本サイトにはプロモーションが含まれています。
【2024年最新】WordPress Popular Postsの使い方・カスタマイズ方法
WordPress Popular Postsは、人気記事ランキングを作成できるプラグインです。
プラグインによりアクセスが多い人気記事を表示することで、ブログの回遊率や滞在時間の上昇が期待できます。
WordPress Popular Postsの基本的な使い方やおすすめのカスタマイズ方法とは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオブログでよく見かける人気記事ランキングを作りたい!
 アレックス
アレックスWordPressでは、プラグインをインストールするだけで作れるぞ。やり方を確認しよう。
WordPress Popular Postsとは
WordPress Popular Postsは、人気記事ランキングを作成できるプラグインです。
プラグインをインストールして設定をするだけで、自動でアクセス数を集計して、直近の人気記事をランキング形式で表示してくれます。
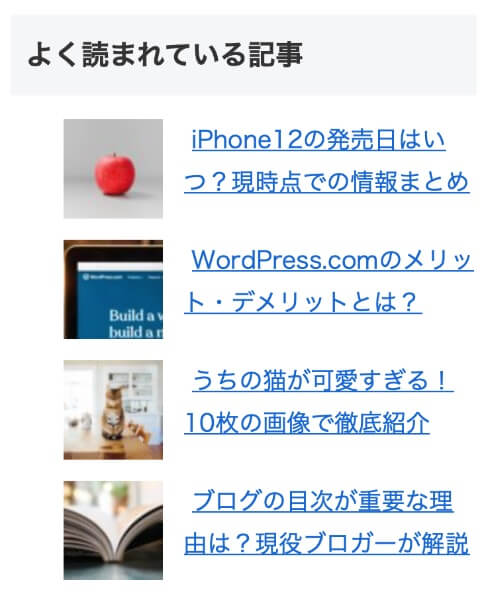
例えば、プラグインにより作成した人気記事ランキングのサンプルは、次の通りとなります。

 レオ
レオ記事のアイキャッチ画像も表示されてて良い感じ!
 アレックス
アレックスシンプルな人気記事ランキングは、5分ほどで設置できるぞ。
スポンサーリンク
WordPress Popular Postsの使い方

WordPress Popular Postsの使い方は簡単で、ほとんどデフォルト設定のまま活用できます。
プラグインの新規追加ページでWordPress Popular Postsをインストール・有効化してから、人気記事ランキングを設置しましょう。
人気記事ランキングの基本設定
まずは、WordPress Popular Postsの基本設定を行います。

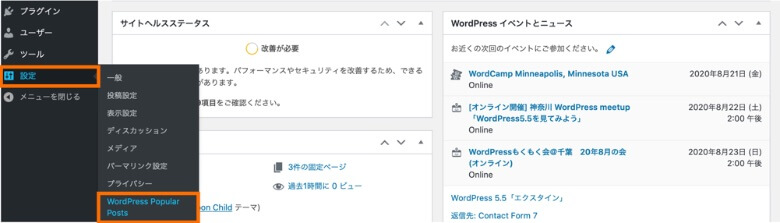
WordPressの管理画面で「設定→WordPress Popular Posts」と進んでください。
アイキャッチ画像の設定

WordPress Popular Postsの管理画面が表示されるので、上部の「ツール」をクリックします。
最初のアイキャッチ画像の項目は、デフォルトのままの設定でOKです。
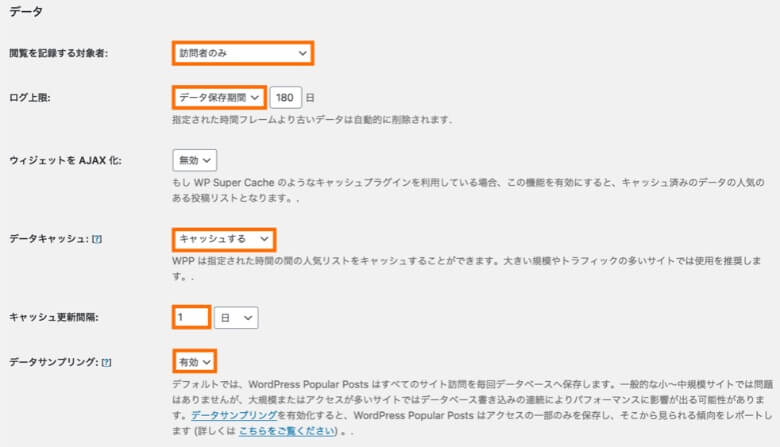
データ設定

WordPress Popular Postsは、アクセスがある度にデータを保存するため重くなることがあります。以下の設定により、動作が軽くなります。
データ設定の項目では、以下の通り設定を変更してください。
- 閲覧を記録する対象者: 訪問者のみ
- ログ上限: データ保存期間 180日
- データキャッシュ: キャッシュする
- キャッシュ更新間隔: 1日
- データサンプリング: 有効 (サンプル率100)
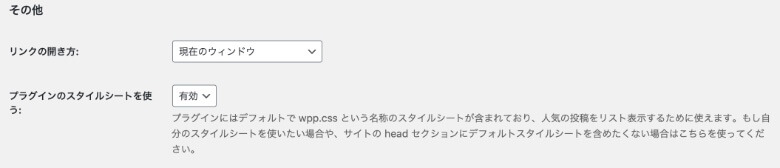
その他の設定

その他の設定項目は、特に変更する必要はありません。リンク先を新規タブで開きたい場合は、リンクの開き方を変更すればOKです。
設定が完了したら、「適用」をクリックして設定を反映させましょう。
記事下やサイドバーに設置する方法
WordPress Popular Postsにより生成した人気記事ランキングを、記事下やサイドバーに設置しましょう。
やり方としては、 ウィジェット機能を利用して、任意の位置に配置するだけです。

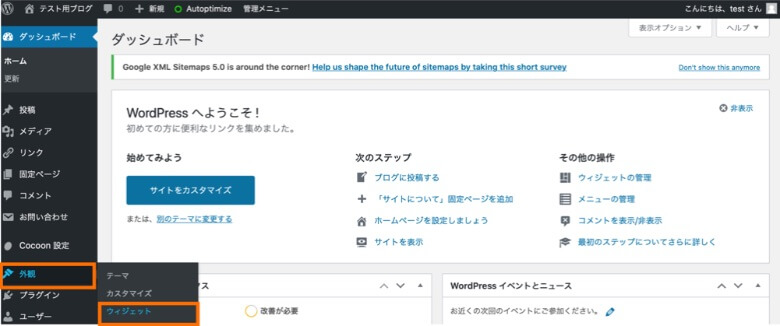
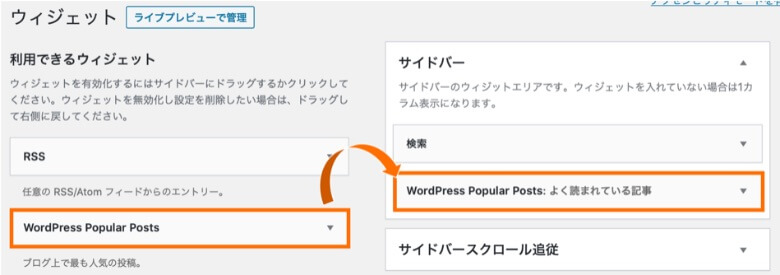
WordPressの管理画面から「外観→ウィジェット」と進み、ウィジェット編集画面を開きます。

利用できるウィジェットにWordPress Popular Postsがあるので、配置したいウィジェットエリアにドラッグ&ドロップしてください。
配置したウィジェットをクリックすると、設定項目が表示されます。設定内容は好みですが、おすすめの設定方法を紹介していきます。
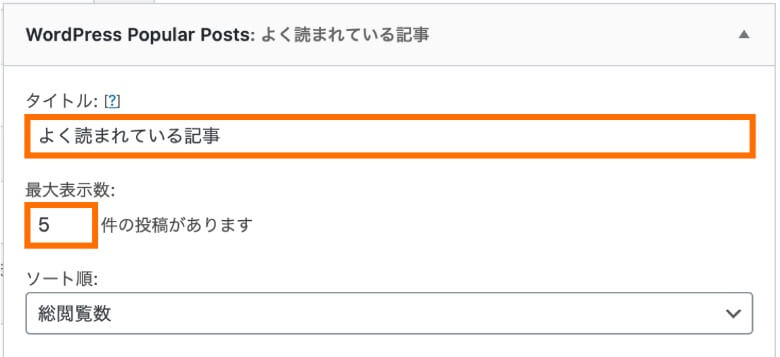
基本設定

人気記事ランキングの基本的な設定です。読者の興味を惹けるように、タイトル・記事の表示数を設定しましょう。
- タイトル: よく読まれている記事、人気記事
- 最大表示数: 5〜10件
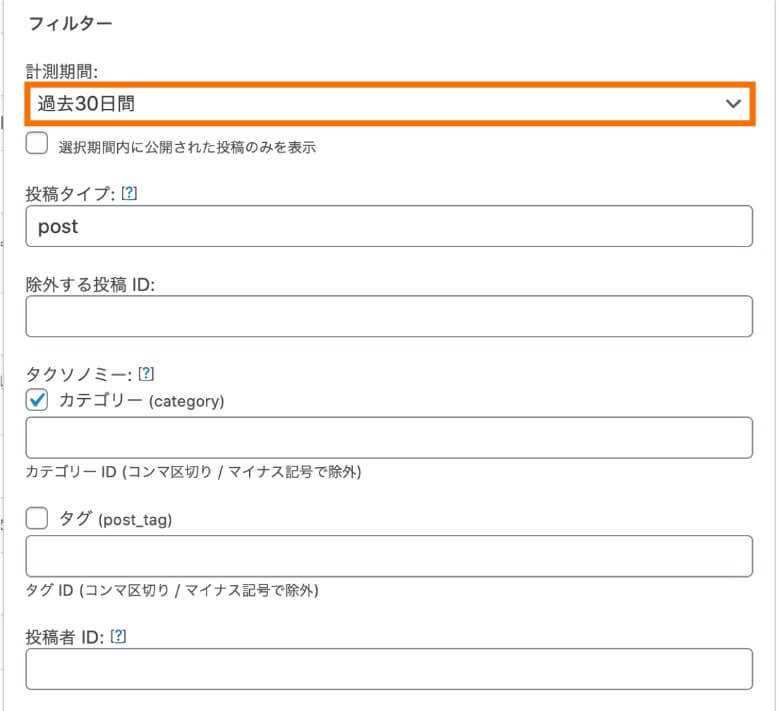
フィルター設定

フィルターは、人気記事ランキングに表示する記事に関する設定です。好みに応じて、計測期間を変更しておきましょう。
- 計測期間: 過去30日間
投稿設定

投稿設定は、人気記事ランキングの見た目に関する設定です。アイキャッチ画像を表示しておくと、より目を引くようになります。
- 投稿設定: アイキャッチ画像を表示にチェック
統計タグの設定

統計タグの設定は、記事に関するデータの表示設定です。アクセス数は重要な情報なので、記事の閲覧数を非表示に変更しておきましょう。
- 統計タグの設定: 閲覧数を表示のチェックを外す
まだデータがありませんの対処法

プラグインを有効化してから人気記事を表示されるまでには、少し時間がかかります。
WordPress Popular Postsはアクセス数をカウントして記事ランキングを作るので、実際に各記事でデータの蓄積が必要となります。
現在までのアクセス状況は、設定画面トップの統計情報でデータの確認が可能です。
 レオ
レオアクセスデータが溜まってるはずなのに、表示されないけど?
 アレックス
アレックスその場合は、キャッシュの誤動作が考えられる。ツール>データ設定>データキャッシュをキャッシュしないに設定してみよう。
任意の場所にショートコードを設置

記事内に人気記事ランキングを表示したい場合は、次のショートコードを任意の場所に設置してください。
[wpp range='last30days' thumbnail_width=80 thumbnail_height=80 limit=5 stats_views=0]ショートコード内の記述を変更することで、表示を自由にカスタマイズできます。
- range='last30days' : 計測期間
- thumbnail_width=80 : アイキャッチの幅
- thumbnail_height=80 : アイキャッチの高さ
- limit=5 : 表示する記事数
 アレックス
アレックス好みに応じて、パラメータの太字部を変更すればOKだ!
WordPress Popular PostsのCSSカスタマイズ

WordPress Popular Postsのデザインを変更するCSSのカスタマイズを紹介します。
初期状態のデザインでも問題はありませんが、よりランキングらしい見た目にカスタマイズしてみましょう。
CSSでランキング順位を表示

人気記事のランキング順位を表示するCSSのカスタマイズ方法を解説します。
デフォルトのデザインは非常にシンプルですが、ランキング順位を追加するだけでも、華やかで読者の興味を引く見た目にできます。
WordPressの管理画面から「外観→カスタマイズ→追加CSS」と進み、以下のCSSコードをコピペで設置して保存してください。
/*ランキング順位表示*/
ul.wpp-list li {
border-bottom: 1px dashed #77776E;
position: relative;
list-style: none;
}
/*記事タイトル*/
ul.wpp-list li a.wpp-post-title {
display: block;
text-decoration: none;
font-size: 15px;
color: #333;
margin: 10px 10px 10px 0px;
}
ul.wpp-list li a.wpp-post-title:hover {
color: #3fa3ff;
}
/*アイキャッチ*/
ul.wpp-list li img {
margin: 10px;
}
/*ランキングカウンター*/
ul.wpp-list li:before {
content: counter(wpp-count);
display: block;
position: absolute;
font-size: 13px;
font-weight: bold;
color: #fff;
background-color: #555;
padding: 3px 10px;
border-radius:50%;
z-index: 1;
}
/*カウント数*/
ul.wpp-list li {
counter-increment: wpp-count;
}
/*ランキング1〜3の色変更*/
ul.wpp-list li:nth-child(1):before{
background-color: #EFAF00;
}
ul.wpp-list li:nth-child(2):before{
background-color: #9EACB4;
}
ul.wpp-list li:nth-child(3):before{
background-color: #BA6E40;
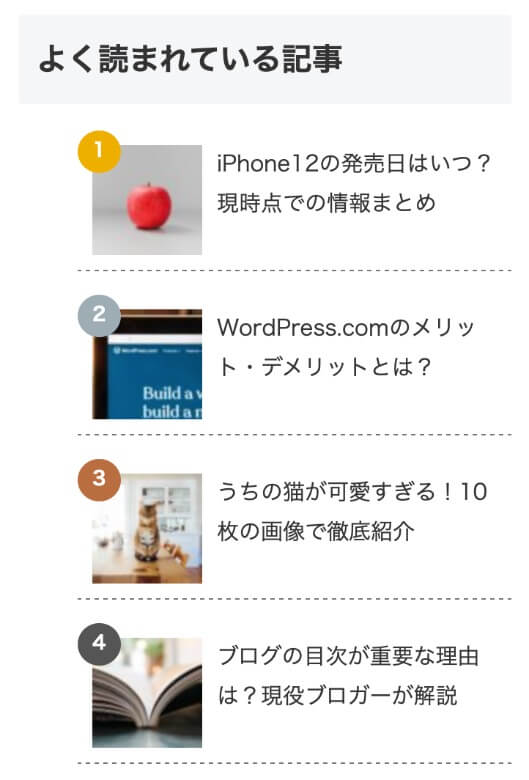
}カスタマイズ後の人気記事ランキングは、次のようなデザインになります。

 レオ
レオ人気記事ランキングっぽさが出て、かなりいい感じだね!
 アレックス
アレックスリンクのクリック率も変わってくるぞ。コピペですぐにできるから、設定しておこう。
まとめ
今回は、プラグインのWordPress Popular Postsについて、使い方やカスタマイズ方法を解説しました。
記事のポイントをまとめます。
- WordPress Popular Postsは、人気記事ランキングを表示するプラグインです
- 基本的な使い方として、設定方法やウィジェットやショートコードを解説しました
- カスタマイズ方法として、ランキング順位を表示するCSSを紹介しました
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「WordPress Popular Postsの使い方・カスタマイズ方法まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
WordPress Popular Posts - WordPress.org
プラグインの使用、WordPress.org-プラグイン