本サイトにはプロモーションが含まれています。
【2024年最新】TablePressの使い方・CSSカスタマイズ方法まとめ
TablePressは、WordPressで読みやすい表を簡単に作成できるプラグインです。
HTMLやCSSの知識がなくても、行数や列数を入力するような直感的な操作だけで、おしゃれなテーブルが完成します。
表作成に欠かせないTablePressの基本的な使い方やカスタマイズ方法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオWordPressで表を作ってみたんだけど、なんかダサくて…
 アレックス
アレックスそれならTablePressというプラグインがおすすめだ!おしゃれな表が簡単に作れるぞ。
TablePressとは

TablePressは、WordPressで読みやすくておしゃれな表を簡単に作成できるプラグインです。
商品・サービスの紹介をするような場合には、要点を表にまとめて比較すると非常にわかりやすく、読者の理解をより深めることができます。
例えば、作成できる表のイメージとしては次のような感じになります。
| 項目 | XXサーバー | YYサーバー |
|---|---|---|
| おすすめ度 | ★★★★★ | ★★★★☆ |
| 初期費用 | 〇〇円 | 〇〇円 |
| 月額料金 | △△円 | △△円 |
 レオ
レオ見やすくて、かなりいい感じ!
 アレックス
アレックス表にまとめると読者が見やすいのはもちろんだが、Googleの強調スニペットに採用されることもあるんだ。
スポンサーリンク
TablePressの使い方・設定方法

TablePressの使い方は簡単で、表の情報を入力して記事にショートコードを設置するだけです。
プラグインの新規追加ページでTablePressをインストール・有効化してから、基本的な使い方の流れを確認していきましょう。
表(テーブル)の作り方

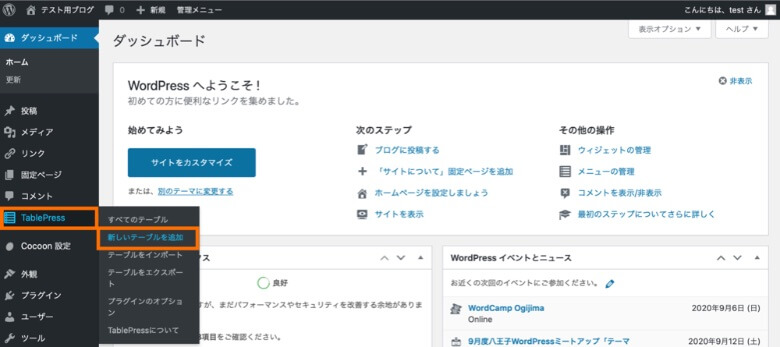
WordPressの管理画面で「TablePress→新しいテーブルを追加」をクリックしてください。
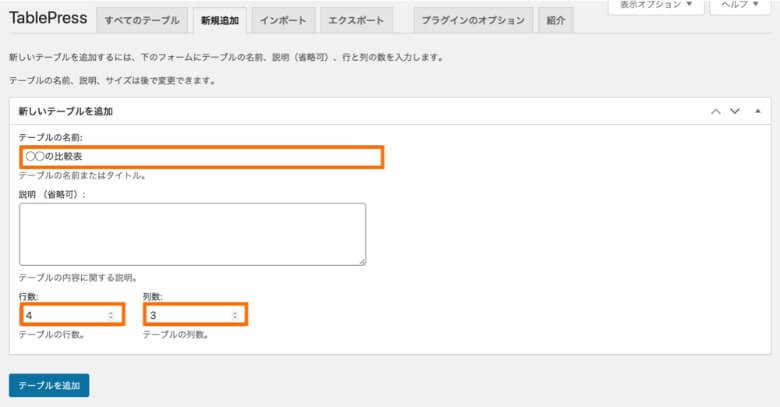
新しいテーブルの追加

作成する表の基本情報として、以下の項目を入力してください。
- テーブルの名前: 管理する上での名前を入力
- 行数: 縦方向の項目数を入力
- 列数: 横方向の項目数を入力
 アレックス
アレックス表の行数・列数は、後からでも変更できるので大体でOKだ。
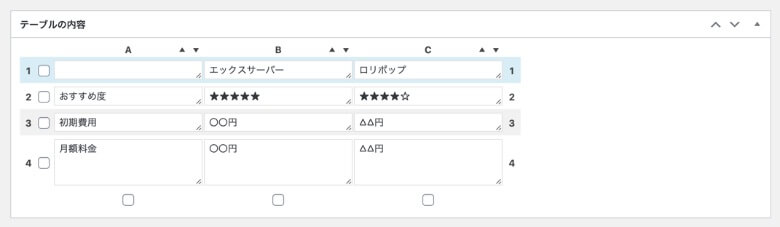
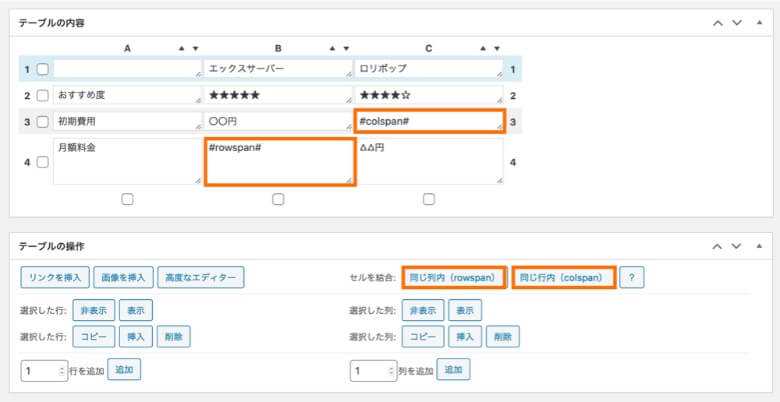
テーブルの内容を入力

指定した行数・列数の表の入力欄が表示されるので、表に記載する内容を入力しましょう。
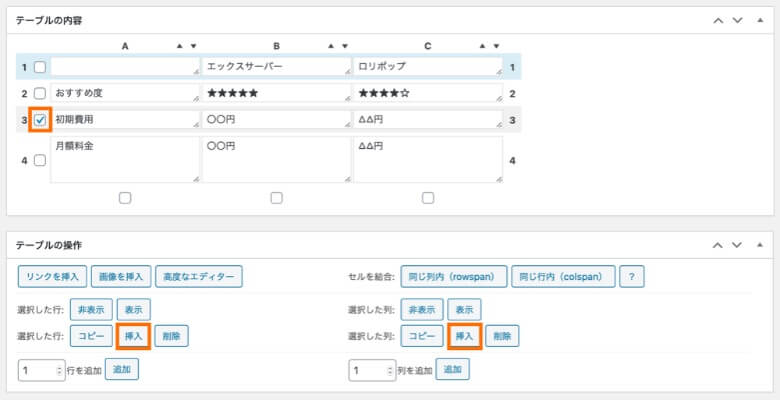
行や列を追加する場合

テーブルの操作で、「行を追加」「列を追加」をクリックすると、表に行・列が追加されます。

行や列を表の途中に追加したい場合は、追加したい箇所を選択した上で「選択した行/列: 挿入」をクリックすればOKです。
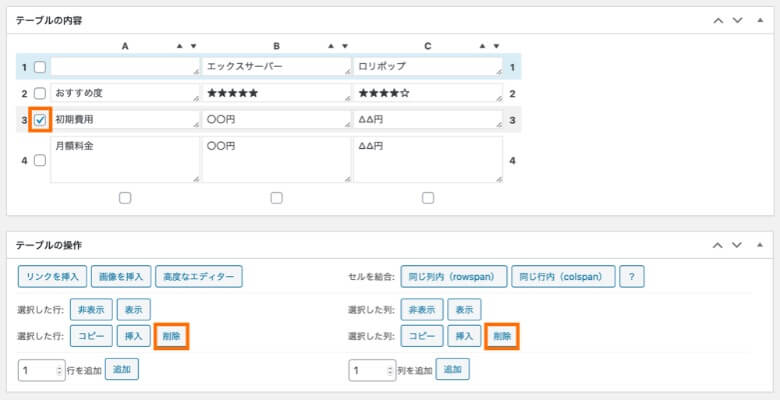
行や列を削除する場合

行か列を選択した上で「選択した行/列: 削除」をクリックすると、行/列が削除できます。
セルを結合する場合

セルを結合するには、「セルを結合」をクリックしてから、結合したいセルを選択します。
結合したいセルを選択すると、以下のタグが自動的に入力されます。
- 縦方向に結合: 下側のセルに
#rowspan#を入力 - 横方向に結合: 右側のセルに
#colspan#を入力
テーブルのオプションを設定

最後に、必要に応じてテーブルのオプションを設定しましょう。よく使う項目は、次の通りです。
- テーブルの見出し行
- 行の色を交互にする
- カーソルのある行をハイライト表示
設定が完了したら、最下部の「変更を保存」をクリックしておいてください。
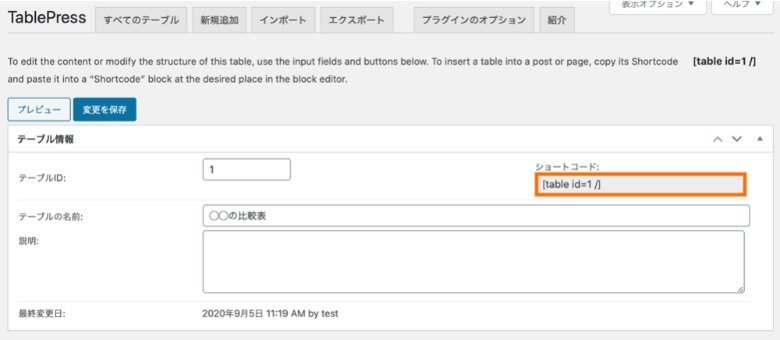
ショートコードの設置
続いて、TablePressで作成した表のショートコードを記事に設置していきます。

テーブル情報で確認できるTablePressで作成した表のショートコードをコピーしてください。

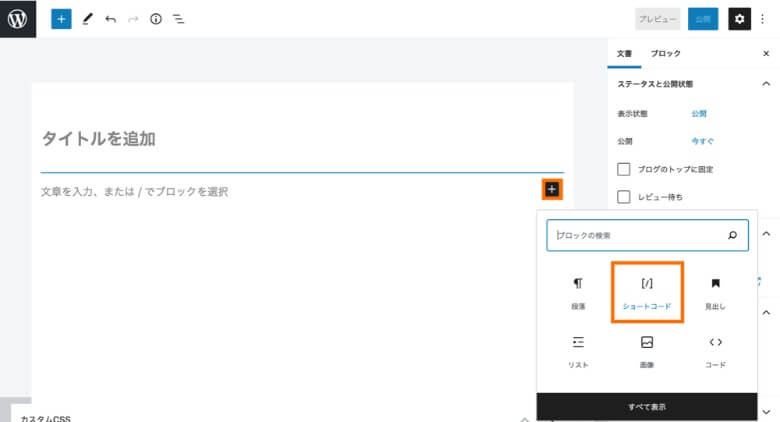
記事の投稿画面で「ブロックの追加→ショートコード」を選択します。

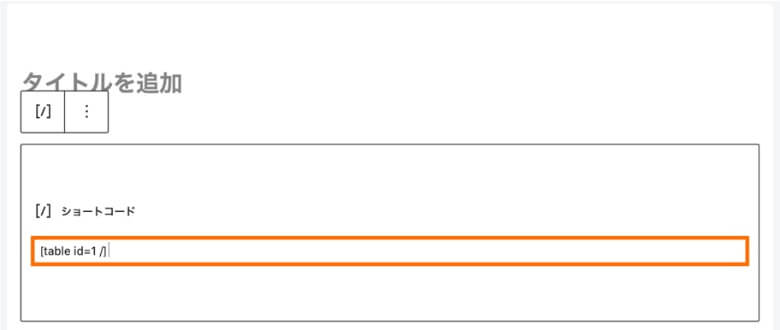
先ほどコピーしておいたTablePressのショートコードを貼り付けます。
プレビュー画面で確認してみると、作成した表が記事に挿入されています。

レスポンシブに対応させる
TablePressの表をレスポンシブ対応させるには、拡張機能の導入が必要です。
Responsive Tablesのページにアクセスし、Downloadの項目にある「Responsive Tables Extension X.X」をダウンロードしてください。
ダウンロードしたzipファイルは解凍せずにzip状態のままにしてください。

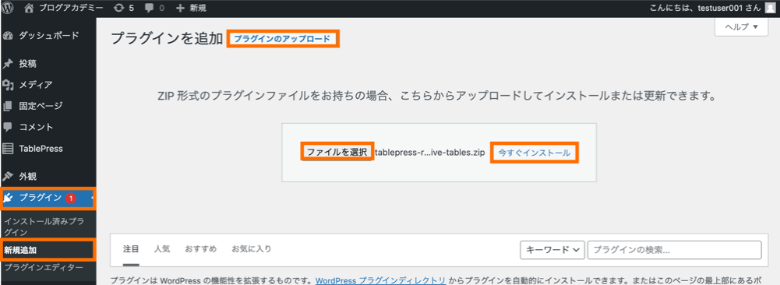
WordPressの管理画面から「プラグイン→新規追加」と選択してください。
さらに「プラグインのアップロード→ファイルの選択」と進み、tablepress-responsive-tables.zipを今すぐインストールします。
インストールが完了したら、TablePress Extension: Responsive Tablesを有効化しておきましょう。
TablePress Extension: Responsive Tablesの使い方
レスポンシブを有効にするには、ショートコードにレスポンシブ用のオプションを追加します。
[table id=123 responsive=scroll /]responsive=scrollが、レスポンシブ対応のためショートコードに追加した部分となります。
上記の例では、最も一般的なscrollオプションを追加しましたが、Responsive Tablesには全部で4つのレスポンシブモードがあります。
- flip
テーブルの列と行を反転し水平方向にスクロール可能にして、レスポンシブ対応します。 - scroll
テーブルを水平方向にスクロール可能にすることで、レスポンシブ対応します。 - collapse
テーブルの見切れた列を展開形式にすることで、レスポンシブ対応します。 - stack
テーブルの行に対応する列を縦方向に表示して、レスポンシブ対応します。
また、レスポンシブを適用する画面サイズを設定するオプションを追加することも可能です。
[table id=123 responsive=scroll responsive_breakpoint="phone" /]responsive_breakpoint="phone"が、画面サイズに関する設定のために追加した部分です。
- phone
flipとstackオプションをスマートフォン(横幅:768px以下)の場合のみ適用します。 - tablet
flipとstackオプションをスマートフォンとタブレット(横幅:980px以下)の場合のみ適用します。 - desktop
flipとstackオプションをスマートフォンとタブレットと小規模デスクトップ(横幅:1200px以下)の場合のみ適用します。 - all
flipとstackオプションを全ての画面サイズのデバイスで適用します。
TablePressのCSSカスタマイズ

TablePressのデザインを変更したい場合は、CSSのカスタマイズを設定すればOKです。
今回は、CSSコードのコピペですぐに使えるカスタマイズ方法を4つ紹介します。

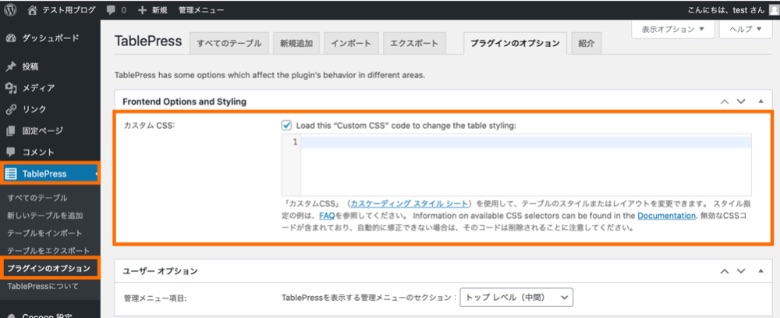
これから説明するCSSのカスタマイズをする際には、「TablePress→プラグインのオプション→カスタムCSS」から設定をします。
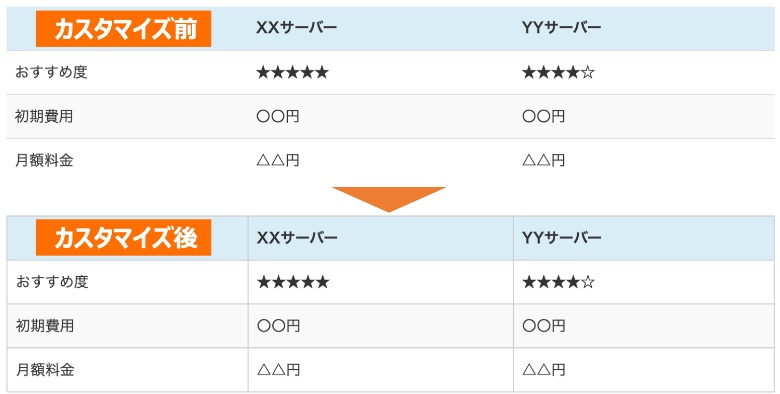
文字を中央揃えする方法

TablePressで作成した表の文字は、デフォルトでは左揃えですが、中央揃えにも変更可能です。
設定画面の「プラグインのオプション→フロントエンドオプション→カスタムCSS」に以下のコードをそのまま貼り付けてください。
.tablepress thead th, .tablepress td {
text-align: center;
} アレックス
アレックスtext-alignの部分は、左寄せならleft、右寄せならrightを設定しよう。
文字を上下中央揃えする方法

表の上下方向の文字位置は、デフォルトで上揃えですが、上下中央揃えにも変更可能です。
設定画面の「プラグインのオプション→フロントエンドオプション→カスタムCSS」に以下のコードをそのまま貼り付けてください。
.tablepress tbody td {
vertical-align: middle;
}枠線に縦線を追加する方法

TablePressで作成したデフォルト状態の表には、枠線に縦線が入っていません。
枠線に縦線を追加したい場合は、「プラグインのオプション→フロントエンドオプション→カスタムCSS」に以下のコードを設置してください。
.tablepress thead th, .tablepress tbody td, .tablepress tbody th {
border: 1px solid #ccc;
}縦線の色を変更したい場合は、#cccの部分を任意のカラーコードに変更すればOKです。
テーブルの色変更のやり方

TablePressで作成したテーブルの色は、文字色や背景色をCSSで自由に変更可能です。
テーブルの色変更をしたい場合は、「プラグインのオプション→フロントエンドオプション→カスタムCSS」に以下のコードを設置してください。
#tablepress-2 .row-2 .column-3,
#tablepress-2 .row-3 .column-2 {
background-color: #ffefd5;
color: #ff0000;
}tablepress-○の部分がテーブルのIDに、row-○の部分がテーブルの行に、column-○の部分がテーブルの列に対応しています。
色は#fdf5e6や#ff0000の部分のカラーコードを変更してください。background-colorが背景色、colorが文字色となります。
まとめ
今回は、WordPressプラグインのTablePressについて、使い方やカスタマイズ方法を解説しました。
記事のポイントをまとめます。
- TablePressは、WordPressでおしゃれな表を簡単に作成できるプラグインです
- 使い方としては、行数や列数を設定してから、ショートコードを設置します
- CSSカスタマイズとして、文字に中央揃えや枠線に縦線の追加を紹介しました
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「TablePressの使い方・カスタマイズ方法まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
TablePress - WordPress.org
プラグインの使用、WordPress.org-プラグイン





