をクリックしてください。
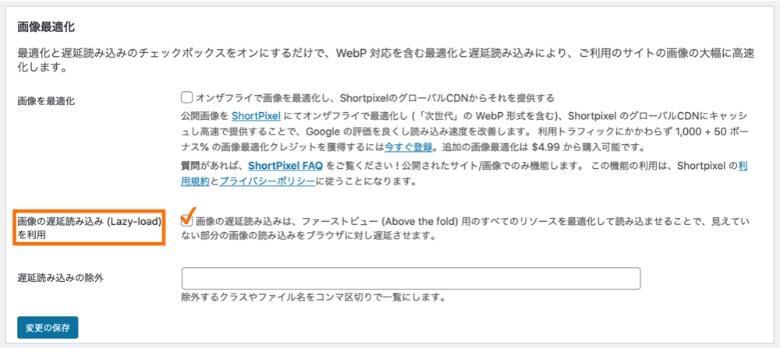
画像の最適化

画像の最適化の項目では、「画像の遅延読み込み(Lazy-load)を利用」にチェックを入れます。
画像の遅延読み込みとは、表示領域内の画像だけを読み込み、領域外の画像はスクロールした時に読み込むことで、高速化できる機能です。
設定が完了したら、「変更の保存」をクリックしてください。
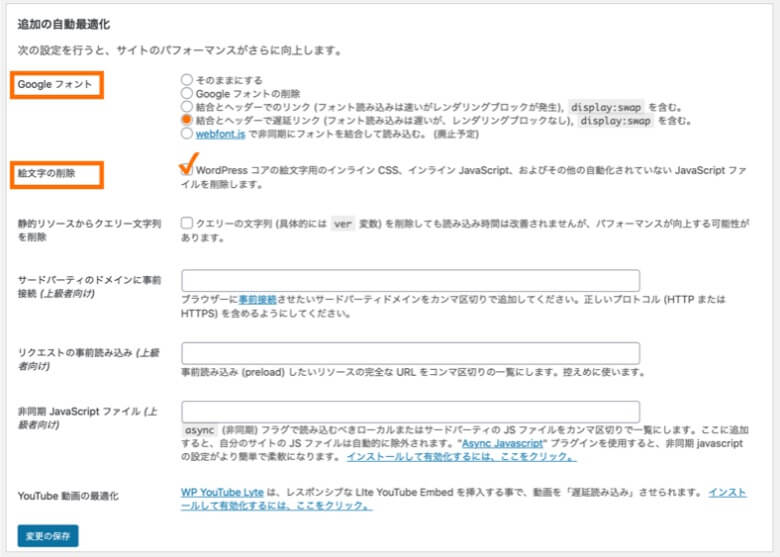
追加の自動最適化

追加の自動最適化では、以下の通り、設定を行ってください。
- Googleフォント: 結合とヘッダーで遅延リンクを選択
- 絵文字の削除にチェック
設定が完了したら、「変更の保存」をクリックして、変更を有効化しましょう。
 アレックス
アレックスGoogleフォントを使っていない場合は、Googleフォントの削除を選択するとさらに高速化できるぞ!
Autoptimizeで不具合が発生したら

Autoptimizeは、WordPressのソースコード自体を変更するので、デザインが崩れたり他のプラグインと干渉する不具合が起きることがあります。
不具合を発生した場合も落ち着いて、以下の状況に応じて対応を行えば大丈夫です。
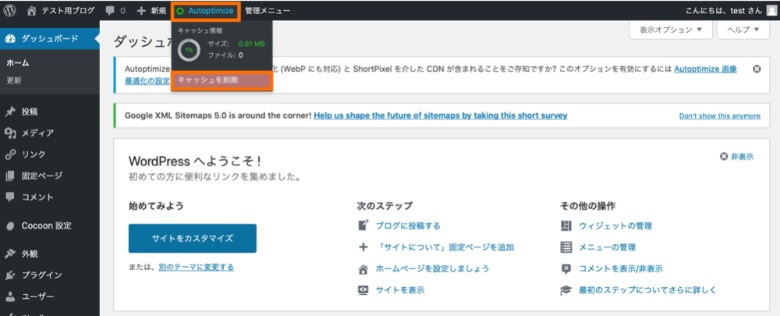
更新・変更が反映されない
WordPressの更新・変更が反映されない場合は、キャッシュをクリアすると解決できます。
Autoptimizeは、CSSやJavaScriptのキャッシュを生成しているため、古いキャッシュファイルを表示し続けていることが不具合の原因です。

管理画面の上部にある「Autoptimize→キャッシュを削除」をクリックして、保存されているキャッシュをクリアしてください。
完了後、不具合が起きていたページを更新すれば、変更が反映されているはずです。
表示がおかしい
WordPressの表示がおかしい場合は、CSSかJavaScriptの圧縮を無効にすると解決できます。
AutoptimizeがCSSやJavaScriptを最適化する際に、既存ファイルや他のプラグインと相性が悪いことがあり、不具合を引き起こしています。
JS、CSS&HTMLの最適化設定から1つずつ無効化にしていき、原因を特定しましょう。
JavaScript最適化を無効にしてみる

JavaScriptコードの最適化のチェックを外してみてください。
これで問題が解消された場合は、JavaScriptが不具合の原因ということになります。

以下の設定により、JavaScript最適化を有効にした上で不具合を解消できる可能性があります。
JavaScriptの読み込み位置を変更する<head>内へJavaScriptを強制という設定を使います。
- JavaScriptコードの最適化にチェック
- JSファイルを連結するにチェック
- <head>内へJavaScriptを強制にチェック
「変更の保存とキャッシュを削除」をクリックして、表示が直っているか確認してみてください。
CSS最適化を無効にしてみる

CSSコードを最適化のチェックを外してみてください。
これで問題が解消された場合は、CSSが不具合の原因ということになります。CSSコードの最適化はOFFにして運用をしていきましょう。
画像が表示されない
画像が表示されなくなった場合は、JavaScriptの圧縮を無効にすると解決できます。
AutoptimizeがJavaScriptを最適化する際に、既存ファイルや他のプラグインと相性が悪いことがあり、画像が表示されなくなっています。
JavaScriptの圧縮の無効方法は、1つ前の項の表示がおかしいの解決方法で説明しているので確認してみてください。
まとめ
今回は、WordPressプラグインのAutoptimizeについて、使い方や設定方法を解説しました。
記事のポイントをまとめます。
- Autoptimizeは、WordPressのソースコードを圧縮して高速化するプラグインです
- 設定項目としては、JavaScript、CSS、HTMLなどの最適化があります
- 不具合が起きた場合は、キャッシュをクリアしたり設定を見直してみましょう
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「Autoptimizeの使い方・設定方法まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
Autoptimize - WordPress.org
プラグインの使用、WordPress.org-プラグイン




