本サイトにはプロモーションが含まれています。
【2024年最新】W3 Total Cacheの使い方・設定方法(不具合の対処も紹介)
W3 Total Cacheは、キャッシュにより表示速度を高速化できるプラグインです。
1度表示されたウェブページのデータを、サーバーやブラウザに保存しておくことで、パフォーマンスを向上できます。
W3 Total Cacheの使い方やキャッシュの設定方法、不具合時の対処法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオ最近、WordPressの表示速度が遅くなってるみたいで…
 アレックス
アレックスW3 Total Cacheを使えば、高速化できるぞ!設定が少し難しいから確認していこう。
W3 Total Cacheとは

W3 Total Cacheは、キャッシュを生成して表示速度を高速化できるプラグインです。
キャッシュとは、1度表示したウェブページのデータを保存しておく仕組みのことで、サーバーにかかる負荷を軽減することができます。
W3 Total Cacheのプラグインにより生成できるキャッシュの種類は、次の通りです。
- ページキャッシュ
- オプコードキャッシュ(PHP)
- データベースキャッシュ
- オブジェクトキャッシュ(メモリ)
- ブラウザキャッシュ
- フラグメントキャッシュ
 レオ
レオよくわからないけど、いろんなキャッシュを作れるんだね!
 アレックス
アレックス細かい違いまでは理解しなくても大丈夫だ。データを保存して高速化とだけ覚えておこう!
スポンサーリンク
W3 Total Cacheの使い方・設定方法

W3 Total Cacheの使い方は、管理画面でキャッシュに関する設定をしておくだけです。
設定項目が多く少し難しいと言われていますが、WordPress高速化の効果は大きいので、1つずつ設定を確認していきましょう。
今回は、デフォルト設定から変更したり実際に使う項目のみを、ピックアップして解説します。

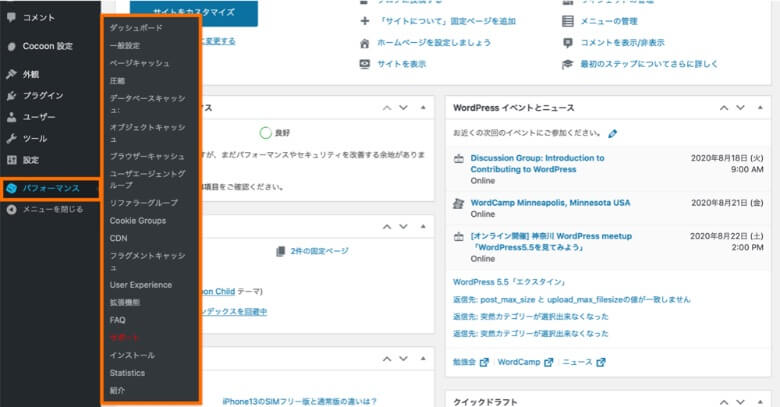
WordPressの管理画面の「パフォーマンス」をクリックすると、各設定項目が表示されます。
一般設定
一般設定では、W3 Total Cacheの基本的なキャッシュ設定を行うことができます。
ここでは、ページキャッシュ・ブラウザーキャッシュの2項目を有効化します。
ページキャッシュ

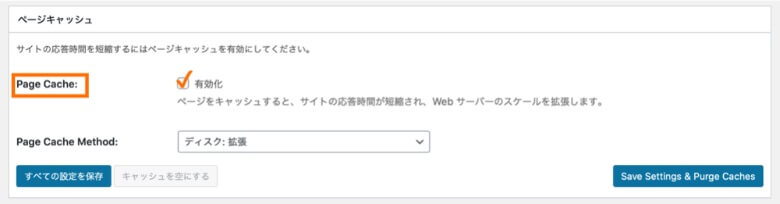
ページキャッシュは、WordPressが出力するウェブページをサーバーにキャッシュする設定です。
「有効化」にチェックを入れてください。
- Page Cache: 有効化にチェック
- Page Cache Method: ディスク: 拡張を選択
ブラウザーキャッシュ

ブラウザーキャッシュは、ウェブページをユーザーのブラウザにキャッシュする設定です。
「有効化」にチェックを入れてください。
- ブラウザーキャッシュ: 有効化にチェック
 レオ
レオデータベースキャッシュとかオブジェクトキャッシュもあったけど、使わなくていいの?
 アレックス
アレックスサーバーによってはエラーが起きることがあるから、詳しくない場合は使わないのが無難だ。
全ての設定が完了したら、「Save Settings & Purge Caches」をクリックして設定を有効化しましょう。
ページキャッシュ
ページキャッシュに関する詳細な設定を行っていきます。
一般

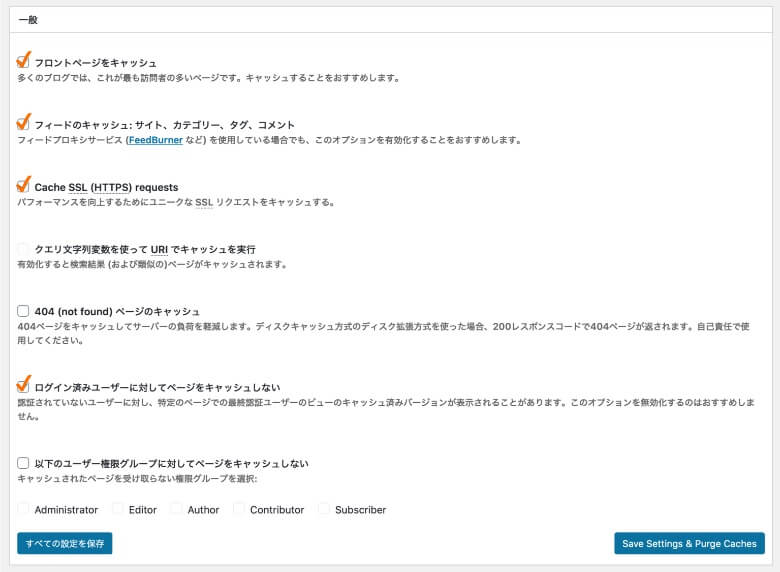
次の4項目にチェックを入れて有効化しておきましょう。
- フロントページをキャッシュにチェック
- フィードのキャッシュにチェック
- Cache SSL requestsにチェック
- ログイン済みユーザーに対してページをキャッシュしないにチェック
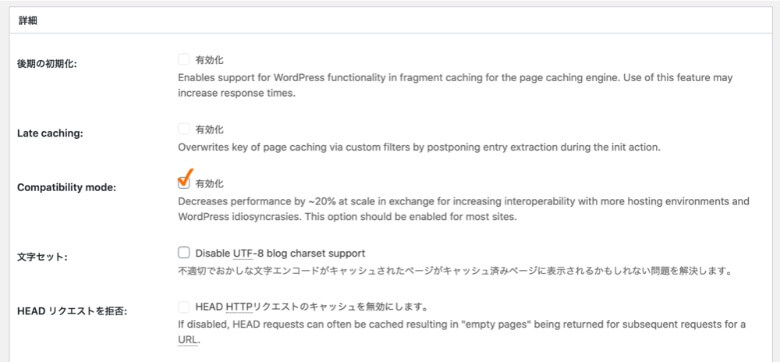
詳細

W3 Total Cacheの動作を安定させるCompatibility modeを有効化します。
- Compatibility modeにチェック
 アレックス
アレックスCompatibility modeはページキャッシュ性能を20%ほど下げて互換性を向上させる設定だ。
まずは、ONで運用してみてから、OFFも試してみよう。
全ての設定が完了したら、「Save Settings & Purge Caches」をクリックして設定を有効化しましょう。
ブラウザーキャッシュ
ブラウザーキャッシュに関する詳細な設定を行っていきます。
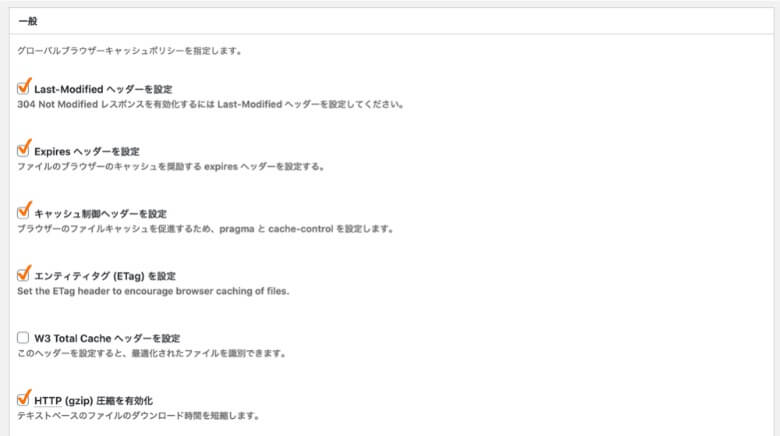
一般

次の5項目にチェックを入れて有効化してください。
- Last-Modifiedヘッダーを設定にチェック
- Expiresヘッダーを設定にチェック
- キャッシュ制御ヘッダーを設定にチェック
- エンティティタグ (ETag) を設定にチェック
- HTTP (gzip) 圧縮を有効化にチェック
全ての設定が完了したら、「Save Settings & Purge Caches」をクリックして設定を有効化しましょう。
Cache Groups
ユーザのデバイスに応じてキャッシュを出し分けるための設定を行います。
この設定により、PCユーザにはPC用キャッシュ、スマホユーザにはスマホ用キャッシュと自動で使い分けることができます。
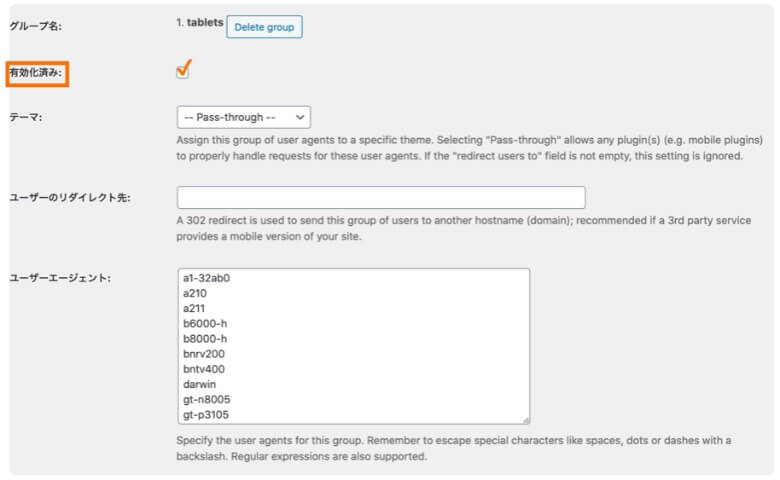
タブレット用キャッシュ設定

タブレット用のtabletグループがあらかじめ用意されているので、有効化します。
- 有効化済みにチェック
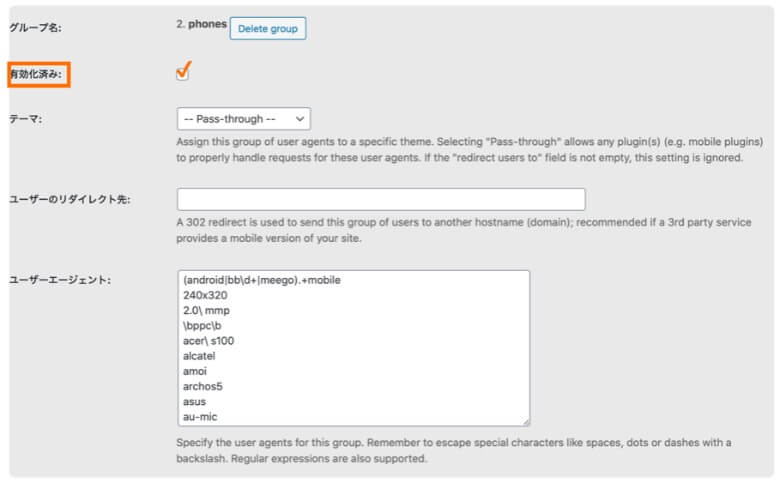
スマホ用キャッシュ設定

スマホ用のphonesグループがあらかじめ用意されているので、有効化します。
- 有効化済みにチェック
チェックしたら、「Save Settings & Purge Caches」をクリックして設定を有効化してください。
以上で、W3 Total Cacheの設定は全て完了となります。
W3 Total Cacheで不具合が発生したら

W3 Total Cacheでキャッシュを有効化した際に、不具合が発生してしまうことがあります。
不具合を発生した場合も落ち着いて、以下の状況に応じて対応を行えば大丈夫です。
更新・変更が反映されない
WordPressの更新・変更が反映されない場合は、キャッシュをクリアすると解決できます。
W3 Total Cacheが古いキャッシュファイルを表示し続けているために、設定変更などの更新が反映されない不具合が発生しています。

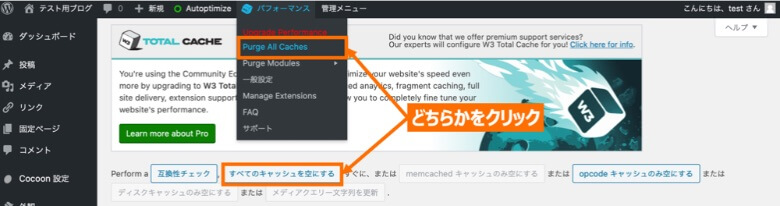
WordPressの管理画面の「パフォーマンス」をクリックして、W3 Total Cacheの設定画面を表示してください。
上部の「パフォーマンス→Purge All Caches」か、ページ内の「すべてのキャッシュを空にする」を押すと、キャッシュがクリアできます。
完了後、不具合が起きていたページを更新すると、変更が反映されているはずです。
表示がおかしい
WordPressの表示がおかしい場合は、原因にもよりますが以下の対応により解決できます。
- データベースキャッシュを無効にする
- オブジェクトキャッシュを無効にする
- 圧縮を無効にする
ONにしている項目がある場合は、W3 Total Cacheの一般設定から無効化してください。
 レオ
レオW3 Total Cacheの設定を変更したら、画面が真っ白になった。
 アレックス
アレックス落ち着いて、設定を戻していけば大丈夫だ。
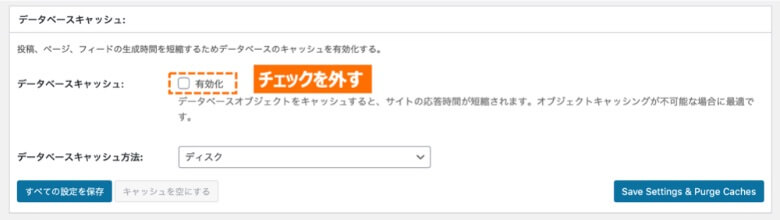
データベースキャッシュを無効化

データベースキャッシュ: 有効化のチェックを外してください。
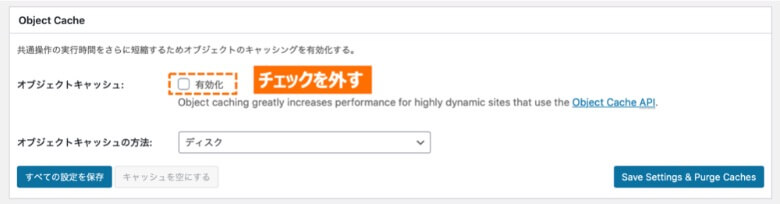
オブジェクトキャッシュを無効化

オブジェクトキャッシュ: 有効化のチェックを外してください。
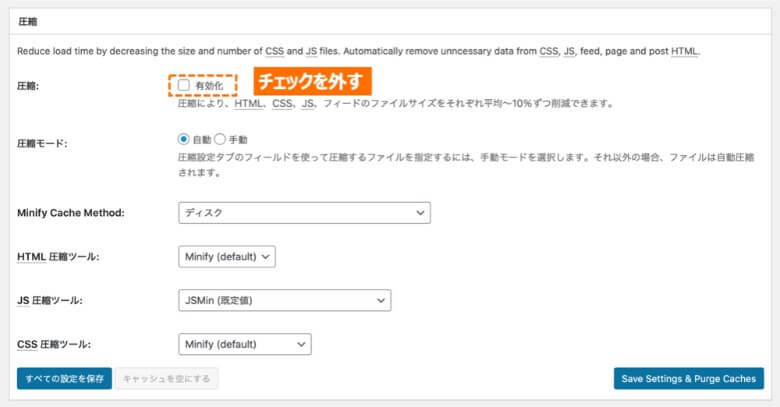
圧縮を無効化

圧縮: 有効化のチェックを外してください。
以上の3つの項目を無効化したら、「Save Settings & Purge Caches」をクリックして設定を反映してください。
その後、不具合が起きていたページを更新すると、表示が直っているはずです。
500サーバーエラーが出た

500 Internal Server Errorが出てしまった場合は、.htaccessを編集することで解決できます。
利用しているサーバーによっては、W3 Total Cacheが.htaccessに追加した内容が、サーバー環境と合わずにエラーが発生しています。
サーバーにある.htaccessに書き込まれている以下の記述を削除してください。多くのサーバーでは、管理画面から直接ファイルを編集できます。
# BEGIN W3TC Browser Cache
中略...
# END W3TC Browser Cache
# BEGIN W3TC Page Cache core
中略...
# END W3TC Page Cache core記載内容はW3 Total Cacheの設定によっても異なりますが、# BEGIN W3TC〜# END W3TCに含まれる部分を全て削除すればOKです。
500エラーが起きてしまった場合は、W3 Total Cacheとサーバーの相性が悪いので、プラグインはアンインストールしておきましょう。
まとめ
今回は、WordPressプラグインのW3 Total Cacheについて、使い方や設定方法を解説しました。
記事のポイントをまとめます。
- W3 Total Cacheは、キャッシュにより表示速度を高速化できるプラグインです
- 使い方としては、ページキャッシュとブラウザーキャッシュの設定を行います
- 不具合が起きた場合は、キャッシュをクリアしたり設定を見直してみてください
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「W3 Total Cacheの使い方・設定方法まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
W3 Total Cache - WordPress.org
プラグインの使用、WordPress.org-プラグイン




