本サイトにはプロモーションが含まれています。
【2024年最新】Shortcodes Ultimateの使い方まとめ
Shortcodes Ultimateは、ショートコードで記事を装飾できるプラグインです。
50種類以上のデザインパーツが用意されていて、ショートコードの設置だけで、記事の見た目を簡単に整えることができます。
Shortcodes Ultimateの基本的な使い方や利用できるデザインパーツとは?
本記事は、ブログブートキャンプのブログの始め方-WordPressのプラグインに関する内容となります。
 レオ
レオ記事のデザインを整えて、もう少し見やすくしてみたいな!
 アレックス
アレックスShortcodes Ultimateを使えば、簡単にボタンやボックスなどを設置できるぞ!基本的な使い方を確認していこう。
Shortcodes Ultimateとは
Shortcodes Ultimateは、ショートコードにより、記事を簡単に装飾できるプラグインです。
記事のコンテンツ内容が同じでも、様々なデザインパーツで装飾して見た目を整えることで、格段に読みやすい記事を作ることができます。
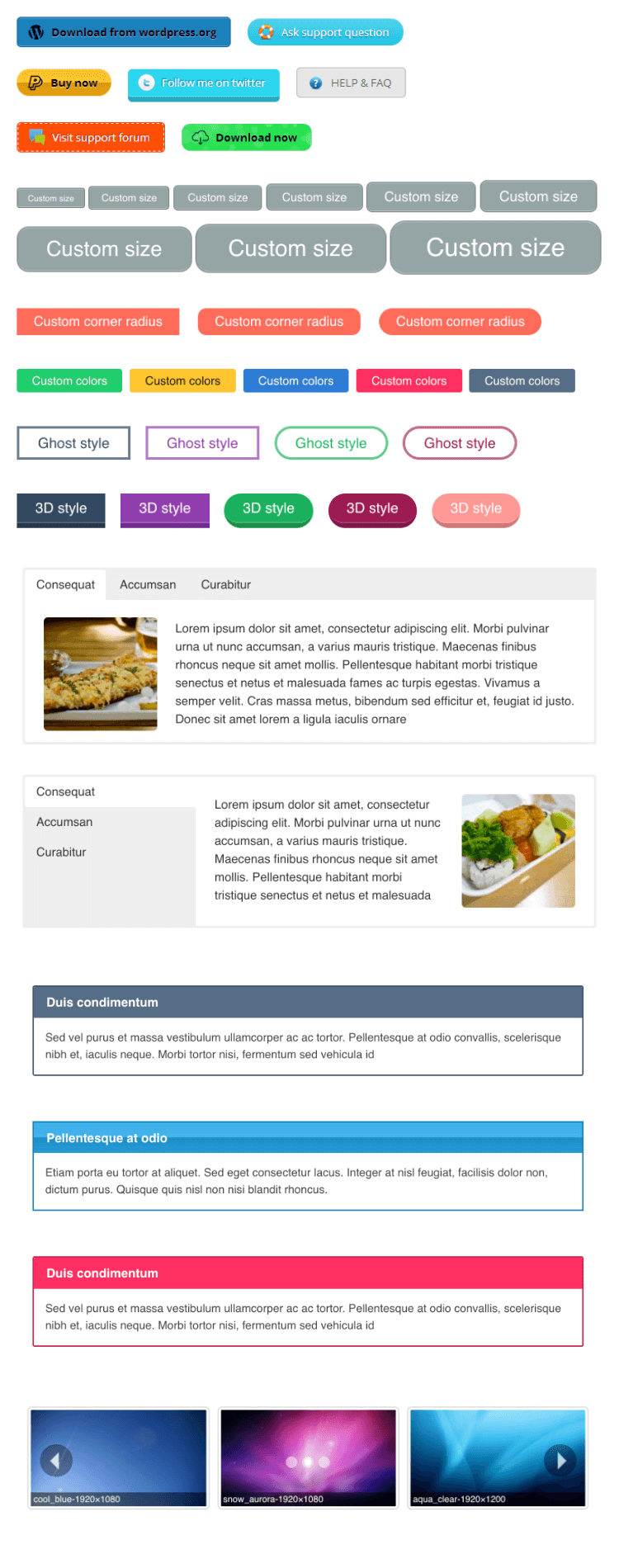
例えば、Shortcodes Ultimateでは、次のようなデザインパーツが利用可能となっています。

 レオ
レオ文字だけの記事よりも、ボックスやボタンを使った方が格段に読みやすいね!
 アレックス
アレックス人気ブログの記事を見ると、装飾まで洗練されている。内容はもちろんだが、デザインも重要だ。
スポンサーリンク
Shortcodes Ultimateの使い方

Shortcodes Ultimateの使い方は簡単で、導入後すぐにデザインパーツが利用可能です。
プラグインの新規追加ページでShortcodes Ultimateをインストール・有効化してから、基本的な使い方を確認していきましょう。
ショートコードの設置方法
Shortcodes Ultimateを有効化すると、投稿画面のショートコード機能が拡張されています。

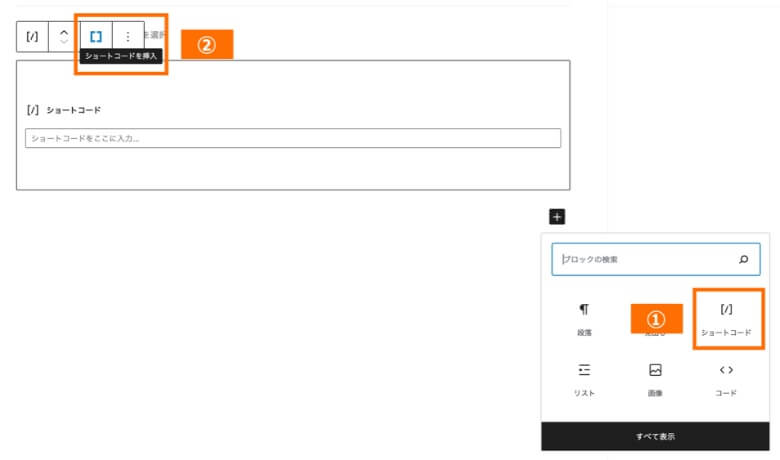
ブロックエディターで、「ブロックの追加→ショートコード→[ ]」と選択してください。
または、段落のブロックを作成して「[ ]」ボタンをクリックすることでも、起動できます。

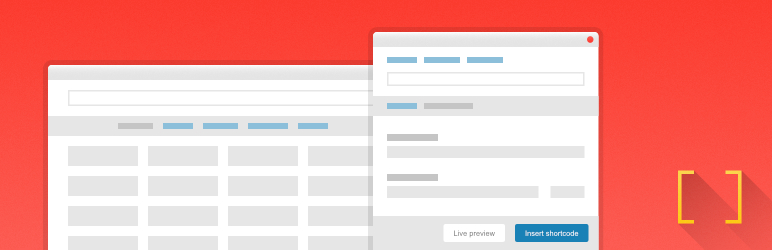
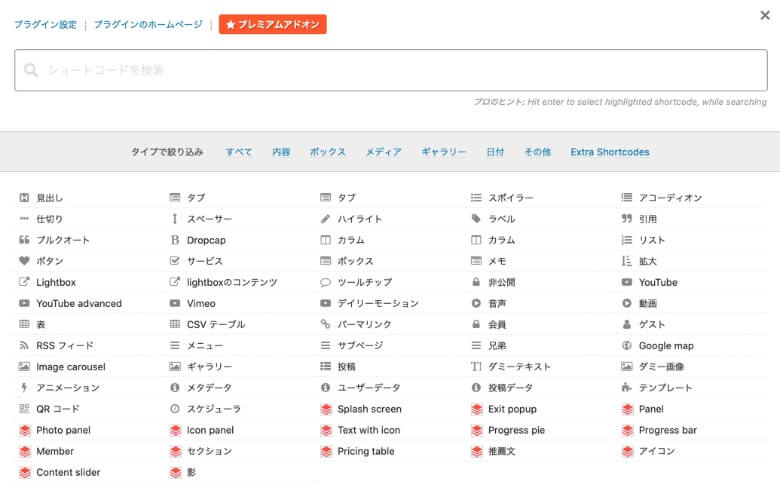
ショートコード一覧が表示されるので、デザインパーツを選択した上で詳細設定を行い、「ショートコードを挿入」をクリックします。

投稿画面にはショートコードの文字列のみが表示されますが、プレビュー画面では実際のデザインを確認できます。
おすすめのデザインパーツ7選
ここからは、記事作成に役立つおすすめのデザインパーツを7つピックアップして紹介します。
1. ボタン
ボタンは、アフィリエイトリンクのクリック率を高めることができるデザインパーツです。
ボタンの色としては、重要さを意味する赤色や安心感を与える緑色が効果的と言われていて、テキストリンクの視認性を高めることができます。
Shortcodes Ultimateでボタンを作る際は、以下のように設定してみてください。
- リンク: クリックで遷移するURLを入力
- ターゲット: 同じタブ / 新しいタブを選択
- 背景: 赤-#DF342B / 緑-#34C759を入力
- テキスト色: 白-#FFFFFFを入力
- サイズ: お好みで選択
- 中央: はいを選択
- 内容: ボタンに表示する文字を入力
2. ボックス
・ボックスのコンテンツ
・ボックスのコンテンツ
ボックスは、コンテンツで強調したい箇所を目立たせることができるデザインパーツです。
記事で重要なポイントに対して、囲み枠や見出しを使用してアクセントを付けるだけで、格段に読みやすい記事に仕上がります。
Shortcodes Ultimateでボックスを作る際は、以下のように設定してみましょう。
- タイトル: ボックスの見出しを入力
- 色: ボックスの色を選択
- タイトルテキストの色: 見出しの色を選択
- 内容: ボックス内の文字を入力
 アレックス
アレックスボックスの内容に、リストを入れるような使い方が効果的だ!
3. リスト
- 並び項目
- 並び項目
- 並び項目
リストは、コンテンツの要点を箇条書きで伝えることができるデザインパーツです。
WordPress標準で用意されているリストは「・」が並ぶだけですが、Shortcodes Ultimateではアイコンを使ったり色を変えることができます。
Shortcodes Ultimateでリストを作る際は、以下の項目を設定します。
- アイコン: アイコンピッカーで選択
- アイコンの色: 好みの色を選択
- 内容: 文字を
<li> </li>の中に入力
4. カラム


カラムは、コンテンツを2段組みや3段組みにしてデザインを整えるデザインパーツです。
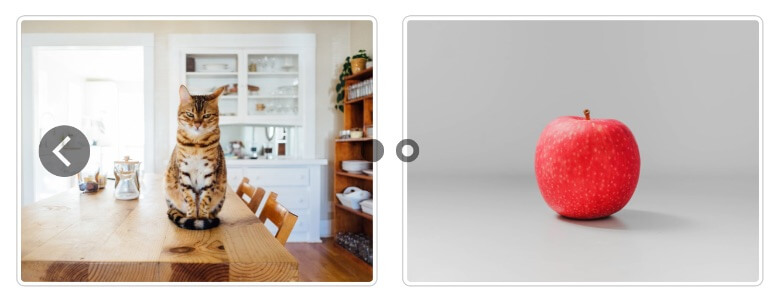
上記の例のように画像を2つ並べることもできますし、左側は画像にして右側に文章を書くというような使い方もできます。
カラムでは、次のようなショートコードが生成されます。3段組みにしたい場合は、1/2を1/3に変えた上で、個数を3つに増やせばOKです。
カラム:2列表示の場合
[su_column size="1/2" center="no" class=""]列のコンテンツ[/su_column]
[su_column size="1/2" center="no" class=""]列のコンテンツ[/su_column]カラム:3列表示の場合
[su_column size="1/3" center="no" class=""]列のコンテンツ[/su_column]
[su_column size="1/3" center="no" class=""]列のコンテンツ[/su_column]
[su_column size="1/3" center="no" class=""]列のコンテンツ[/su_column]5. スポイラー/アコーディオン
スポイラー/アコーディオンは、クリックによりコンテンツの開閉ができるデザインパーツです。
使い方としては、製品レビューやQ&Aなどで知りたい情報のクリックをしてもらうことで、コンテンツをより印象付けることができます。
Shortcodes Ultimateでスポイラーを作る際は、以下の通り項目を設定します。
- タイトル: 表示しておく文字を入力
- 開く: いいえを選択
- アイコン: 表示するアイコンを選択
- 内容: クリックで表示する文字を入力
 アレックス
アレックスアコーディオンでは、1つのスポイラーが開いている時に、他のスポイラーが閉じるようになっているぞ!
6. タブ
タブコンテンツ1
タブは、クリックすることでコンテンツを切り替えることができるデザインパーツです。
ページを切り替えることなく表示内容を変更できるため、商品・サービスのスペックや料金のような情報を並列で整理する時に活躍してくれます。
以下のようなショートコードが生成されるので、タブ名やタブコンテンツを入力してください。
[su_tab title="タブ名" disabled="no" anchor="" url="" target="blank" class=""]タブコンテンツ[/su_tab]
[su_tab title="タブ名" disabled="no" anchor="" url="" target="blank" class=""]タブコンテンツ[/su_tab]7. カルーセル

カルーセルは、コンテンツをスライドショー形式で表示するデザインパーツです。
表示する画像を選択した上で、自動スライダーやマウスクリック、スマホスワイプにより、他の画像に切り替えていくことができます。
カルーセルを使うには、Image carouselを選択し、以下の項目を設定してください。
- Images Source: 表示する画像を選択
- 画像の切り抜き: 画像のクロップサイズを選択
- カラム: 一度に表示する画像数を選択
- 自動再生: 自動再生の間隔(秒)を入力
まとめ
今回は、WordPressプラグインのShortcodes Ultimateについて、基本的な使い方を解説しました。
記事のポイントをまとめます。
- Shortcodes Ultimateは、ショートコードで記事を装飾できるプラグインです
- 使い方は簡単で、デザインを選んでショートコードを挿入するだけでOKです
- おすすめのデザインパーツとして、ボタンやアコーディオンなどを紹介しました
SWELLは、高機能で使いやすいテーマを探している方におすすめ!特にブロックエディターの使いやすさは抜群で、記事執筆がサクサク進みます。
AFFINGERは、豊富な実績があるテーマを使いたい方におすすめ!多くのブロガーに使われていて、ブログコンテストでの入賞実績も多数です。
THE THORは、おしゃれなデザインを使いたい方におすすめ!プロが制作したテンプレートが用意されていて、本格デザインをすぐに使えます。
同じカテゴリーの記事
- 機能拡張プラグイン
- 高速化プラグイン
- SEO対策プラグイン
- セキュリティ対策プラグイン
- その他のプラグイン
以上、「Shortcodes Ultimateの使い方まとめ」でした。
この記事の参考情報
- WordPressプラグイン公式サイト
Shortcodes Ultimate - WordPress.org
プラグインの使用、WordPress.org-プラグイン