本サイトにはプロモーションが含まれています。
【2024年最新】Contact Form 7の使い方・カスタマイズ方法まとめ
Contact Form 7は、WordPressにお問い合わせフォームを導入できるプラグインです。
WordPressでサイト・ブログを運営する際は、読者とつながるための窓口としてお問い合わせフォームは必須となります。
Contact Form 7の基本的な使い方やおすすめのカスタマイズ方法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオContact Form 7でお問い合わせフォームを作りたいんだけど、使い方を教えて!
 アレックス
アレックス使い方を1から学んでいこう。簡単な設定だけで、すぐにお問い合わせフォームを作れるぞ!
Contact Form 7とは
Contact Form 7は、WordPressにお問い合わせフォームを導入できるプラグインです。
お問い合わせフォームには様々なパーツが用意されていて、テキストボックス・チェックボックスなどを簡単にカスタマイズすることができます。
例えば、Contact Form 7で作成したお問い合わせフォームのサンプルは、次のページです。
 レオ
レオ本格的なお問い合わせフォームが、簡単に作れるんだね!
 アレックス
アレックスお問い合わせフォームの作成には、Googleフォームを埋め込む方法もあるが、Contact Form 7を使えば十分だ。
スポンサーリンク
Contact Form 7の使い方

Contact Form 7の使い方はとても簡単で、生成されたショートコードを固定ページに貼り付けるだけで、お問い合わせフォームが完成します。
まずは、以下のような最もシンプルなお問い合わせフォームの作り方を解説していきます。

お問い合わせフォームの新規作成
お問い合わせフォームを表示する固定ページを作成し、生成されたショートコードを設置します。

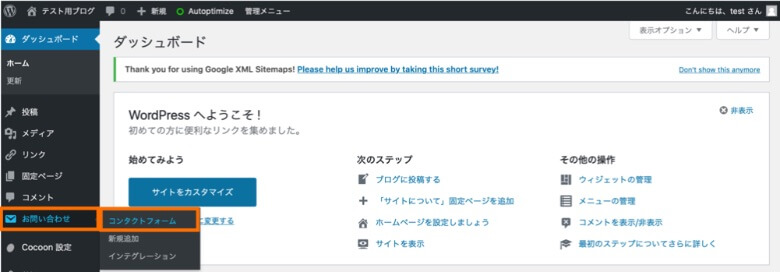
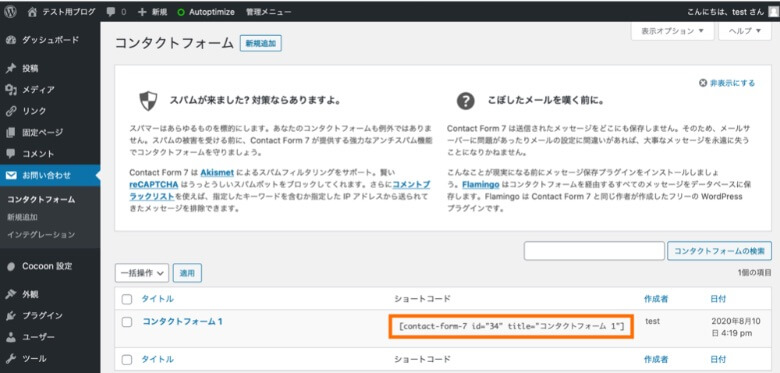
WordPressの管理画面で「お問い合わせ→コンタクトフォーム」とクリックしてください。

コンタクトフォーム1の項目に表示されている「ショートコード」をコピーしてください。

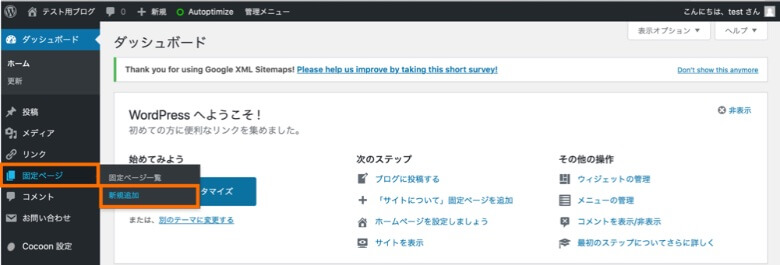
WordPressの管理画面で「固定ページ→新規追加」と進み、固定ページを作成していきます。

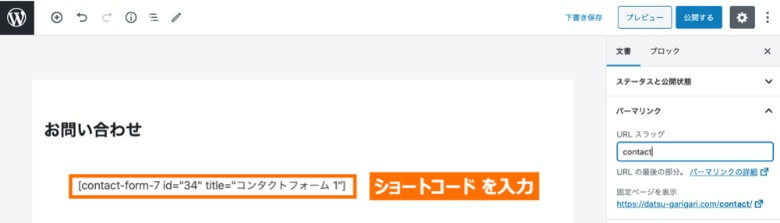
固定ページの本文に、Contact Form 7により生成されたショートコードを設置します。
タイトルやパーマリンクも入力して固定ページを公開すれば、公開したページにお問い合わせフォームが作成されています。
お問い合わせフォームの項目変更
お問い合わせフォームの表示項目を変更する場合は、コンタクトフォームのフォーム設定とメール設定をそれぞれ編集していきます。

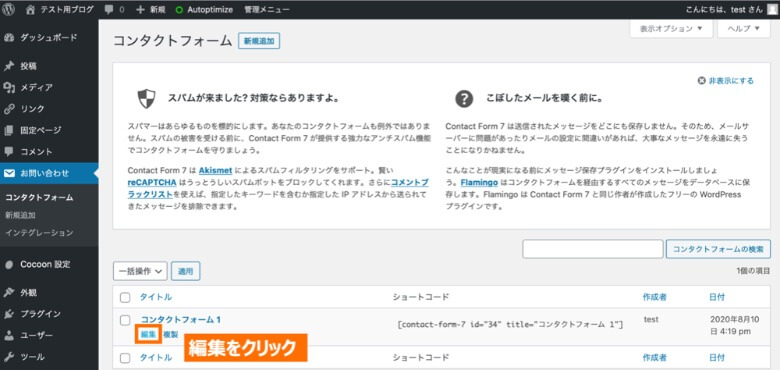
コンタクトフォーム1の項目で「編集」をクリックすると、編集画面が表示されます。
フォーム設定の編集

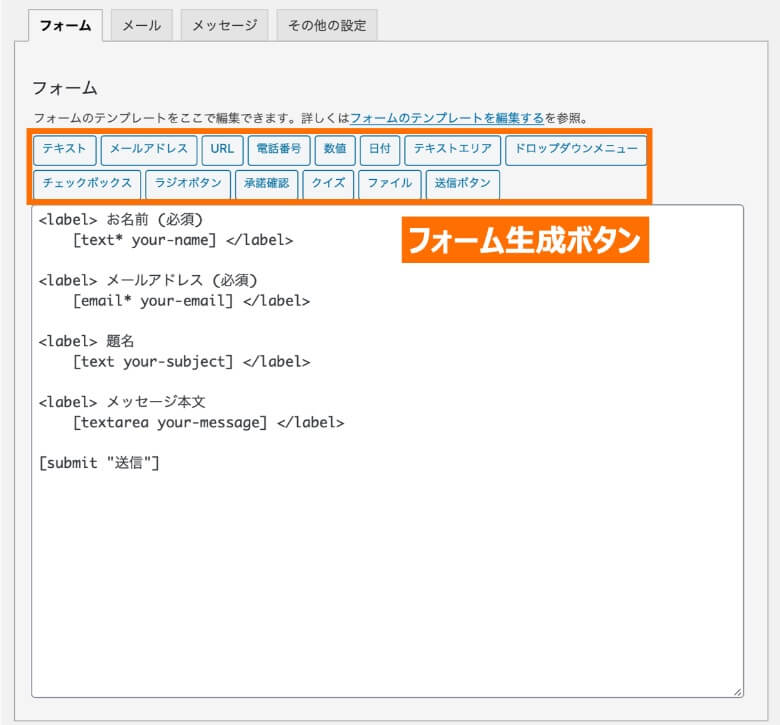
デフォルトのコンタクトフォーム1には、上記のような項目が初期設定されています。
新たな項目を設定するには「フォーム生成ボタン」を利用して、各項目を配置してください。各項目の詳細は、次の通りです。
- テキスト
単一行を入力するためのテキストボックスです。 - メールアドレス
メールアドレスとして適正な文字列のみを受け入れるテキストボックスです。 - URL
URL として適正な文字列のみを受け入れるテキストボックスです。 - 電話番号
電話番号として適正な文字列のみを受け入れるテキストボックスです。 - 数値
数値入力に特化したフォームです。最小値・最大値などを設定可能です。 - 日付
日付入力に特化したフォームです。カレンダーで入力する形式になります。 - テキストエリア
複数行を入力するためのテキストボックスです。 - ドロップダウンメニュー
予め用意した項目からユーザーに選択してもらう形式のリストです。 - チェックボックス
予め用意した項目からユーザーに1つ以上を選択してもらう形式のボタンです。 - ラジオボタン
予め用意した項目からユーザーに1つだけを選択してもらう形式のボタンです。 - 承諾確認
チェックボックスを設けて、スパムを防ぐための機能です。 - クイズ
質問と答えを設定しておき、スパムを防ぐための機能です。 - ファイル送信ボタン
ファイルをアップロードして添付するためのボタンです。 - 送信ボタン
コンタクトフォームへの入力内容を送信するボタンです。

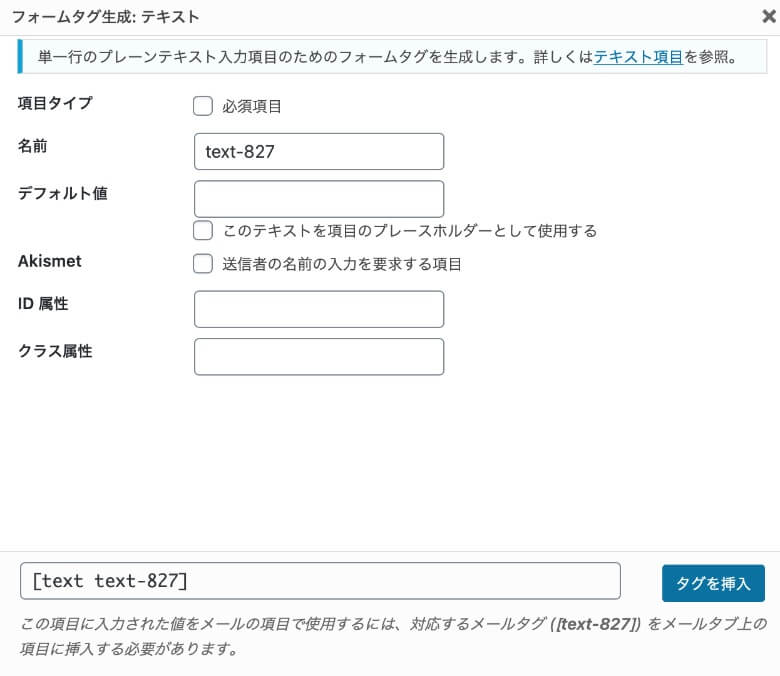
フォームタグ生成画面が表示されるので、次の項目を入力して「タグの挿入」をクリックします。
- 項目タイプ
項目を入力必須とする場合には、チェックを入れてください。 - 名前
フォームタグを識別するための名前です。何でもOKですが、your-mailのようにわかりやすい名前がベストです。 - デフォルト値
フォームに初期状態で入力するテキストです。プレースホルダーにチェックを入れると、入力例となります。 - Akismet
スパム対策として、メールアドレスの入力を求めることができます。別プラグイン: Akismetの有効化が必要です。 - オプション
ラジオボックスやチェックボックスの選択肢を入力します。 - ID属性
フォームに任意のID属性を付与することができます。 - クラス属性
フォームに任意のクラス属性を付与することができます。
 レオ
レオ初期のコンタクトフォーム1に入力されていた<label>タグって必要なの?
 アレックス
アレックス<label>タグがあると、項目名をクリックした時もフォームに入力できるんだ。基本は、あった方が使いやすいだろう。
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit "送信"]自動通知メールの設定

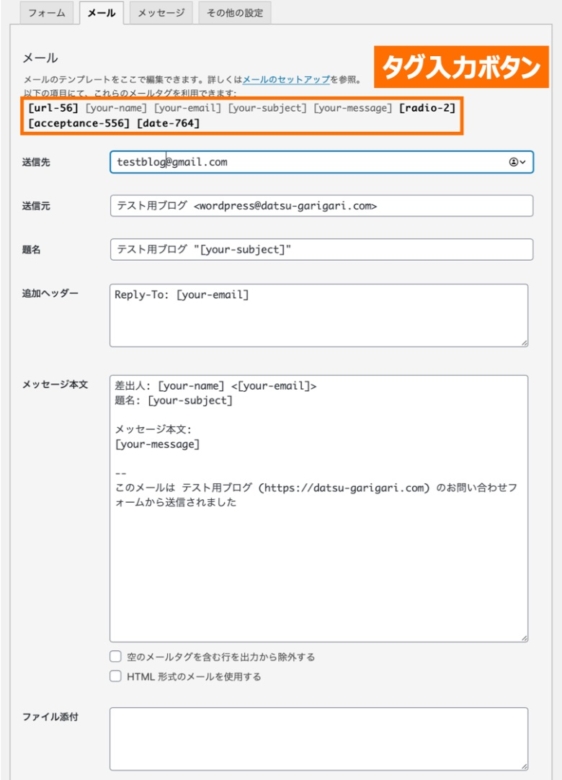
コンタクトフォームに新たに追加した項目を受け取るには、メール設定の変更が必要です。
メールタブで「タグ入力ボタン」を利用して、メッセージ本文に項目を配置してください。フォーム生成で設定した名前が対応しています。
 レオ
レオお問い合わせフォームを変更したのに、通知メールに反映されていない…
 アレックス
アレックスメール設定を忘れていると、項目は増やしたのに通知されない状態になってしまうんだ。
自動返信メールの設定

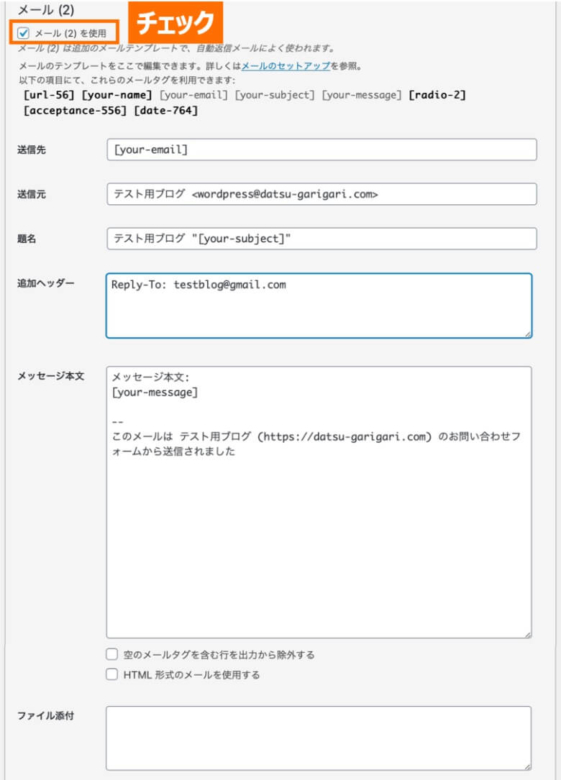
メールタブの下部にある「メール(2)を使用」にチェックを入れると、ユーザー側にも自動返信メールが送られるようになります。
メッセージ本文には、同様にフォーム生成で作成した項目を配置しておきましょう。
Contact Form 7のカスタマイズ方法

Contact Form 7に独自のカスタマイズを加えることで、さらに便利に使うことができます。
お問い合わせフォームへの確認画面の導入やスパム対策、高速化対策などを紹介するので、必要なカスタマイズを導入してみてください。
確認画面(サンクスページ)を出す
お問い合わせフォーム送信後の確認画面(サンクスページ)を別ページで表示する方法を解説します。
サンクスページを到達目標に設定すれば、Google広告やGoogleアナリティクスでコンバージョンを計測することができます。
サンクスページの準備
お問い合わせフォームの送信完了時に表示するサンクスページは、固定ページで作成します。
WordPressの管理画面で「固定ページ→新規追加」と進み、固定ページの追加画面を開きます。

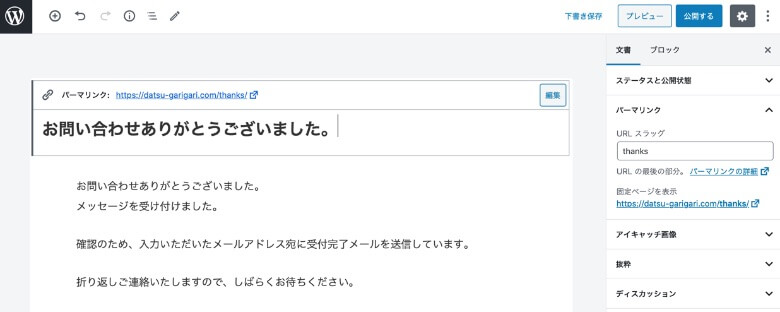
サンクスページの文例は、以下の通りです。固定ページの本文に、コピペして使ってください。
お問い合わせありがとうございました。
メッセージを受け付けました。
確認のため、入力いただいたメールアドレス宛に受付完了メールを送信しています。
折り返しご連絡いたしますので、しばらくお待ちください。
遷移コードの設置
Contact Form 7のカスタムDOMイベントを利用して、サンクスページにリダイレクトさせます。
以下のコードをサンクスページのHTML部に設置してください。ブロックエディターの場合は、カスタムHTMLに貼り付ければOKです。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/thanks/';
}, false );
</script>ここまでのカスタマイズが完了したら、お問い合わせフォームの送信ボタンを押して、サンクスページへの遷移を確認してみてください。
reCAPTCHAでスパム対策
お問い合わせフォームはスパムの標的となりやすく、大量のスパムメールが届くことがあります。
Contact Form7にreCAPTCHAという認証システムを導入することで、人間がボットかを自動で判別してスパムを遮断することができます。
 レオ
レオお問い合わせに海外からの変なメッセージが届いて困ってる!
 アレックス
アレックスreCAPTCHAを導入すると、スパムを全て遮断してくれるぞ。
reCAPTCHAのAPIキー取得

まずは、reCAPTCHAの公式サイトにアクセスしてAPIキーを取得していきます。

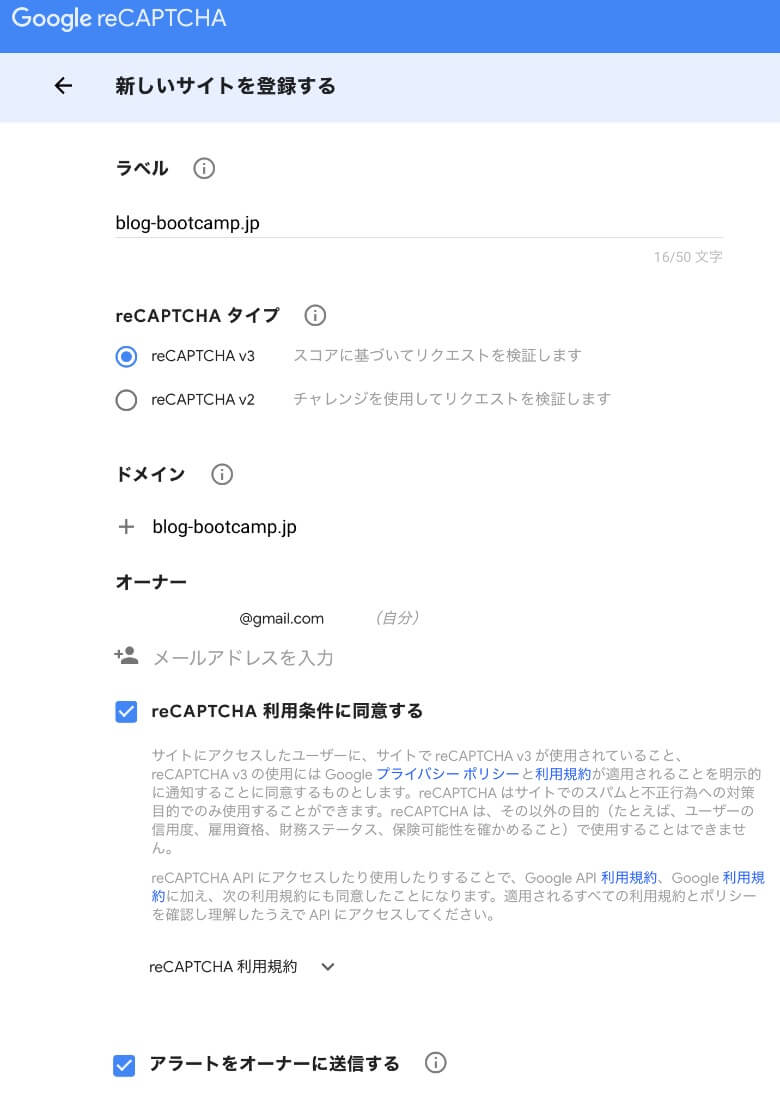
reCAPTCHAの登録画面で、ドメインなどの必要項目を入力していきます。
- ラベル: ブログ名などわかりやすいもの
- reCAPTCHAタイプ: reCAPTCHA v3を選択
- ドメイン: ドメインを記載 (xxx.comなど)
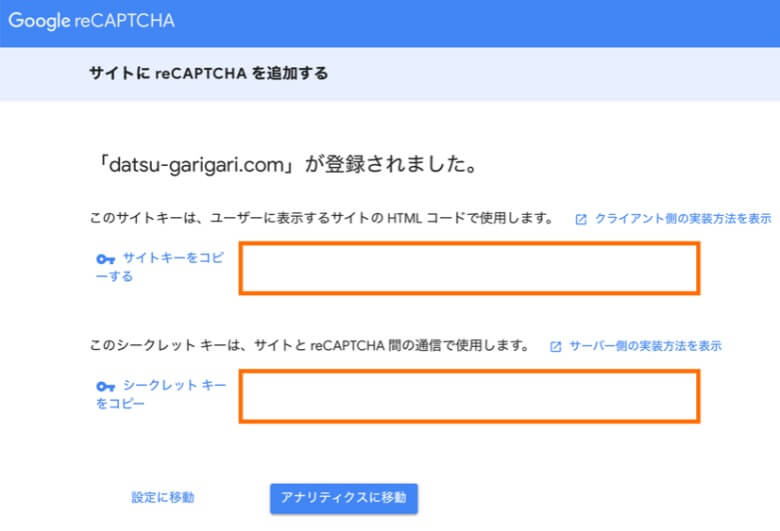
入力が完了したら、「送信」をクリックしてください。

reCAPTCHAのサイトキーとシークレットキーが表示されるので控えておきましょう。
Contact Form 7に実装

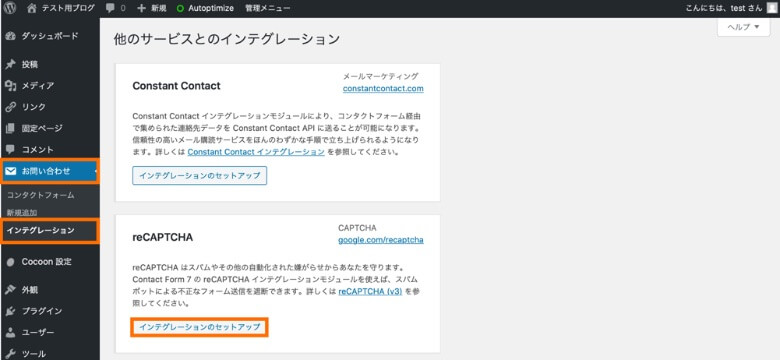
WordPressの管理画面から「お問い合わせ→インテグレーション→インテグレーションのセットアップ」とクリックしてください。

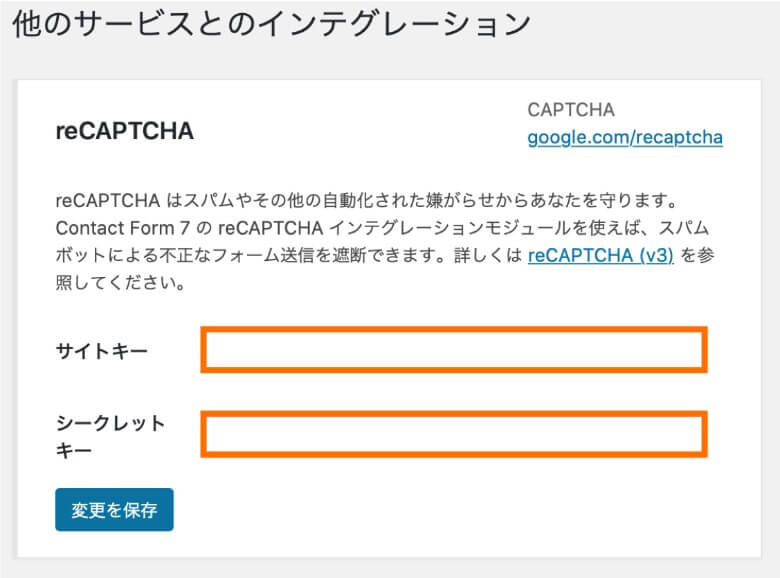
取得したreCAPTCHAのサイトキーとシークレットキーを入力して、「変更を保存」をクリックします。

ブログの右下にreCAPTCHAの保護マークが表示されていれば、スパム対策の導入は完了です。
reCAPTCHAバッジを消す方法
ブログに表示されるreCAPTCHAの保護マークが煩わしい場合は、非表示にすることが可能です。
お問い合わせフォームの固定ページに以下の通り掲載することで、reCAPTCHAのバッジを非表示にすることが許可されています。
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy" target="_blank" rel="noopener">プライバシーポリシー</a>と<a href="https://policies.google.com/terms" target="_blank" rel="noopener">利用規約</a>が適用されます。 WordPressの管理画面から「外観→カスタマイズ→追加CSS」と進み、以下のコードをコピペで設置すれば、バッジが非表示となります。
.grecaptcha-badge { visibility: hidden; }条件分岐で読み込み制限
Contact Form 7は、お問い合わせページ以外でも読み込まれてしまうので、動作が重いです。
Contact Form 7のCSSとJavaScriptの読み込みをお問い合わせページのみに制限することで、WordPressを高速化することができます。
読み込み制限用のコードをfunctions.phpに追記しておきましょう。
読み込み制限コードの設置

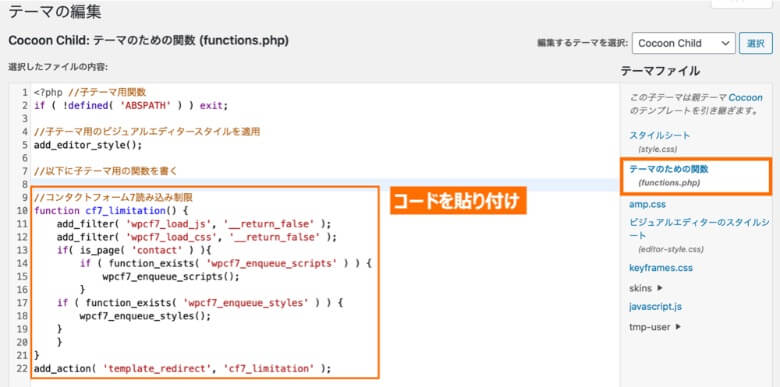
管理画面で「外観→テーマエディター→テーマファイル」でfunction.phpが編集できます。
function.phpを開き、以下のコードをコピペで設置してください。
//コンタクトフォーム7読み込み制限
function cf7_limitation() {
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
if( is_page( 'contact' ) ){
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}
add_action( 'template_redirect', 'cf7_limitation' );また、reCaptchaも導入している場合は、以下のコードも設置してください。
//reCaptcha読み込み制限
function recaptcha_limitation() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'recaptcha_limitation', 100 );まとめ
今回は、WordPressプラグインのContact Form 7について、使い方やカスタマイズ方法を解説しました。
記事のポイントをまとめます。
- Contact Form 7は、お問い合わせフォームを作成できるプラグインです
- 基本的な使い方として、フォームの新規作成・項目変更の方法を解説しました
- カスタマイズ方法として、サンクスページの設定やスパム対策を解説しました
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「Contact Form 7の使い方・カスタマイズ方法まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
Contact Form 7 - WordPress.org
プラグインの使用、WordPress.org-プラグイン