本サイトにはプロモーションが含まれています。
【2024年最新】Rinkerの使い方・カスタマイズ方法(マイクロコピー追加等)
Rinkerは、Amazonや楽天市場など物販広告のリンクを挿入できるプラグインです。
プラグイン自体が、物販広告のAPIと連携しているため、WordPressの記事投稿画面で商品リンクを作成できます。
Rinkerの基本的な使い方・設定方法やカスタマイズ方法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオ物販広告をオシャレに貼って、クリック率を上げたい!
 アレックス
アレックス多くのブロガーは、Rinkerというプラグインを使っているんだ!使い方を確認していこう。
Rinkerとは

Rinkerは、物販広告のアフィリエイトリンクを簡単に作成・挿入できるプラグインです。
プラグイン自体が、Amazon・楽天・Yahooの広告APIと連携しているため、物販広告の作成にかかる手間を大幅に削減することができます。
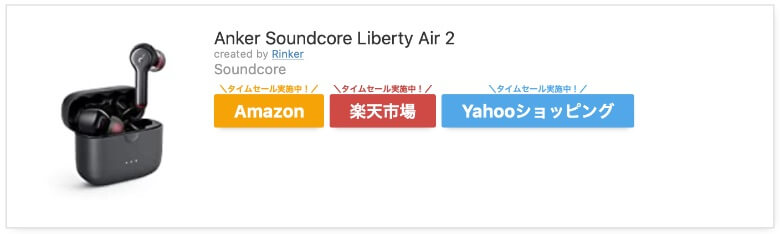
例えば、Rinkerを利用して作成した商品リンクは次のようなイメージとなります。

 レオ
レオ商品画像もボタンも見やすくて、たくさんクリックしてもらえそう!
 アレックス
アレックスそうだな。クリック率をさらに上げるカスタマイズも用意しているぞ!
Rinkerが見つからない?

RinkerはWordPress公式プラグインではないため、管理画面で検索しても見つかりません。
BOOTHにて作者のやよいさんが配布しているので公式ページにアクセスしてみてください。

Rinkerとカエレバの違いは?
WordPressプラグインとして使うのがRinker、ウェブページ経由で使うのがカエレバです。
| 比較項目 | Rinker | カエレバ |
|---|---|---|
| 利用形態 | プラグイン | ウェブページ |
| 広告コード | ショートコード | HTMLコード |
| 対応ショップ | Amazon 楽天市場 Yahoo!ショッピング | Amazon 楽天市場 Yahoo!ショッピング |
| デザイン | リッチ | シンプル |
Rinkerが全ての機能で上位互換となっています。WordPressを利用している方はプラグインを使えるので、Rinkerが間違いなくおすすめです。
一方で、WordPress以外を利用している方はRinkerは使えないため、カエレバを試してみてください。
スポンサーリンク
Rinkerの使い方・設定方法

Rinkerで商品リンクを作成するには、事前にAPIキーを取得・設定しておく必要があります。
また、RinkerはWordPressの公式プラグインではなく、通常のプラグインとは導入方法が異なるため、インストール方法から確認しましょう。
1. ダウンロード/インストール
Rinkerは、WordPress公式プラグインではないので、配布サイトにアクセスして入手します。
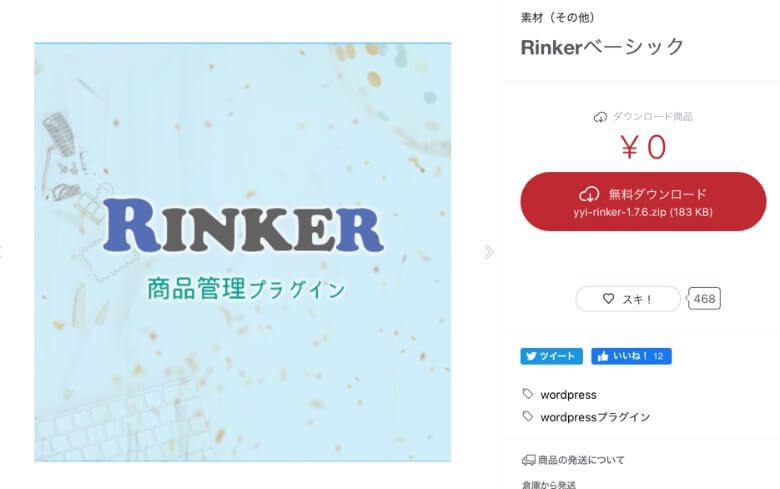
Rinkerのダウンロード

まずは、Rinkerのダウンロードページにアクセスし、「無料ダウンロード」をクリックします。
プラグインの配布には、BOOTHというプラットフォームが使われていて、ダウンロードの際にpixiv IDによるログインが必要となります。
ダウンロードしたプラグインは解凍せずに、ZIP形式のまま保存しておいてください。
Rinkerのインストール

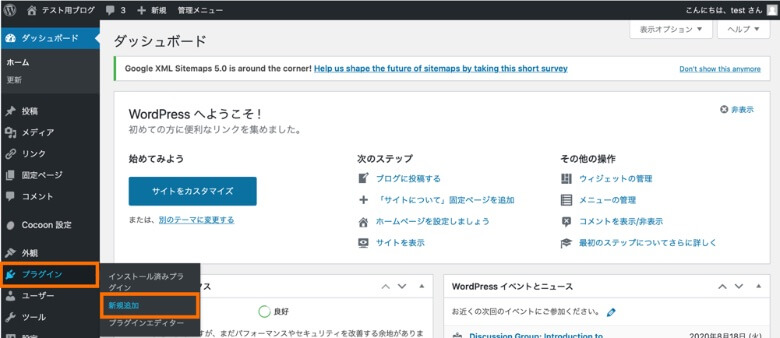
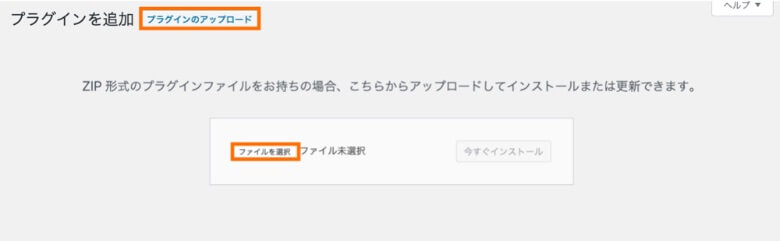
WordPressの管理画面で「プラグイン→新規追加」とクリックしてください。

プラグイン追加画面で「プラグインのアップロード→ファイルを選択」と進み、ダウンロードしたyyi-rinker-x.x.x.zipを選択します。
「今すぐインストール→プラグインを有効化」をクリックすると、インストールは完了です。
2. ASPへの登録
Rinkerで必要になるAPIキーは、Amazon・楽天・Yahooの広告を扱うASPで取得します。
ASPのアカウントをまだ保有していない場合は、以下のリンク先で会員登録を行ってください。
- Amazon APIキー
Amazonアソシエイト - 楽天市場 APIキー
楽天アフィリエイト - Yahoo!ショッピング APIキー
バリューコマース
また、上記のASP以外にもしもアフィリエイトも対応していて、Amazon・楽天・Yahooの3つまとめてAPIキーを発行することができます。
 レオ
レオ登録するASPって何なの?
 アレックス
アレックスブロガーに広告プログラムを提供するサービスだ。ASPと提携すると、広告を使えるんだ。
3. APIキーの設定
次は、APIキーを取得してRinkerに設定します。
RinkerはAPIキーを設定しないと使えないため、Amazon・楽天・YahooのそれぞれのAPIキーの取得・設定方法を確認していきましょう。
Amazonアソシエイト

Amazonアソシエイトにログインし、「ツール→Product Advertising API」を選択してください。

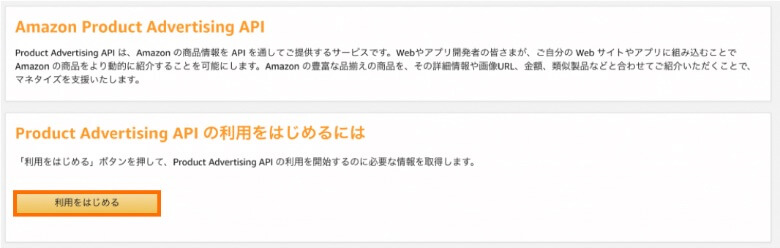
Amazon Product Advertising APIの管理画面で「利用をはじめる」をクリックしてください。
以前にAPIを利用したことがある場合は、認証キーの管理画面が表示されているので、「認証情報を追加する」をクリックしてください。

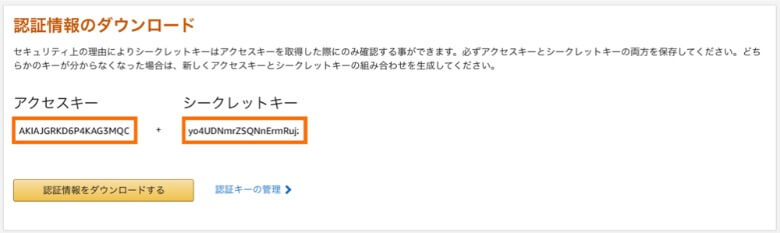
表示されたアクセスキーとシークレットキーをコピーしておいてください。
シークレットキーは再確認できないため、「認証情報をダウンロードする」で保存しておきましょう。

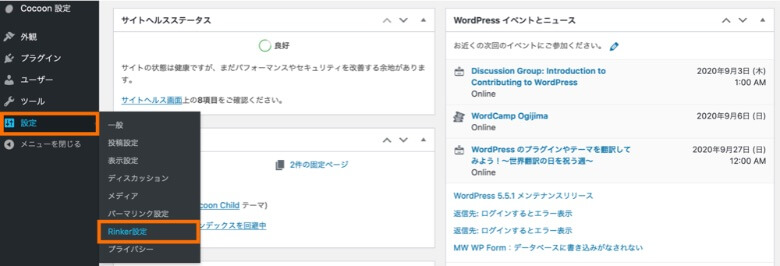
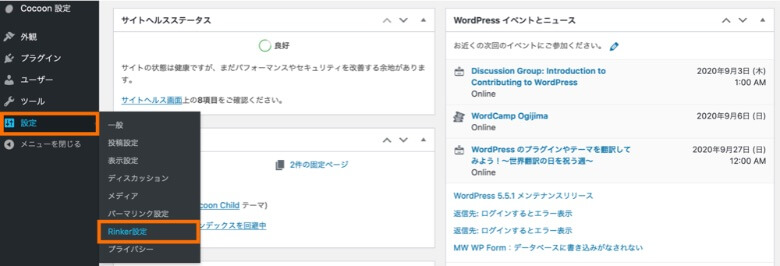
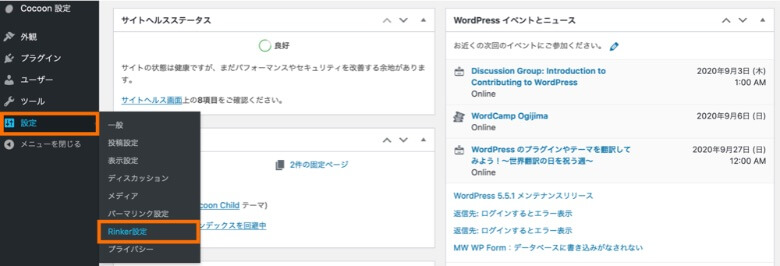
続いて、WordPressの管理画面で「設定→Rinker設定」と進んでください。

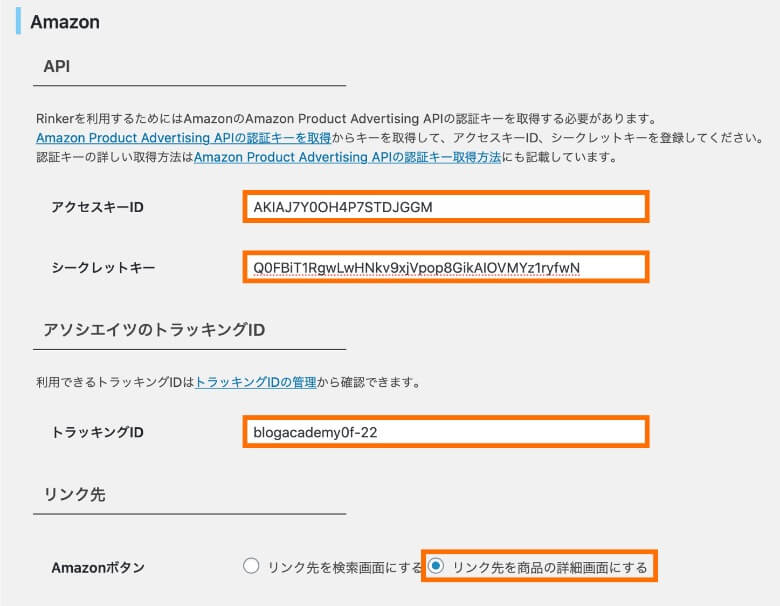
Amazonアソシエイトの項目に、取得したアクセスキーとシークレットキーを登録します。
- アクセスキーID: アクセスキーを入力
- シークレットキー: シークレットキーを入力
- トラッキングID: アソシエイトIDを入力
- Amazonボタン: リンク先を商品の詳細画面にするを選択
アソシエイトIDは、Amazonアソシエイトの登録時に設定したIDのことで、ログインすると右上に表示されています。
入力完了後は、最下部にある「変更を保存」を忘れずにクリックしてください。
楽天アフィリエイト

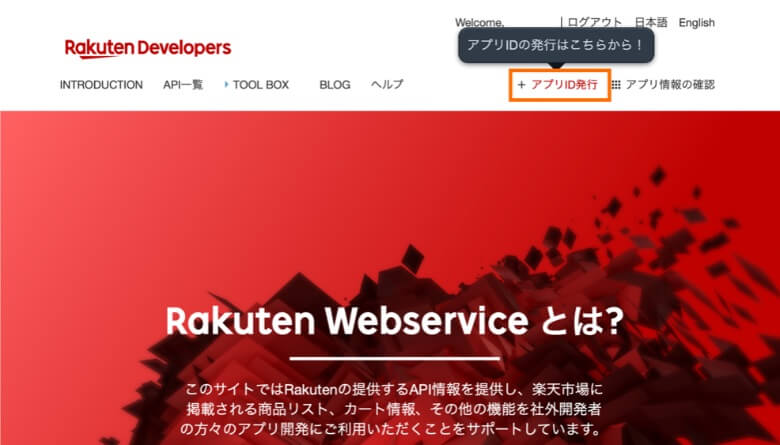
Rakuten Developersにログインし、「アプリID発行」を選択してください。

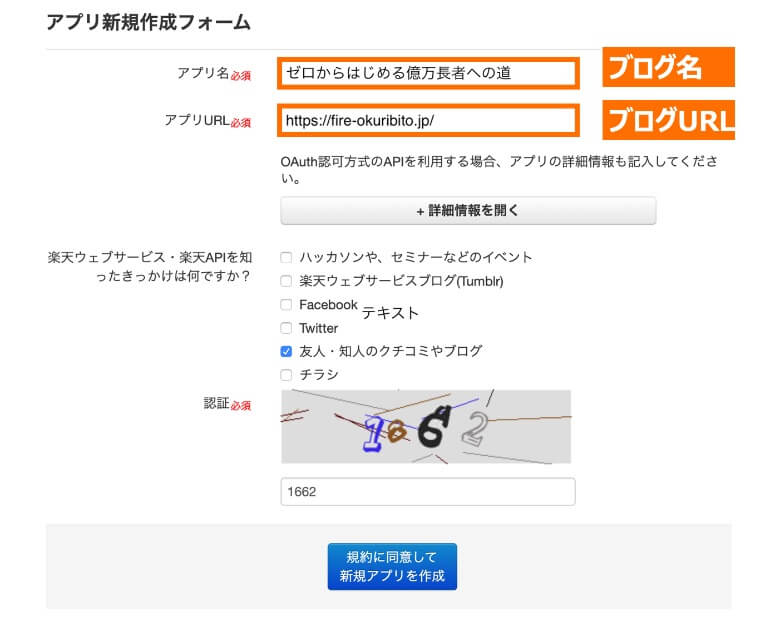
アプリ新規作成フォームが表示されたら、以下の通り入力をします。
- アプリ名: ブログ名
- アプリURL: ブログURL
入力完了後、「規約に同意して新規アプリ作成」をクリックしてください。

表示されたアプリIDとアフィリエイトIDをコピーしておいてください。

続いて、WordPressの管理画面で「設定→Rinker設定」と進んでください。

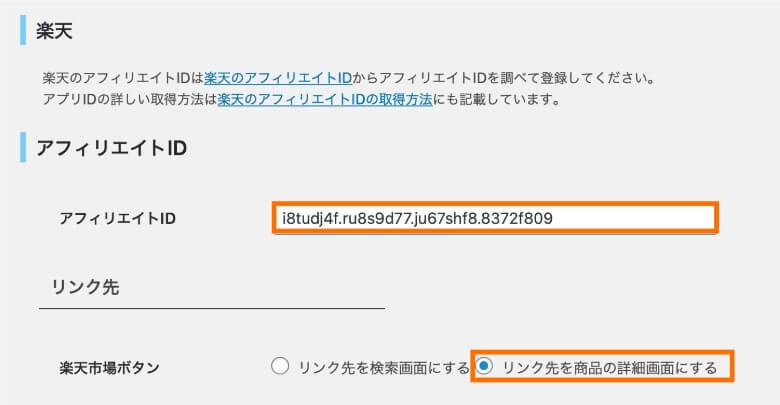
楽天アフィリエイトの項目に、取得したアフィリエイトIDを入力します。
- アフィリエイトID: アフィリエイトIDを入力
- 楽天市場ボタン: リンク先を商品の詳細画面にするを選択
最後に、最下部にある「変更を保存」を忘れずにクリックしておきましょう。
Yahoo!ショッピング(バリューコマース)

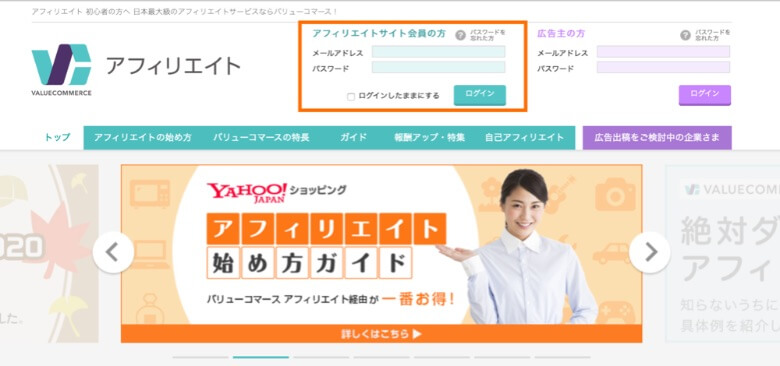
続いて、バリューコマースにログインしてください。

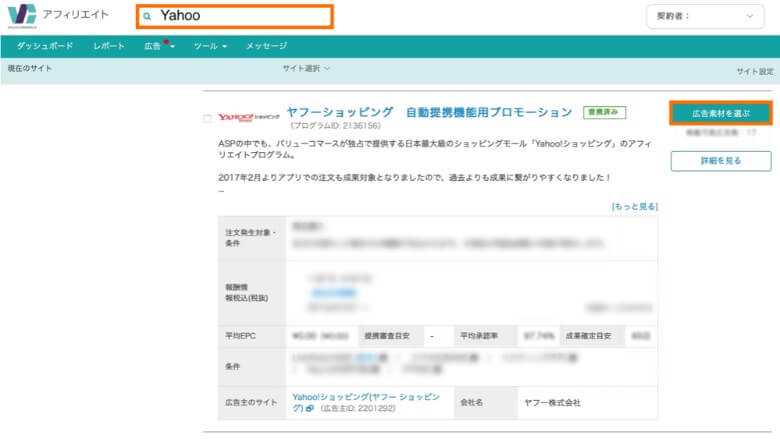
広告検索から「Yahoo」と検索し、ヤフーショッピング 自動提携機能用プロモーションを探して「広告素材を選ぶ」をクリックしてください。

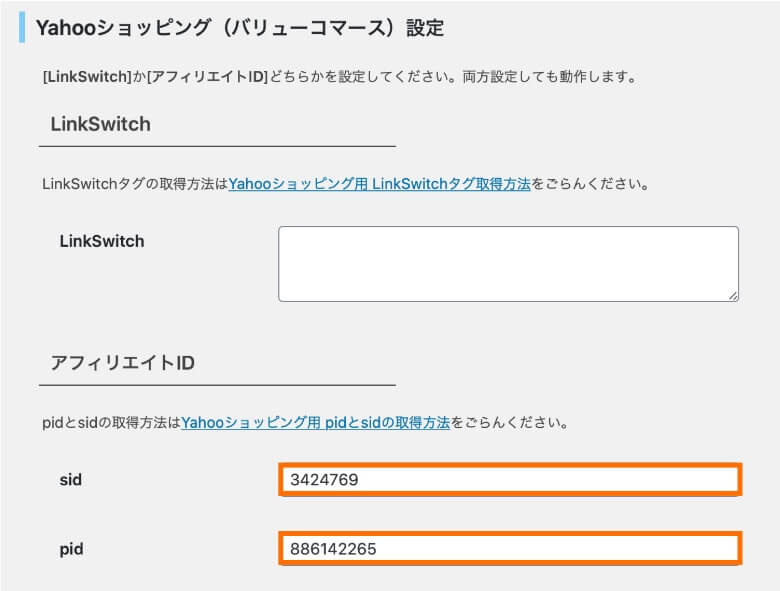
広告タイプ:自由テキストで検索して自由テキスト広告を作成し、広告コードのsidとpidの部分をコピーしてください。

WordPressの管理画面に戻り、「設定→Rinker設定」と進んでください。

Yahooショッピング(バリューコマース)設定の項目に、取得したsidとpidを入力します。
最下部にある「変更を保存」をクリックすれば、設定は完了です。
もしもアフィリエイト
もしもアフィリエイトの広告リンクを使う場合でも、次のどちらかの登録が必要になります。
- Amazon アクセスキー&シークレットキー
- 楽天 アプリID&アフィリエイトID
あらかじめ登録を行った上で、以下のもしもアフィリエイトの設定を進めてください。

まずは、もしもアフィリエイトにログインします。

「楽天市場 商品購入」と検索し、楽天市場の商品購入の案件で「提携申請する」をクリックしてください。

「広告リンク取得」で表示される広告コードのa_idの部分をコピーしてください。

同様に、「Amazon 商品購入」で検索し、Amazon.co.jp商品購入の案件で「提携申請する」をクリックします。
その後、「広告リンク取得」で表示される広告コードのa_idの部分をコピーします。

同様に、「Yahoo 商品購入」で検索し、Yahoo!ショッピング商品購入の案件で「提携申請する」をクリックします。
その後、「広告リンク取得」で表示される広告コードのa_idの部分をコピーします。

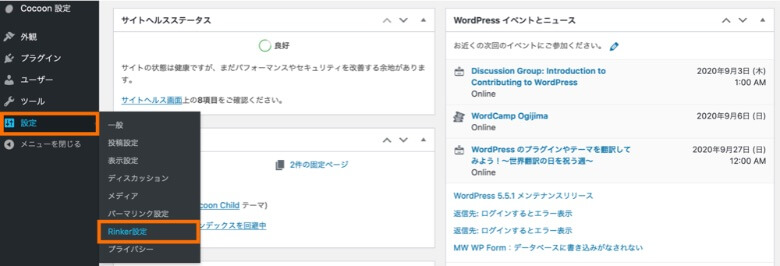
WordPressの管理画面で「設定→Rinker設定」をクリックしましょう。

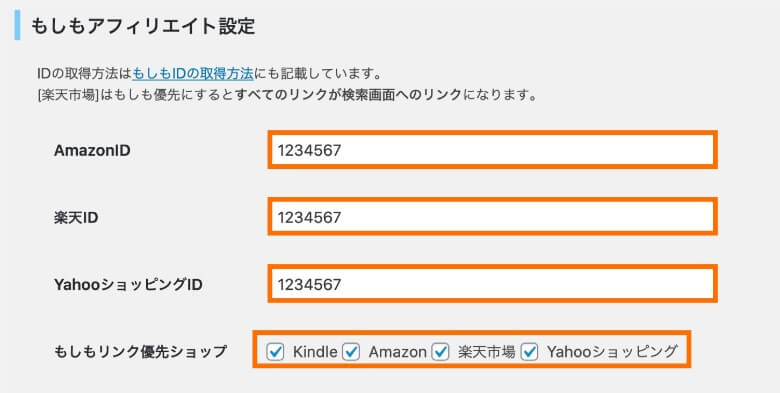
もしもアフィリエイト設定の項目に、取得した3つのa_idを入力します。
- AmazonID: Amazon案件のa_idを入力
- 楽天ID: 楽天案件のa_idを入力
- YahooショッピングID: Yahoo案件のa_idを入力
- もしもリンク優先ショップ: もしもリンクを適用するボタンを選択
最下部にある「変更を保存」をクリックすると、設定は完了です。
 アレックス
アレックスAmazonアソシエイトのAPIを使えている人は、もしものAmazonリンクを適用しないことをおすすめする!Amazonアソシエイト経由の売上が30日間ないと、APIが使えなくなるためだ。
PA-APIアクセス権を維持するためには、過去30日以内に売上実績が発生する必要があります。 売上実績がなかった場合、PA-APIをコールしてもエラーメッセージが返却されるようになります。PA-APIは売上実績が発生することでのみ再度利用可能になります。
引用元: Amazonアソシエイト-Product Advertising API 利用ポリシーの変更について
4. 商品リンクの作成
Amazon・楽天・YahooショッピングのAPIキー設定が完了すると、Rinkerで商品リンクを作成できるようになります。

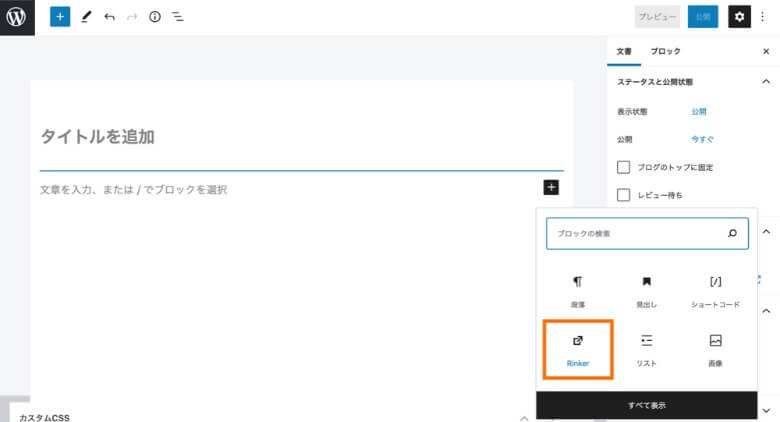
記事の投稿画面で、Rinkerブロックが選択できるのでクリックしてみましょう。

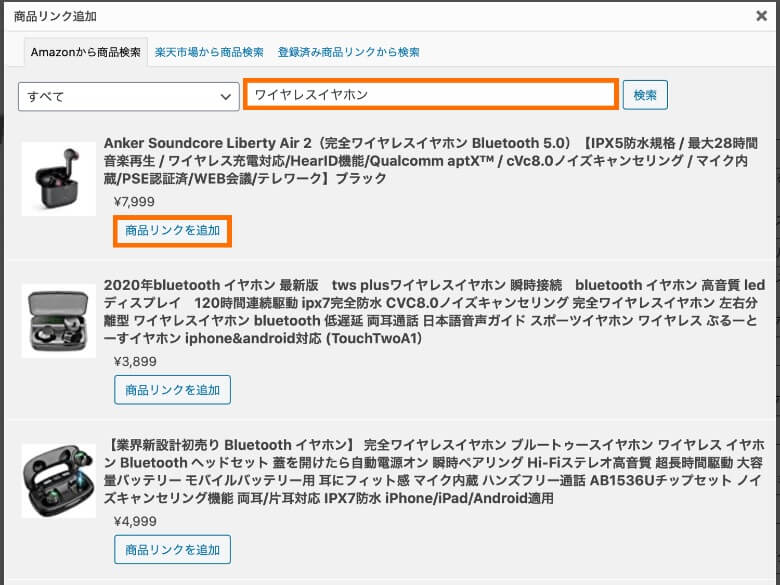
商品リンクを作成したい商品を検索して「商品リンクを追加」をクリックすると、ブロックが作成されます。

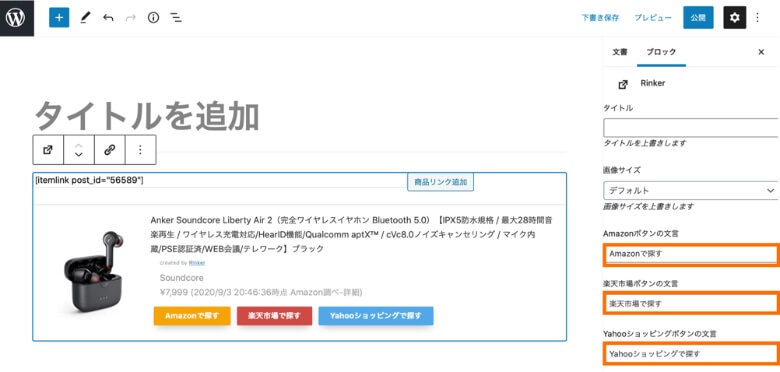
商品リンクブロックの設定では、各リンクボタンの文言を自由に変更可能です。
Rinkerのカスタマイズ方法

ここからは、Rinkerで作成した商品リンクをカスタマイズする方法を紹介します。
次の4つのカスタマイズは、商品リンクのクリック率を高める施策に使えるので、必要に応じて導入してみてください。
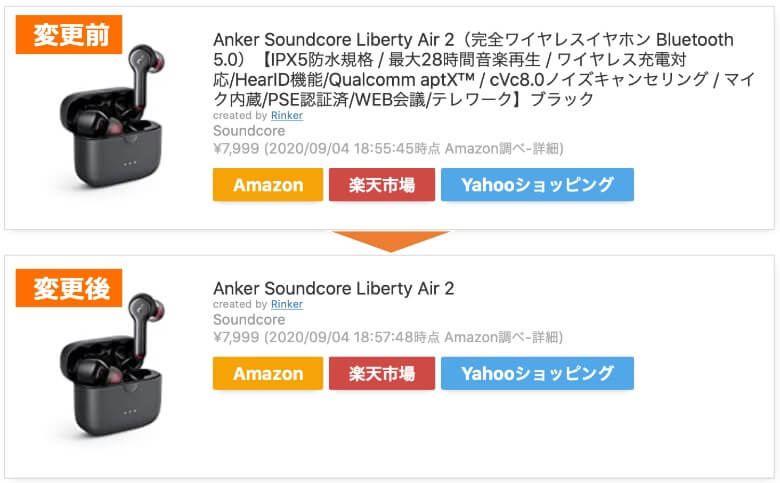
商品タイトルを変更

Rinkerでは、商品タイトルを自動生成されたデフォルトから自由に変更できます。
デフォルトの商品タイトルは、Amazonや楽天の商品タイトルから自動生成されるのですが、長すぎて見づらいことがよくあります。
商品タイトルを変更するやり方としては、次のような2つの方法があります。
ショートコードで変更する方法
ショートコードにtitle=”タイトル“を追加すると、商品タイトルを自由に設定できます。
[itemlink post_id="56582" title=”Anker Soundcore Liberty Air 2“]商品リンクの設定画面で変更する方法

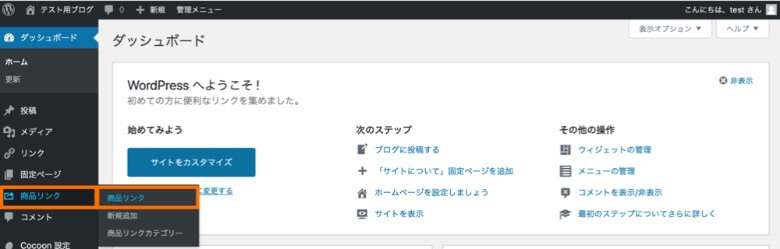
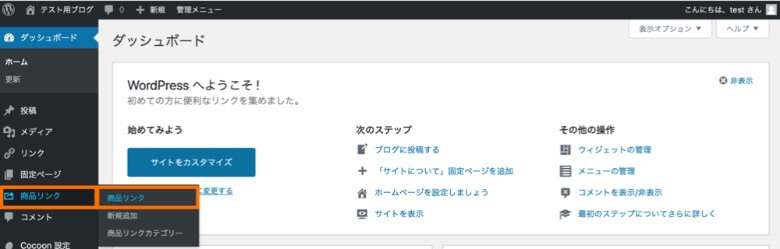
商品リンクの作成後に、WordPress管理画面で「商品リンク→商品リンク」と進んでください。

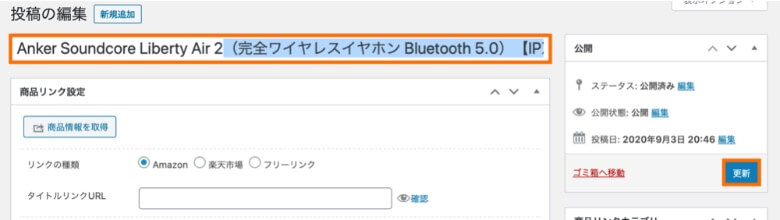
商品タイトルを変更したい商品リンクの「編集」をクリックしてください。
または、この画面で「新規作成」から商品リンクを新たに作成することも可能です。

タイトル部分を編集して「更新」をクリックすると、ショートコードを設置している記事の商品タイトルが変更されます。
商品価格を非表示に

Rinkerでは、設定の変更により、簡単に商品価格を非表示にすることができます。
商品価格をわざわざ非表示にする理由は、「この商品はいくらだろう?」と気になったユーザーにボタンをクリックしてもらうためです。
ユーザーがクリックさえすれば、Amazonと楽天では24時間、Yahoo!ショッピングでは30日以内に購入された商品が全て報酬の対象となります。
 レオ
レオボタンのクリック後に他の商品が売れるのでもいいってこと?
 アレックス
アレックスそうだ!クリックされた商品が購入されなくても、期限内に何らかの買い物をしてもらえれば報酬がもらえるんだ。
商品価格を非表示にするやり方としては、2つの方法があります。
ショートコードで非表示にする方法
ショートコードにprice=”-“を追加すると、特定の商品リンクで価格が非表示になります。
[itemlink post_id="56582" price=”-“]設定画面で非表示にする方法

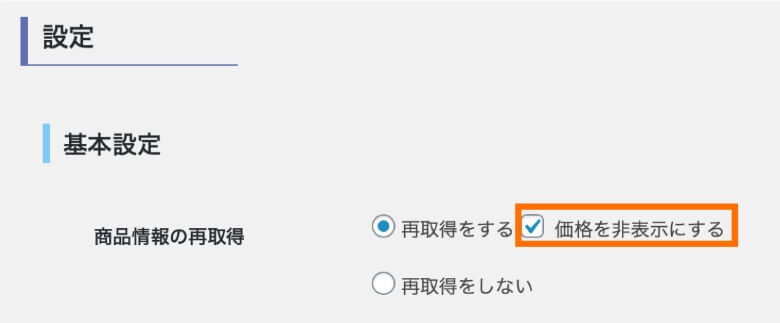
管理画面から「設定→Rinker設定」と進み、「価格を非表示にする」にチェックを入れると、全ての商品リンクで価格が非表示になります。
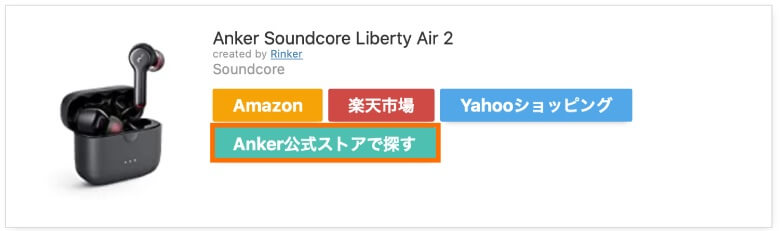
標準以外のボタンを追加

Rinkerでは、標準のAmazon・楽天・Yahooショッピング以外にもボタンを追加可能です。
公式ストアのアフィリエイト案件がある場合は、公式の方が紹介料率が高いことも多いため、より収益をアップさせることができます。

商品リンクの作成後に、WordPress管理画面で「商品リンク→商品リンク」と進んでください。

ボタンを追加したい商品リンクの「編集」をクリックしてください。

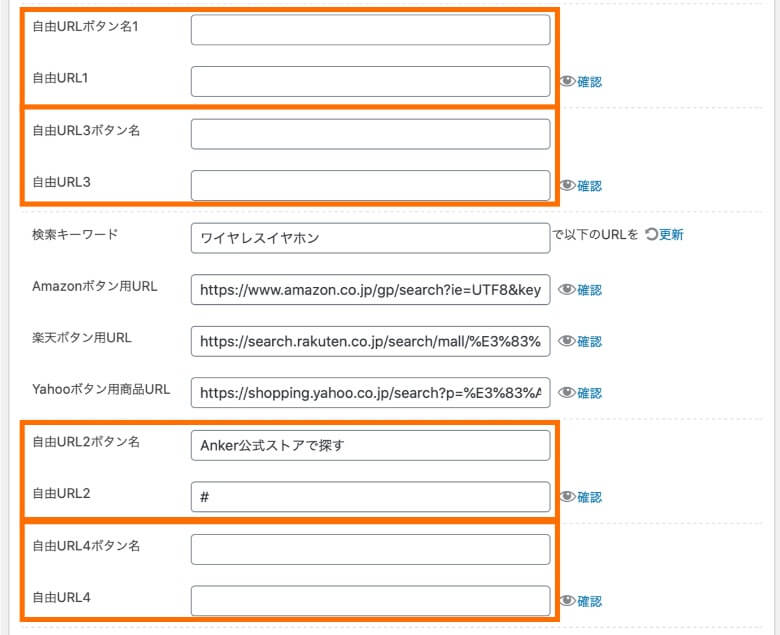
自由URLボタンという項目があるので、以下の通り設定をしてみてください。
- 自由URLボタン名: ボタンの文言を入力
- 自由URL: ボタンのリンク先を入力
入力後に「更新」をクリックすると、設定したボタンが商品リンクに追加されています。
ちなみに、自由URLボタン1〜4の位置関係は、下記のようになっています。

マイクロコピーを追加

Rinkerの商品リンクにマイクロコピーを追加するカスタマイズを紹介します。
マイクロコピーとは、ボタンに添えてユーザーの行動を促す文章のことで、特にAmazonや楽天のセール実施時には大きな効果を発揮します。
WordPressの管理画面から「外観→カスタマイズ→追加CSS」と進み、以下のCSSコードをコピペで設置して保存してください。
/*Amazonマイクロコピー*/
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before {
font-size: 0.5em;
content: "\タイムセール実施中!/";
color: #F6A307;
position: absolute;
top: -20px;
}
/*楽天マイクロコピー*/
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before {
font-size: 0.5em;
content: "\タイムセール実施中!/";
color: #C44540;
position: absolute;
top: -20px;
}
/*Yahooマイクロコピー*/
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
font-size: 0.5em;
content: "\タイムセール実施中!/";
color: #51A7E8;
position: absolute;
top: -20px;
}
/*以下は共通設定*/
div.yyi-rinker-contents ul.yyi-rinker-links li{
margin-top: 5px;
}
@media screen and (max-width: 599px){
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
margin: 15px 0 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
margin: 20px 0 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
margin: 20px 0 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before {
font-size: 0.75em;
top: -27px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before {
font-size: 0.75em;
top: -27px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
font-size: 0.75em;
top: -27px;
}
}マイクロコピーの文章を変更するには、content: "\タイムセール実施中!/";の部分を書き換えればOKです。
上記のCSSコードは、Amazon・楽天・Yahooを1つずつ分けて使うことも可能です。
 レオ
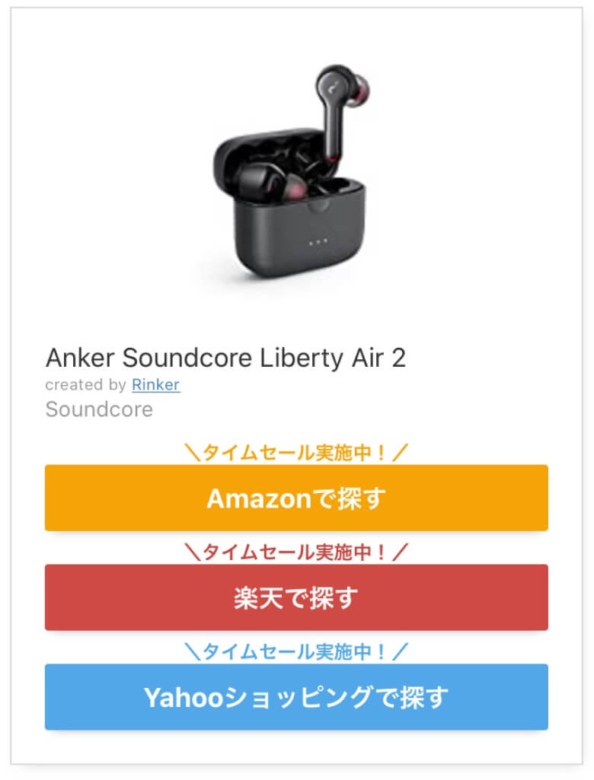
レオスマホでもいい感じに表示されるのかな?
 アレックス
アレックスもちろん。スマホ版での表示は以下の通りだ!

まとめ
今回は、WordPressプラグインのRinkerについて、使い方やカスタマイズ方法を解説しました。
記事のポイントをまとめます。
- Rinkerは、Amazonなど物販広告のリンクを挿入できるプラグインです
- 使い方としては、取得したAPIキーを登録すると、商品リンクを作成できます
- タイトルを変更したりマイクロコピーを追加するカスタマイズを紹介しました
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「Rinkerの使い方・カスタマイズ方法まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
Rinker - WordPress.org
プラグインの使用、WordPress.org-プラグイン




