本サイトにはプロモーションが含まれています。
【2024年最新】EWWW Image Optimizerの設定方法・使い方まとめ
EWWW Image Optimizerは、画像を圧縮して表示速度を高速化するプラグインです。
ウェブページにおいて、データサイズの大部分を占めるのが画像なので、画像の圧縮は高速化に大きな効果があります。
EWWW Image Optimizerの設定方法や基本的な使い方とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオPageSpeed Insightsで画像サイズの削減を指摘されたんだけど、なんとかしたい!
 アレックス
アレックスEWWW Image Optimizerを使えば、全画像を最適化可能だ!次世代フォーマットのWebP配信も簡単にできるんだ。
EWWW Image Optimizerとは

EWWW Image Optimizerは、画像を圧縮して表示速度を高速化するプラグインです。
プラグインをインストールしておくだけで、新しくアップロードする画像を自動的に圧縮してくれるので、ほとんど手間はかかりません。
例えば、次のように画像の品質をある程度は保ったまま、サイズを大きく削減できます。


 レオ
レオ本当によく見ると画像の劣化はあるけど、ブログで使うなら気にならないレベルだね!
 アレックス
アレックスそうだな。写真の品質で勝負するブログでなければ、高速化のメリットの方が大きいだろう。
スポンサーリンク
EWWW Image Optimizerの設定方法

EWWW Image Optimizerで画像を最適化するには、事前に設定をしておく必要があります。
WordPress高速化に効果的な画像最適化ができるおすすめの設定方法を確認していきましょう。

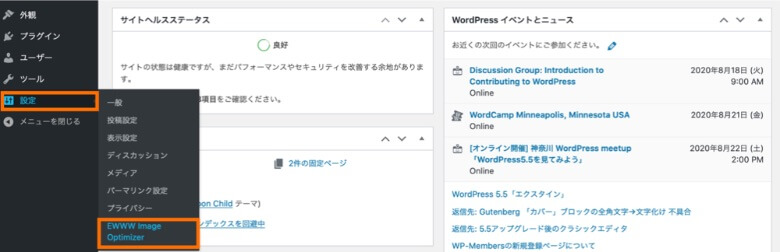
WordPress管理画面から「設定→EWWW Image Optimizer」と進むと、設定項目が表示されます。

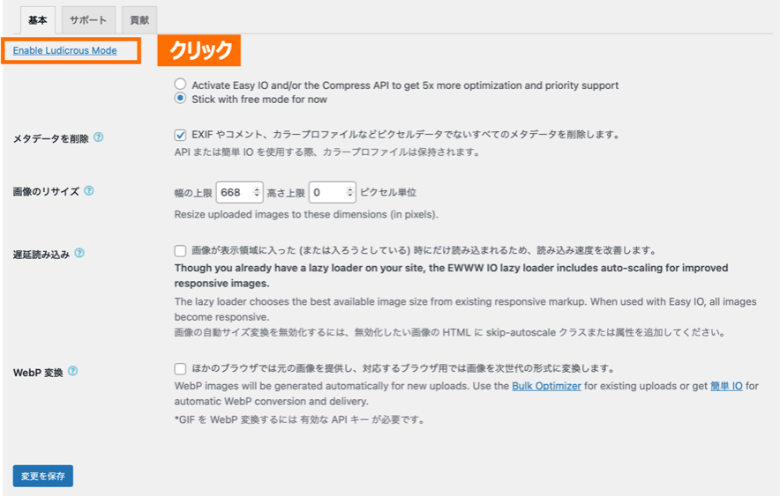
まず初めに、基本のタブにある「Enable Ludicrous Mode」をクリックしてください。より詳しく各項目を調整できるようになります。
画像圧縮の基本設定
まずは、EWWW Image Optimizerの画像圧縮に関する基本設定をしていきます。
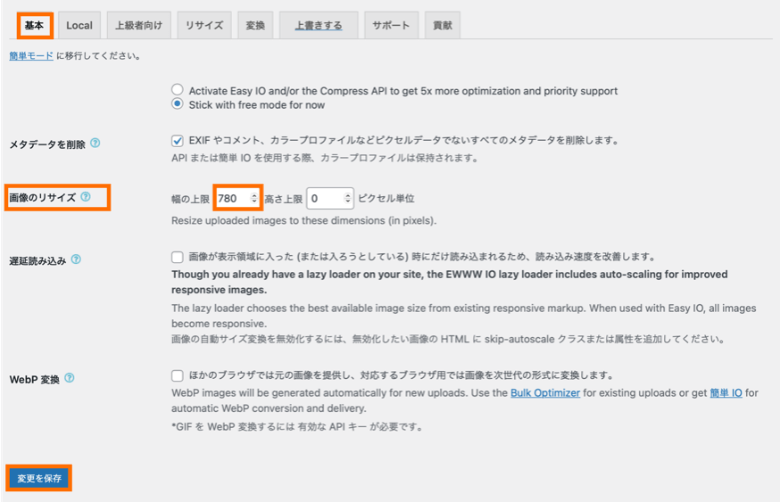
基本:メタデータ(位置情報)の削除

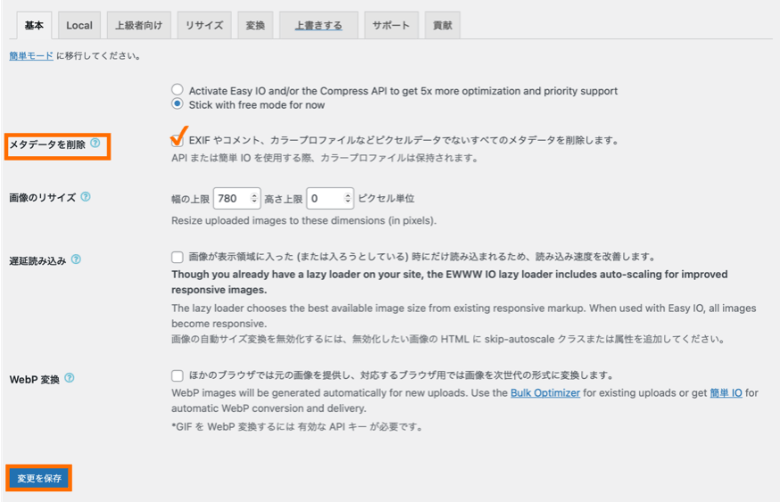
基本設定では、以下の項目に必ずチェックを入れてください。
- メタデータを削除にチェック
こちらは、画像に含まれるカメラ機種や位置情報などの撮影条件を削除する設定となります。
設定後、「変更を保存」をクリックしましょう。
 アレックス
アレックス他の高速化プラグインで画像の遅延読み込み(LazyLoad)を設定していなければ、遅延読み込みにチェックを入れてもOKだ!
リサイズ
画像のリサイズ設定では、2つのタブで設定を行っていきます。

まずは、基本タブの画像のリサイズの項目で幅の上限を次の通り入力します。
- 画像のリサイズ: 幅の上限 780と入力
この設定を行うと、新しくアップロードする画像および過去にアップロードした画像が幅780ピクセル以下にリサイズされます。
設定後は、忘れずに「変更を保存」をクリックしておきましょう。
 アレックス
アレックス幅の上限に入力する値は、好みに応じて変更しても大丈夫だ。

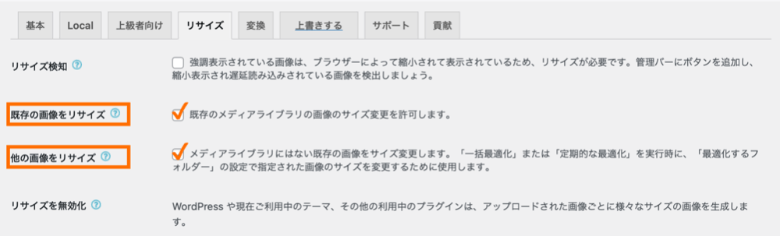
続いて、リサイズのタブで2つの設定項目にチェックを入れてください。
- 既存の画像をリサイズにチェック
- 他の画像をリサイズにチェック
リサイズの上限設定と適用設定を合わせることで、全ての画像が適切なサイズにリサイズされて、画像の容量を大幅に削減できます。
こちらでも、設定後は「変更を保存」をクリックしておきましょう。
WebPへの変換設定
続いて、画像を次世代フォーマットであるWebP形式で配信するための設定を行います。
WebPとは、Googleが開発している画像フォーマットで、従来の画像フォーマットよりもファイルサイズを削減できると言われています。
- JPEG(非可逆圧縮)と比べて25〜34%削減
- PNG(可逆圧縮)と比べて、28%削減
EWWW Image Optimizerでは、画像を自動的にWebPに変換した上で、表示するブラウザの対応状況に合わせて画像形式を出し分けできます。
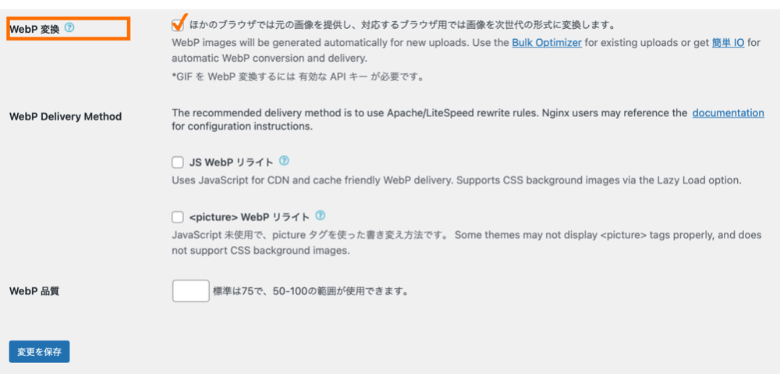
WebP

WebPのタブで「WebP変換」にチェックを入れて、「変更を保存」をクリックしてください。
- WebP変換にチェック
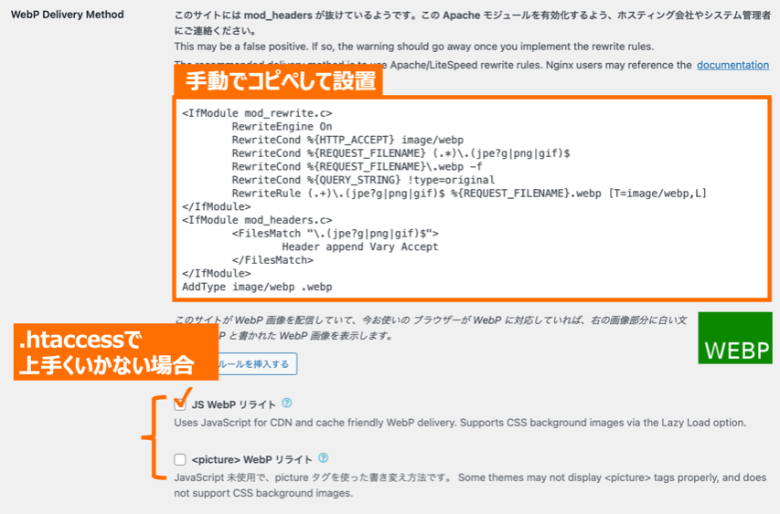
「JS WebPリライト」や「<picture> WebPリライト」はチェック不要です。

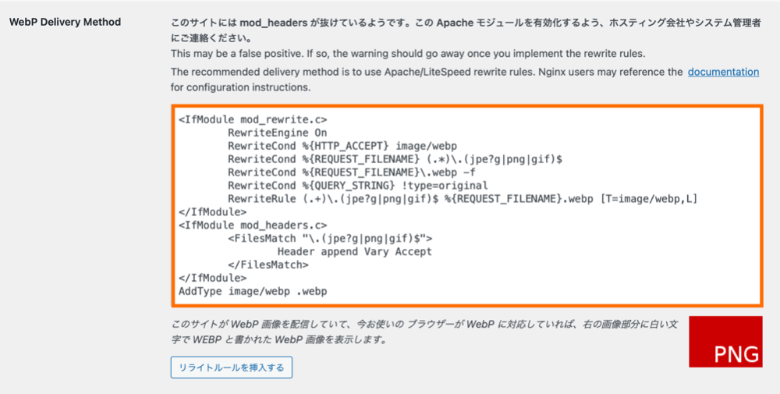
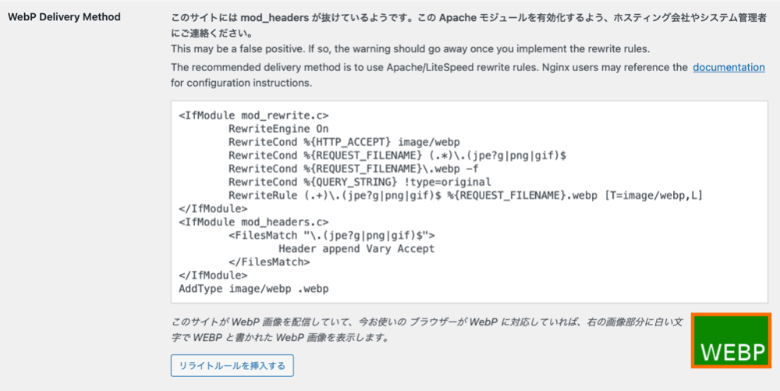
さらに表示される以下のコードをサーバーにある.htaccessの一番上に書き込みます。多くのサーバーでは、管理画面から編集が可能です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
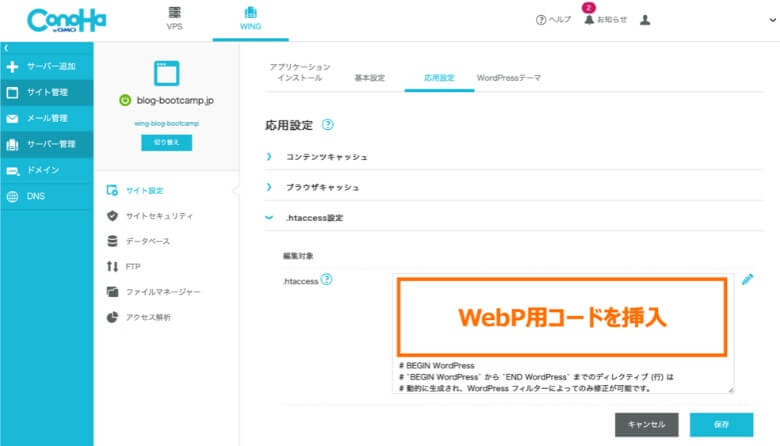
例えば、ConoHa WINGでは、「サイト管理→サイト設定→応用設定→.htaccess設定」で.htaccessを編集します。

全てのWebP設定が正常に完了すると、上記のように緑色の画像でWebPと表示されます。
WebPが反映されない場合

WebPが反映されない場合は、.htaccessの設定が正しいか再確認してください。
WebP用のコードはEWWW Image Optimizerによる自動挿入ではなく、「.htaccessの最上部への手動挿入」で上手くいくこともあります。
それでもWebPが反映されない場合は、「JS WebPリライト」の「<picture> WebPリライト」いずれかにチェックを入れてみましょう。
EWWW Image Optimizerの使い方

ここからは、EWWW Image Optimizerの使い方を確認していきましょう。
プラグインで画像を圧縮する方法としては、次のような2つのパターンがあります。
新しくアップロードする画像を圧縮
EWWW Image Optimizerの設定後にアップロードした画像は、全て自動的に圧縮されます。

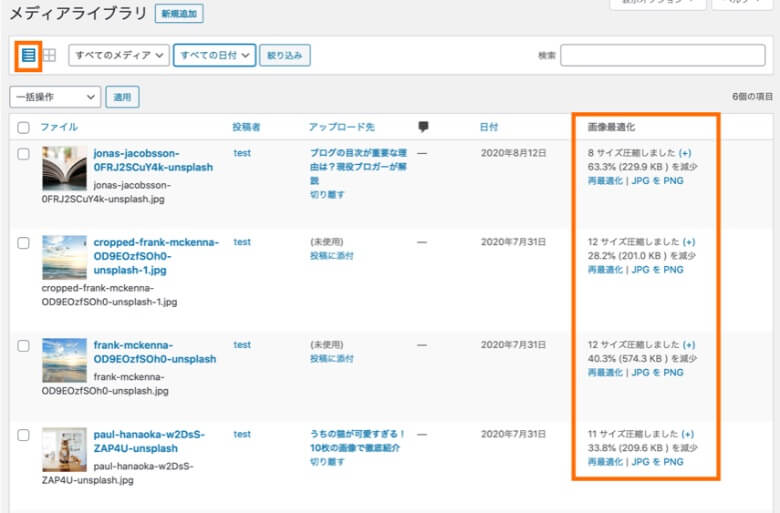
WordPressの管理画面から「メディア→ライブラリ」と進むと、画像がどれくらい圧縮されているのかを確認することができます。
この例では、33%〜63%の圧縮と、データサイズをかなり削減できていることがわかります。
過去にアップロードした画像を圧縮
一括最適化機能を使うことで、過去にアップロードした画像をまとめて圧縮することができます。

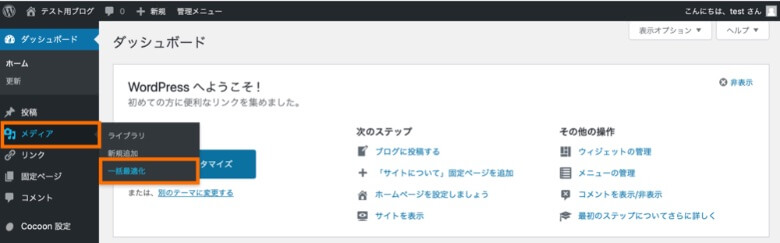
WordPress管理画面から「メディア→一括最適化」とクリックしてください。

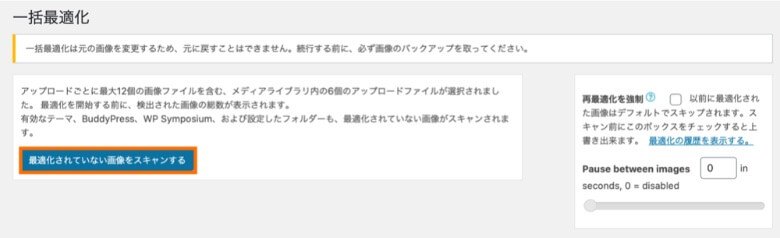
「最適化されていない画像をスキャンする」のボタンをクリックします。

スキャン結果が表示されたら、「○○点の画像を最適化」をクリックすることで、過去にアップロードした画像の圧縮が始まります。
 レオ
レオ一括最適化がなかなか終わらないけど大丈夫かな?
 アレックス
アレックス画像数が多い場合は、1時間ほどかかることもある。ブラウザを開いたままで気長に待とう!
まとめ
今回は、WordPressプラグインのEWWW Image Optimizerについて、設定方法や使い方を解説しました。
記事のポイントをまとめます。
- EWWW Image Optimizerは、画像を圧縮して表示速度を高速化するプラグインです
- 設定項目としては、画像の圧縮設定とWebPの配信設定などが用意されています
- 画像圧縮の使い方としては、自動圧縮と一括最適化の2パターンがあります
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「EWWW Image Optimizerの設定方法・使い方まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
EWWW IMAGE - WordPress.org
プラグインの使用、WordPress.org-プラグイン




